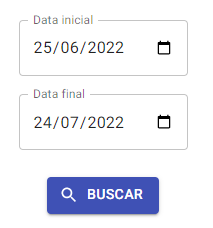
Olá professora! Estou usando o nextjs-google-analytics (https://www.npmjs.com/package/nextjs-google-analytics) no meu projeto. Estou traqueando o sistema para entender o que é mais acessado através da contagem dos cliques. Existe um botão específico que eu gostaria de saber, além da contagem de clique qual é o intervalo de tempo que o usuário está colocando, como na imagem abaixo.
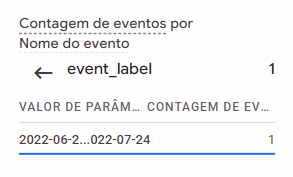
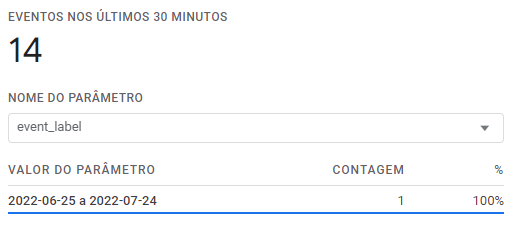
 Estou conseguindo enviar essa informação no label do evento de clique do botão.
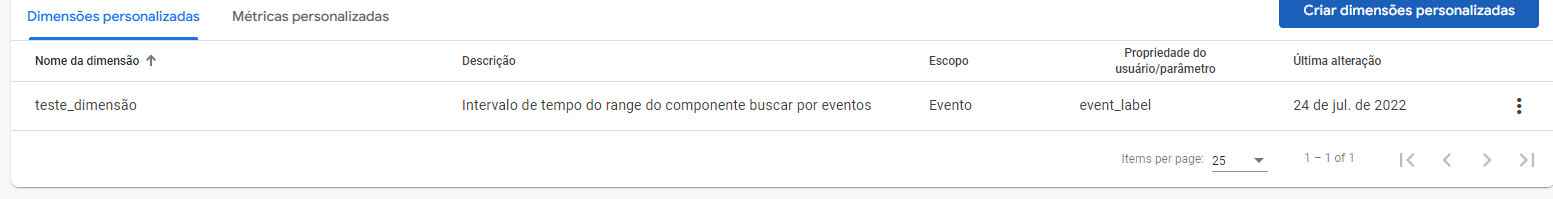
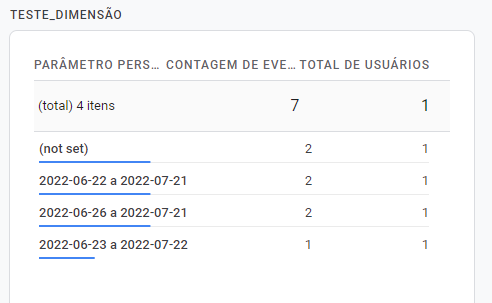
Consegui criar uma dimensão que pega o label dos eventos
Estou conseguindo enviar essa informação no label do evento de clique do botão.
Consegui criar uma dimensão que pega o label dos eventos




Minha dúvidas é se estou fazendo isso da maneira correta, tem alguma dica para me dar em relação a forma como posso captar essa informação?




