Aula 5 Funções com parâmetros duvida: consigo refazer a função pulaLinha(); em que ela recebe como parâmetro a quantidade de linhas a serem puladas?
exemplo
function pulaLinha(n) {
document.write(n * "<br>");
}
pulaLinha(3);
Aula 5 Funções com parâmetros duvida: consigo refazer a função pulaLinha(); em que ela recebe como parâmetro a quantidade de linhas a serem puladas?
exemplo
function pulaLinha(n) {
document.write(n * "<br>");
}
pulaLinha(3);
Creio que assim funcione
function pulaLinha(quantidadeLinhas)
{
for(let i = 0; i < quantidadeLinhas; i++) {
document.write("<br>");
}
}
pulaLinha(4);Oi, Diego! Tudo bom?
Consegue sim! Contudo, para que isso seja possível, teremos que alterar algumas coisas no código que você compartilhou. Diferente de outras linguagens (como o Python), o Javascript não é capaz de multiplicar um dado do tipo string por um número de forma efetiva; quando tentamos fazer isso, temos como resultado “NaN” (Not a Number), afirmando que não existe um número naquilo que ele apresentou.
Por outro lado, o Javascript nos proporciona algumas funções nativas, as quais são chamadas de métodos. Um desses métodos é o repeat(), o qual repete uma string conforme a quantidade de vezes informada por nós. Veja abaixo a sintaxe desse método:
string.repeat(quantidade);Depois de digitar algo do tipo string, adicionamos um ponto e o nome do método. Entre os parênteses, colocamos o número da quantidade de vezes que desejamos repetir a string.
Com isso em mente, podemos partir para o seu código! Olha só como ele ficou com essa alteração:
<meta charset="UTF-8">
<script>
function pulaLinha(n) {
document.write("<br>".repeat(n));
}
document.write('Oi, Diego!')
pulaLinha(3);
document.write('Tudo bem com você?')
pulaLinha(2);
document.write('Espero que sim!')
</script>O que queremos repetir é a string “< br >". Desse modo, depois de colocá-la dentro de document.write(), utilizamos o método repeat. Entre seus parênteses ficará o valor que passamos como parâmetro.
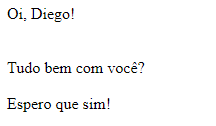
Abaixo há o resultado final desse código:

Note que, ao comparar os espaços entre os textos, o primeiro é maior que o segundo. Isso aconteceu porque a tag <br> foi repetida três vezes e depois duas vezes, respectivamente!
Diego, espero que tenha gostado e compreendido o código que construímos! Quaisquer dúvidas, fico à disposição para te ajudar.
Grande abraço e até mais!
Show! Gostei da resolução! Obrigado!