Olá, Com os valores do Grid implementado na aula o layout fica diferente do design proposto no figma.

Fiz umas mudanças para chegar ao design que foi passado no figma para garantir o Perfect Pixel (Tentando gerir espetativas na hora da entrega neh kkkk).
Segue o Código:
@media screen and (min-width: 720px) {
.banner {
grid-template-columns: 2fr repeat(2, 1fr);
gap: 16px 24px;
}
.banner img:nth-child(1) {
grid-column: 1/2;
grid-row: 1/3;
}
.banner img:nth-child(4) {
grid-column: 3/4;
grid-row: 1/3;
}
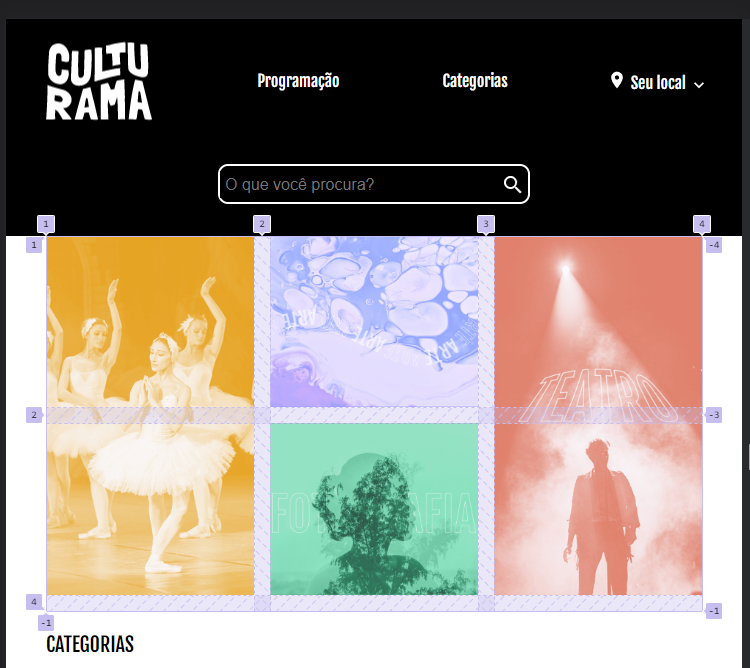
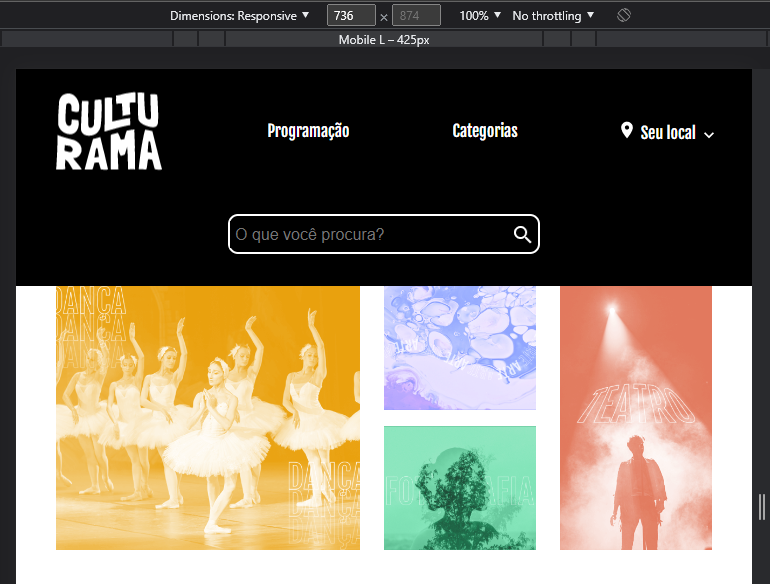
}Resultado:

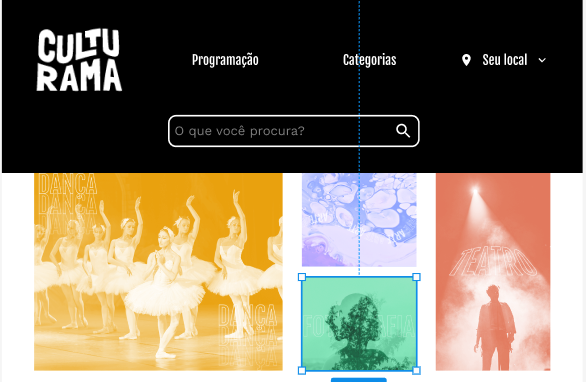
FIGMA:

Nota: Não sei se a categoria deste post vai para sugestão/reclamação.


