Bom... não sei se no decorre do curso será resolvido isso, mas logo de antemão, eu decidi restaurar/maximizar o tamanho da tela para ver se ela ''respeitaria'' dimensões quaisquer. Porém, ela fica um pouco desalinhada, como resolver isso ?
veja:
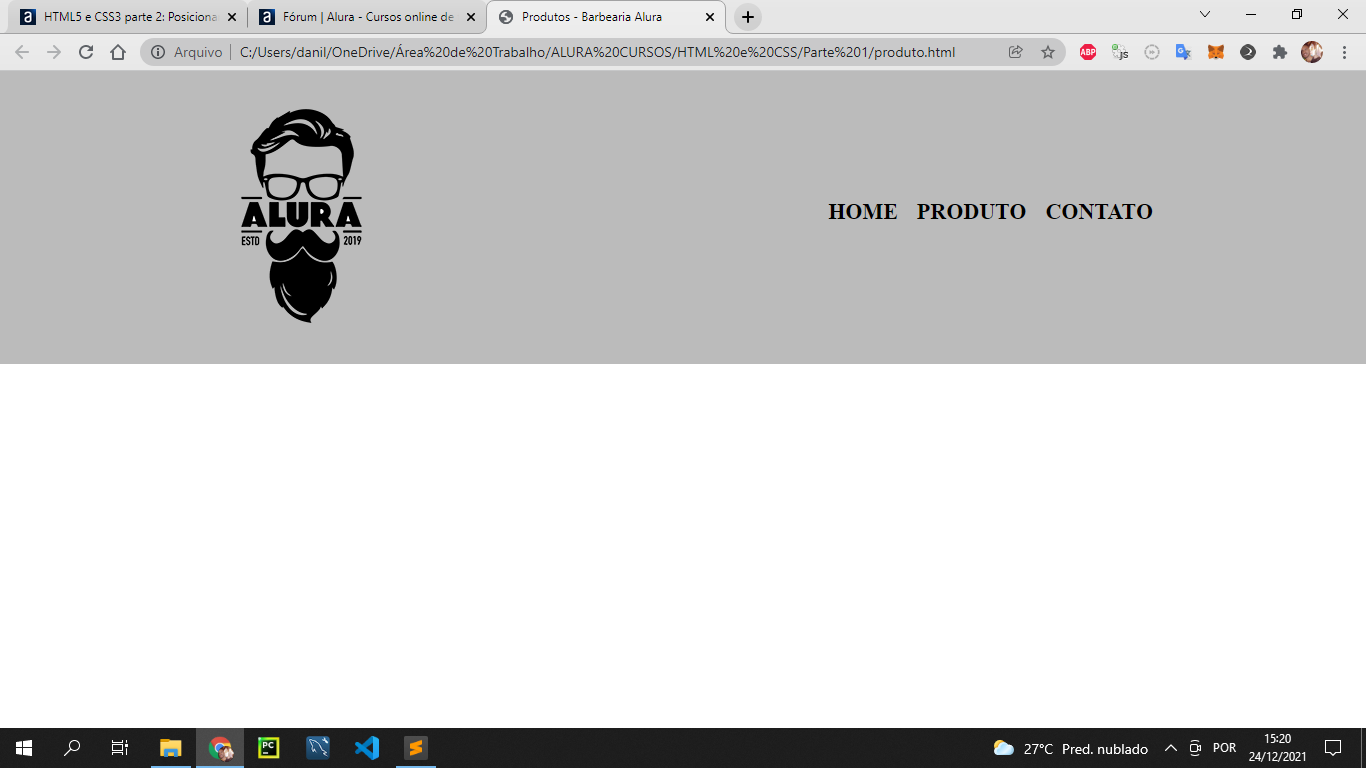
*Página Normal *

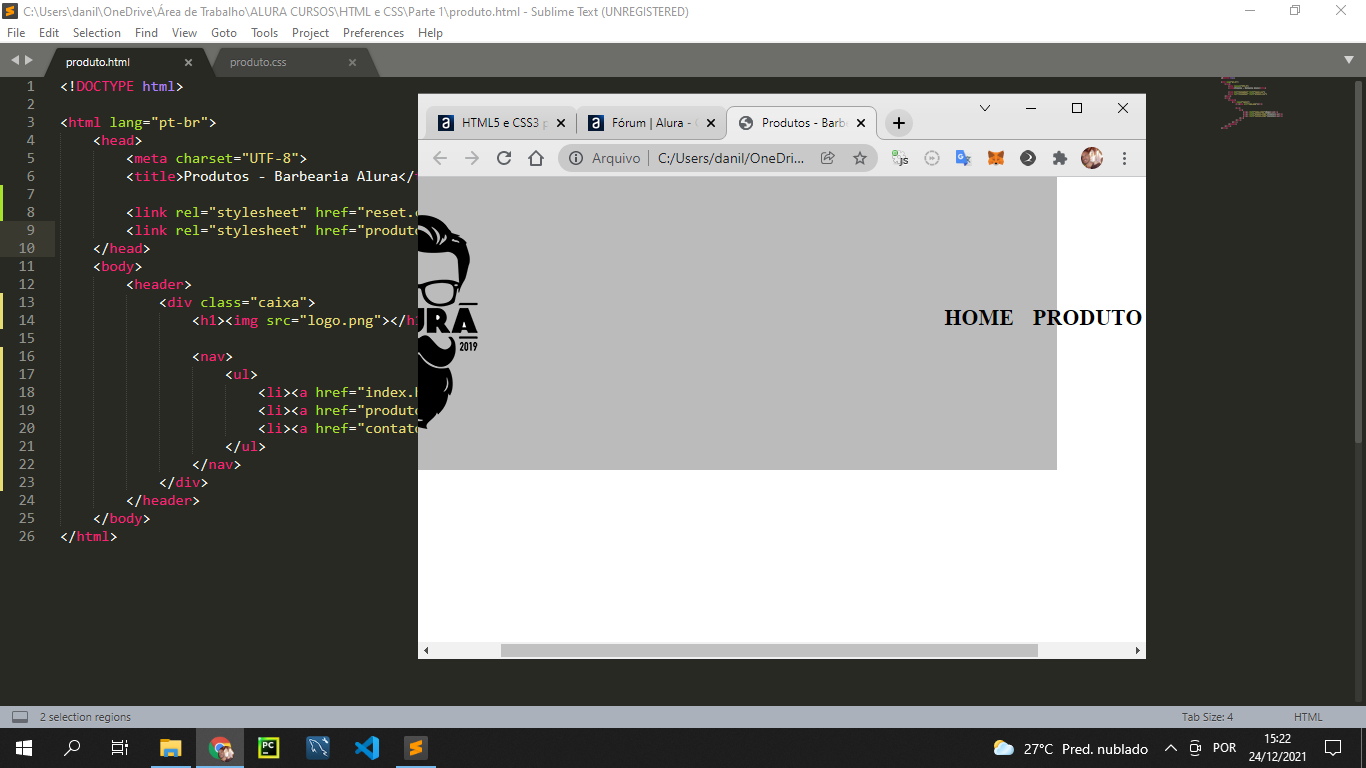
Página Restaurada:

Qual solução ????
produto.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produto.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produto.html">Produto</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>CSS:
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
