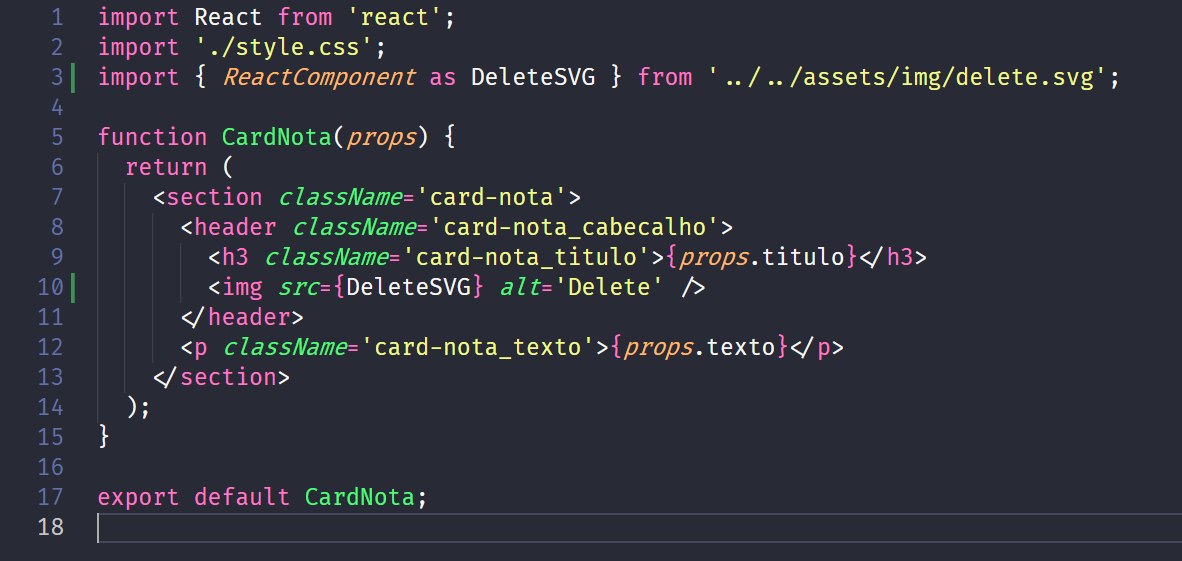
Ao tentar converter o svg em um componente, utilizando o seguinte codigo
" import { ReactComponent as DeleteSVG } from '../../assets/img/delete.svg'; "
o projeto não reconhece o ReactComponent, atribuindo a ele a cor de um variavel, como pode ser visto a seguir
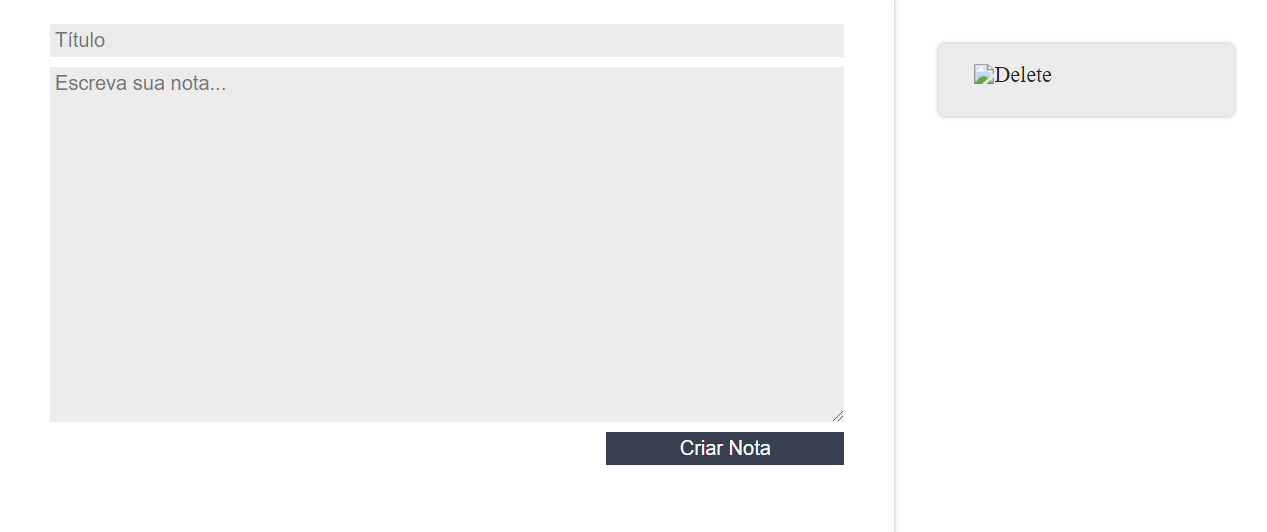
 Executando o projeto, é possível ver que a importação realmente não está funcionando
Executando o projeto, é possível ver que a importação realmente não está funcionando
 Como posso solucionar esse problema? É possivel transformar um importação em componente de outra maneira?
Como posso solucionar esse problema? É possivel transformar um importação em componente de outra maneira?
Obs: Sei que há sites que convertem o codigo de um svg em um componente React, mas queria saber como é possivel fazer isso direto na importação, sem que eu tenha que criar um novo .jsx



