Erro que consta em meu código:
ReferenceError: collideRectCircle is not defined at /sketch.js:79:3
Error at line 79 in colisaoMinhaRaqueteBiblioteca()└[blob:https://preview.p5js.org/3ea87513-4491-40a5-9471-fee578a81eeb:33:3] Called from line 33 in draw()
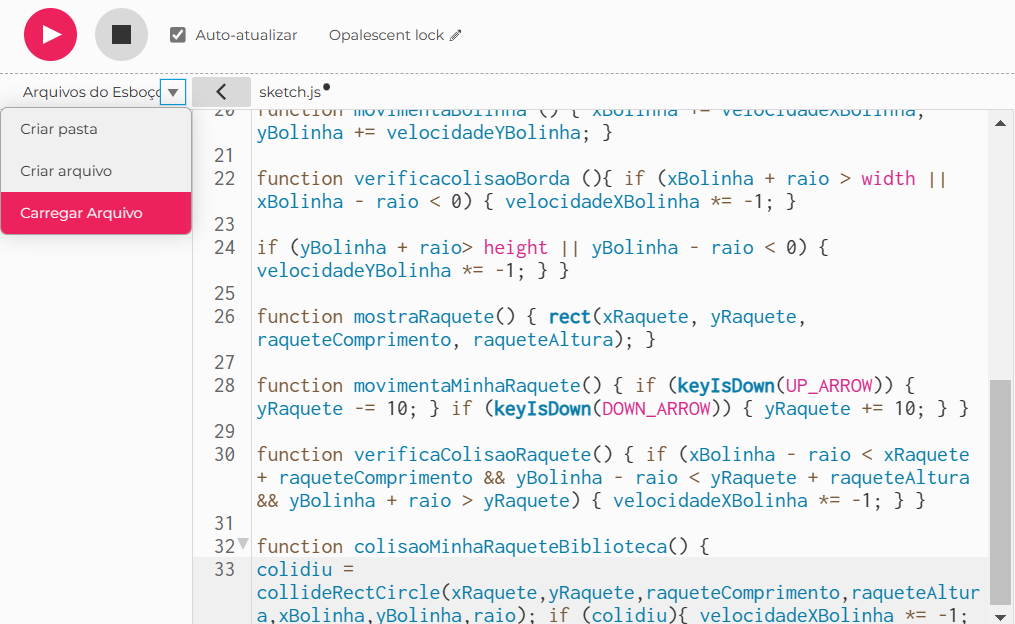
Código do projeto://Variaveis da Bolinha
let xBolinha = 300; let yBolinha = 200; let diametro = 22; let raio = diametro /2
// Velocidade da bolinha
let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
let colidiu = false;
//variáveis da raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostraBolinha(); movimentaBolinha (); verificacolisaoBorda (); mostraRaquete(); movimentaMinhaRaquete(); verificaColisaoRaquete(); colisaoMinhaRaqueteBiblioteca() }
function mostraBolinha () { circle(xBolinha, yBolinha, diametro); }
function movimentaBolinha () { xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
function verificacolisaoBorda (){ if (xBolinha + raio > width || xBolinha - raio < 0) { velocidadeXBolinha *= -1; }
if (yBolinha + raio> height || yBolinha - raio < 0) { velocidadeYBolinha *= -1; } }
function mostraRaquete() { rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura); }
function movimentaMinhaRaquete() { if (keyIsDown(UP_ARROW)) { yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)) { yRaquete += 10; } }
function verificaColisaoRaquete() { if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete) { velocidadeXBolinha *= -1; } }
function colisaoMinhaRaqueteBiblioteca() { colidiu = collideRectCircle(xRaquete,yRaquete,raqueteComprimento,raqueteAltura,xBolinha,yBolinha,raio); if (colidiu){ velocidadeXBolinha *= -1; } }
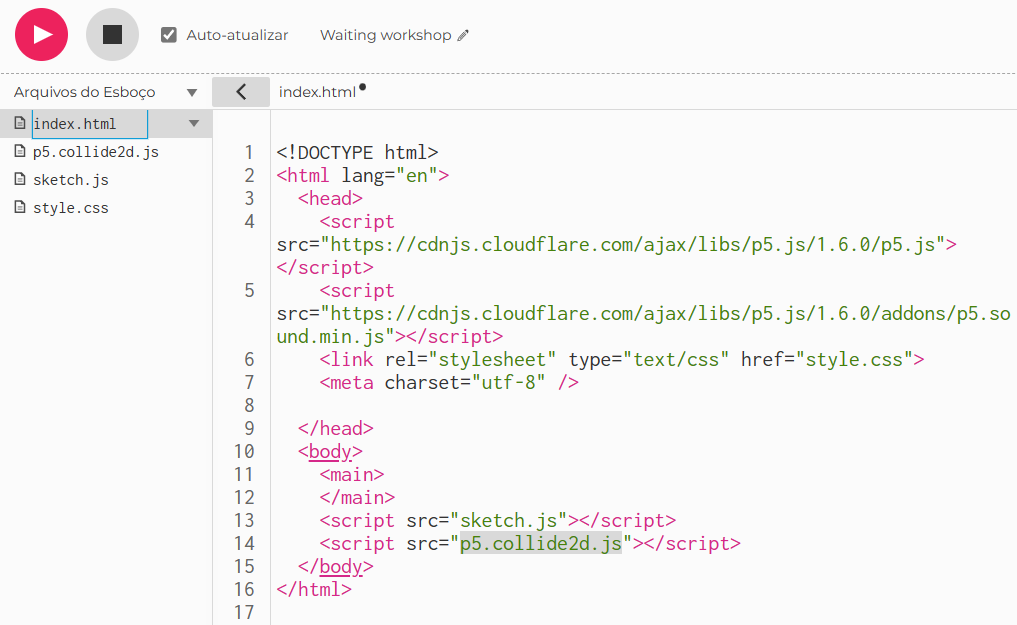
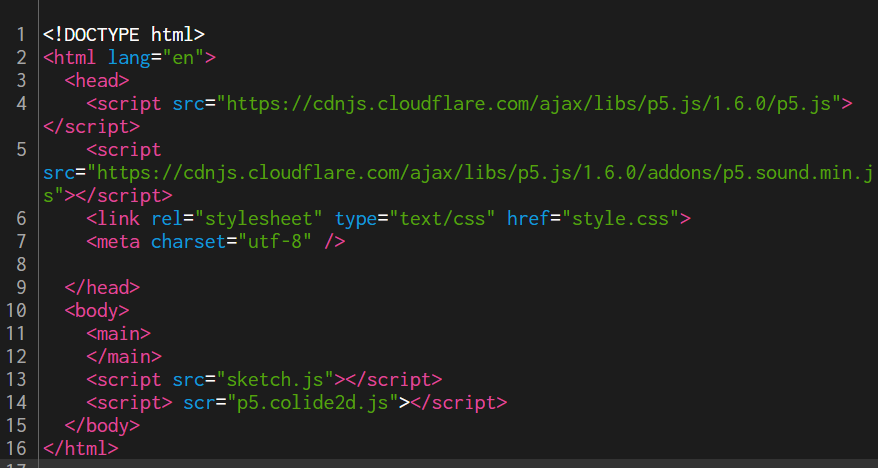
Código no HTML: