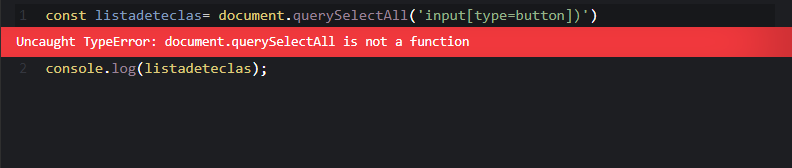
const listadeteclas= document.querySelectAll('input[type=buton])') console.log(listadeteclas);
const listadeteclas= document.querySelectAll('input[type=buton])') console.log(listadeteclas);
Olha está faltando mais código aí, mas se for por essa linha, você digitou buton ao invés de button e pode ser isso que esteja dando erros.
Sugiro corrigir de:
const listadeteclas= document.querySelectAll('input[type=buton])') console.log(listadeteclas);para:
const listadeteclas= document.querySelectorAll('input[type=button]');
console.log(listadeteclas);Talvez isso pare de dar erros. =)
Eu tbm estou com o mesmo problema. Eu digitei o código corretamente no codepen mas ainda sim nao consigo rodar. Não sei se é algo que preciso fazer no próprio codepen.
Eu clico nas teclas mas nada acontece https://codepen.io/vanessametonini/pen/eYEVEqR
Ah, e acredito que falte uma ; no seu código:
const listadeteclas= document.querySelectAll('input[type=button])');
console.log(listadeteclas);Letícia, olhei no seu CodePen, mas não encontrei o código JS:

Sobre o ; é uma boa prática, mas não é obrigatório. O JS permite rodar sem ;. Procuro colocar, mas às vezes passa batido... rsrs
Vanessa, eu esperava conseguir clicar nos números e ele aparecer na tela. O que nao ocorre. Aqui o link atualizado com o código: Link
E quando eu retiro o ; aparece um erro:
 Mas de qualquer forma, continuo sem saber se é problema no navegador ou algo do tipo. Você sabe o que pode ser?
Mas de qualquer forma, continuo sem saber se é problema no navegador ou algo do tipo. Você sabe o que pode ser?
Foi até uma falha de atenção minha, na hora de corrigir o código da pessoa que abriu esse post:
Seu código assim como o dela, estão escrevendo a função querySelectorAll() de forma errada e colocando mais caracteres que o necessários para buscar, por isso não funciona e dá erro.
Se mudar disso:
const listadeteclas= document.querySelectAll('input[type=buton])')para isso:
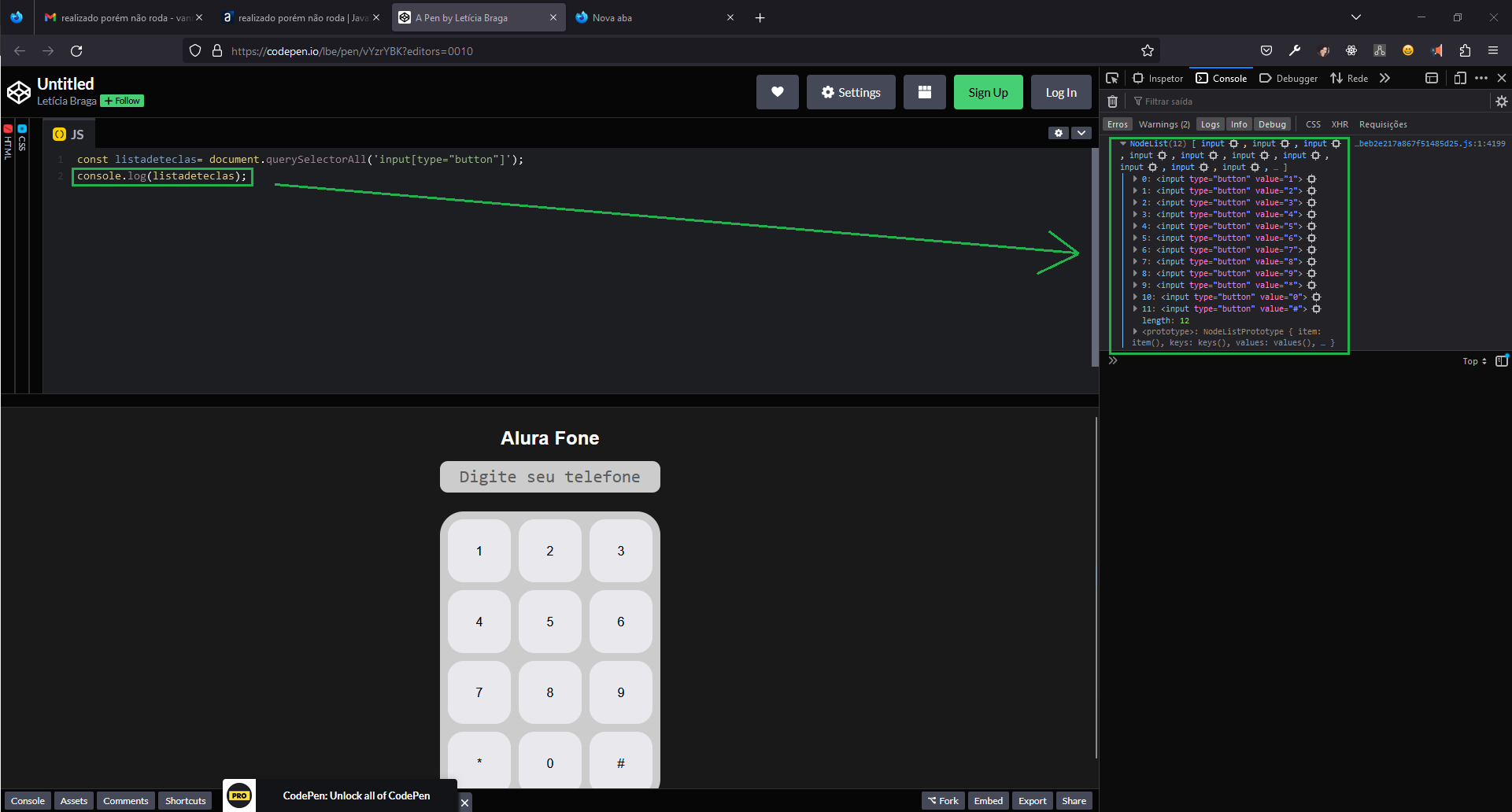
const listadeteclas= document.querySelectorAll('input[type="button"]');vai funcionar:

Como dá para ver na imagem acima, seu console.log, vai sair assim no console do navegador. ;-)
Entendi! Muito Obrigada!
Imagina! Que bom que ajudou! =D