Olá, fiz um Qr Code, e queria que quando lesse me trouxesse um link e esse link me leve a uma page com as informações de usuarios que cadastrei.
essas são as informações cadastradas que quero recolher e ler:

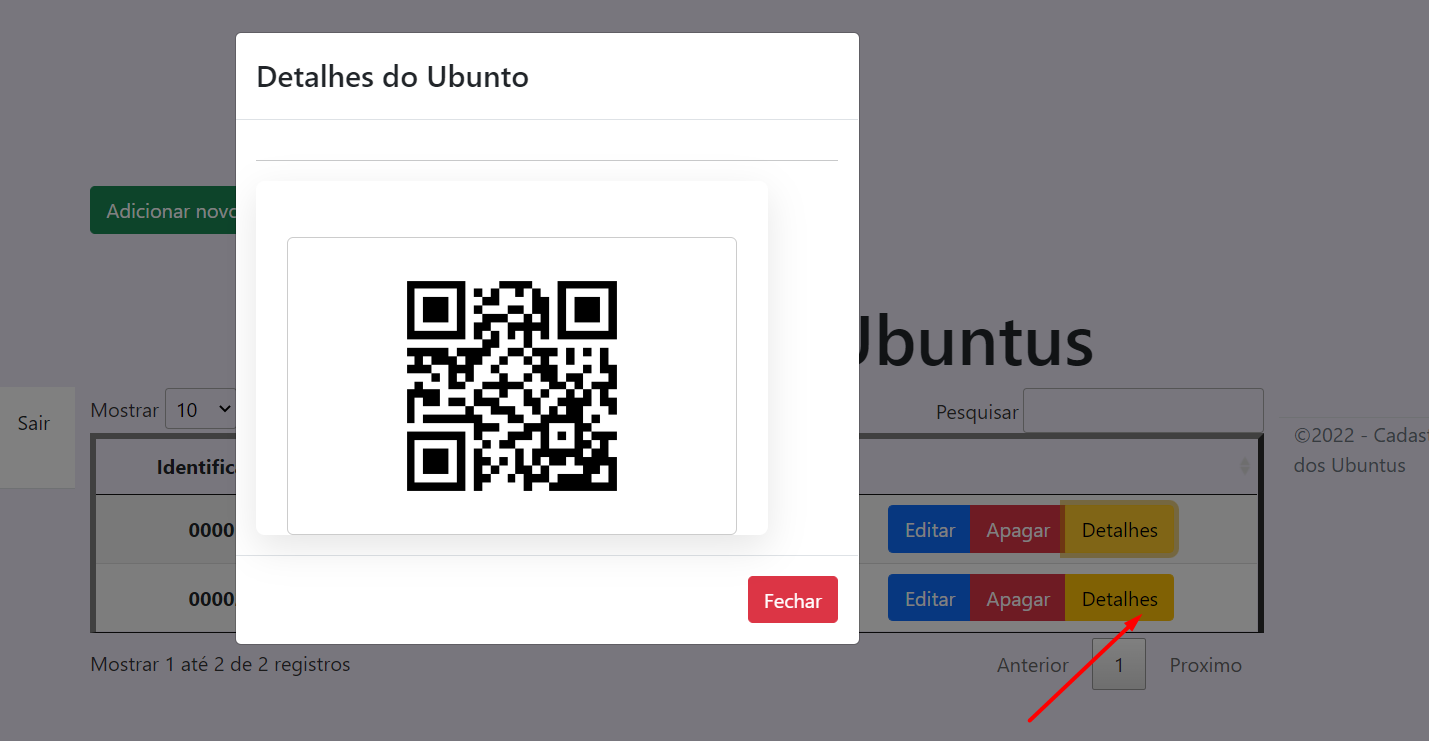
Esse é meu Qr Code em uma modal, quando clico em detalhes ele ja me tras o QrCode:

Porem quando leio o Qrcode ele me tras um link de localhost, e eu nao estou conseguindo criar uma page com as informações que preciso. Queria escanear o Qrcode, clicar na Url gerada e vizualisar os dados.
Código do QrCode:
<script>
$(function(){
let id = $("#id").val();
let nome = $("#nome").val();
let idade = $("#idade").val();
let rg = $("#rg").val();
let qrValue = `https://localhost:7146/QrCode/${id}`;
const wrapper = document.querySelector(".wrapper"),
qrInput = wrapper.querySelector(".form input"),
generateBtn = wrapper.querySelector(".form button"),
qrImg = wrapper.querySelector(".qr-code img");
let preValue;
qrInput.addEventListener("keyup", () => {
if(!qrInput.value.trim()) {
wrapper.classList.remove("active");
preValue = "";
}
});
if(!qrValue || preValue === qrValue) return;
preValue = qrValue;
qrImg.src = `https://api.qrserver.com/v1/create-qr-code/?size=200x200&data=${qrValue}`;
qrImg.addEventListener("load", () => {
wrapper.classList.add("active");
});
});
</script>
Código onde teria as informações da url do qrcode:
@model Cadastro_Ubuntu.Models.Ubuntu
@{
ViewBag.Title = "Dados Registro Ubuntu";
}
<div class="container">
<div class="text-center">
<div class="modal-header">
<h4 class="modal-title">Detalhes do Ubunto</h4>
</div>
<div class="modal-body">
<hr />
<dl class="dl-horizontal">
<dt>@Html.DisplayNameFor(model => model.Nome)</dt>
<dd>@Html.DisplayFor(model => model.Nome)</dd>
<dt>@Html.DisplayNameFor(model => model.Idade)</dt>
<dd>@Html.DisplayFor(model => model.Idade)</dd>
<dt>@Html.DisplayNameFor(model => model.Rg)</dt>
<dd>@Html.DisplayFor(model => model.Rg)</dd>
</dl>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->Alguém poderia me ajudar ?


