Oi, Washington! Tudo bem?
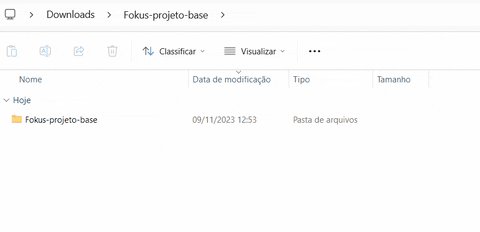
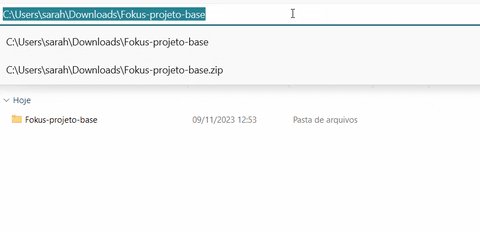
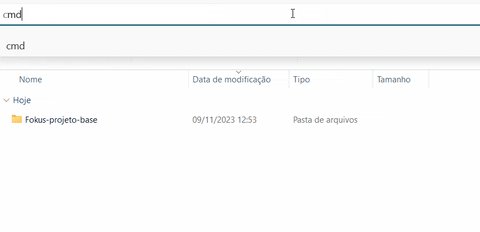
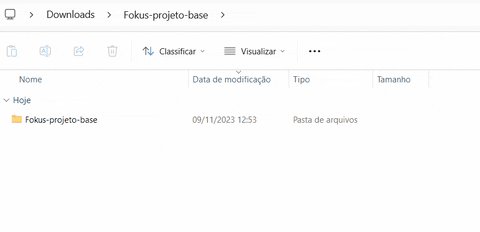
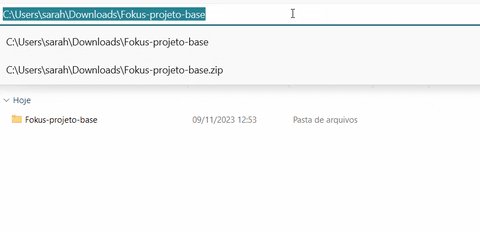
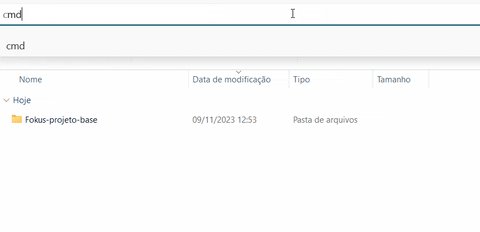
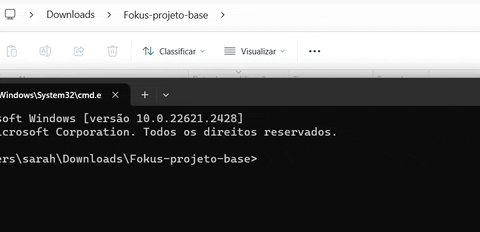
Há uma forma bem prática de abrir os nossos projetos no VS Code (particularmente a minha favorita), em que devemos apenas abrir a pasta do nosso projeto (após extraí-lo da pasta zip baixada inicialmente) e digitar "cmd" no caminho dessa pasta, como podemos visualizar no gif abaixo:

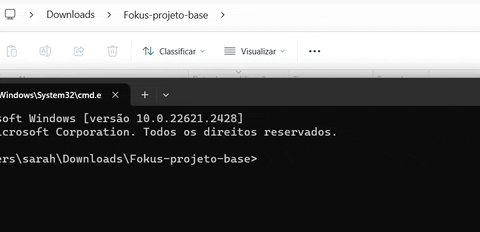
Após isso, será aberto o terminal do CMD , como mostrado no GIF acima, devemos, então, digitar o comando code . e apertarmos a tecla ENTER do nosso teclado, abrindo o VS Code com todos os arquivos presentes nesse diretório.
Somado a isso, em relação ao problema com as imagens, quando adicionamos a barra (/) no início do caminho da imagem (src="/imagens/play_arrow.png", por exemplo), estamos indicando que o caminho começa a partir da raiz do diretório, o que afeta a forma como o navegador procura a imagem.
Porém, podemos observar ao extrair a pasta zipada que a pasta "imagens" não se encontra na raiz do diretório e sim em uma pasta dentro da pasta raiz.
Devido a isso, devemos remover a barra de todos os nossos caminhos para as imagens, indicando que o caminho é relativo ao local do arquivo HTML. Deixando-os após as alterações da seguinte maneira:
<img class="app__logo-image" src="imagens/logo.png" alt="">
<img class="app__image" src="imagens/foco.png" alt="">
<img class="app__card-primary-butto-icon" src="imagens/play_arrow.png" alt="">
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
Caso este post tenha te ajudado, por favor, marcar como solucionado ✓