Olá, estou tendo dificuldade para abrir o meu projeto no navegador pois a pagina fica toda em branco, pelo aula o meu deveria estar assim
 mas não consigo por algum motivo
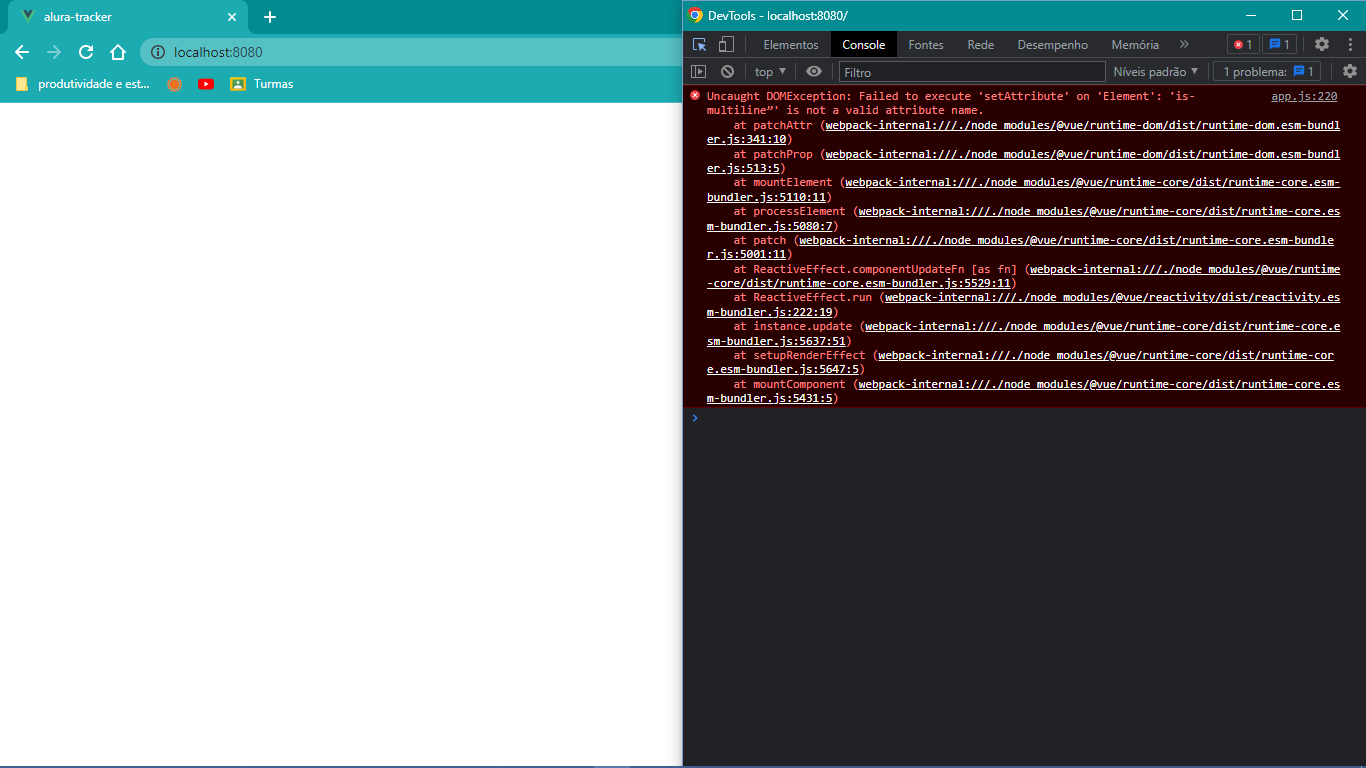
mas não consigo por algum motivo  ! no meu console aparecem esses erros
! no meu console aparecem esses erros
 vou mandar o codigo agora, esse primeiro é o app.vue
vou mandar o codigo agora, esse primeiro é o app.vue
<template>
<main class = “columns is-gapless is-multiline”>
<div class="columns is-one-quarter">
<BarraLateral />
</div>
<div class="columns is-three-quarter">
</div>
</main>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import BarraLateral from './components/BarraLateral.vue';
export default defineComponent ({
name: 'App',
components: {
BarraLateral
}
})
</script>
BarraLateral.vue
<template>
<header>
<h1>
<img src="../assets/logo.png " alt="logo do Alura Tracker">
</h1>
</header>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent( {
name: 'BarraLateral'
})
</script>
<style>
header {
padding: 1rem;
background: #0d3b66;
width: 100%;
height: 100vh;
}
@media only screen and (max-width: 768px) {
header {
padding: 2.5rem;
height: auto;
}
}
</style>

