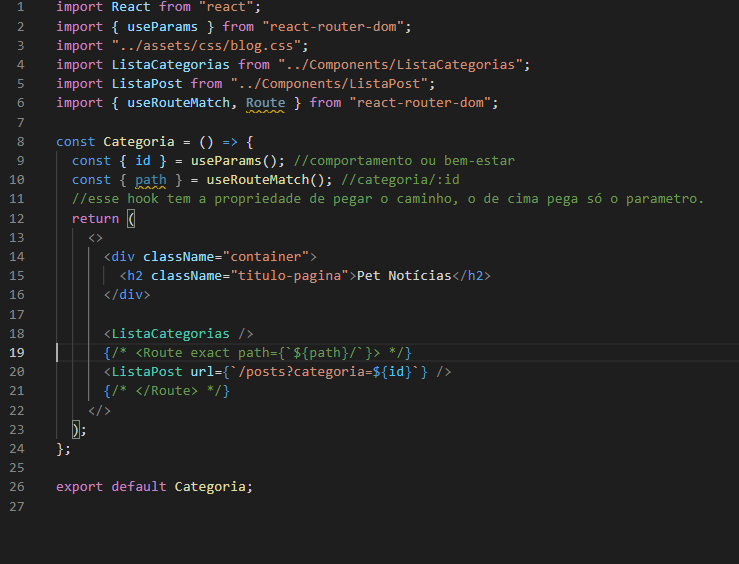
 Não entendi o porquê do uso do Route aqui. Eu comentei a ele na linha 19 e 21 e a aplicação continuou a funcionar normalmente. Eu dei um console.log em path e retorna sempre categoria/id, como comentei na linha 10. NO fórum tem um colega que disse que acha que isso pode ser necessário para que apenas o componente ListaPost seja renderizado quando atualizado, mas coloquei console.log tanto em categoria quando em ListaPost e rodei a aplicação dos com e sem o Route e a quantidade de vezes que o console foi chamado foi a mesma nos dois casos. Qual é a real necessidade desse Route aqui? Até porque o valor que volta de path é sempre o mesmo, independente da categoria que eu clico.
Não entendi o porquê do uso do Route aqui. Eu comentei a ele na linha 19 e 21 e a aplicação continuou a funcionar normalmente. Eu dei um console.log em path e retorna sempre categoria/id, como comentei na linha 10. NO fórum tem um colega que disse que acha que isso pode ser necessário para que apenas o componente ListaPost seja renderizado quando atualizado, mas coloquei console.log tanto em categoria quando em ListaPost e rodei a aplicação dos com e sem o Route e a quantidade de vezes que o console foi chamado foi a mesma nos dois casos. Qual é a real necessidade desse Route aqui? Até porque o valor que volta de path é sempre o mesmo, independente da categoria que eu clico.




