









Essa tela do reacrt 
Olá, Pedro!
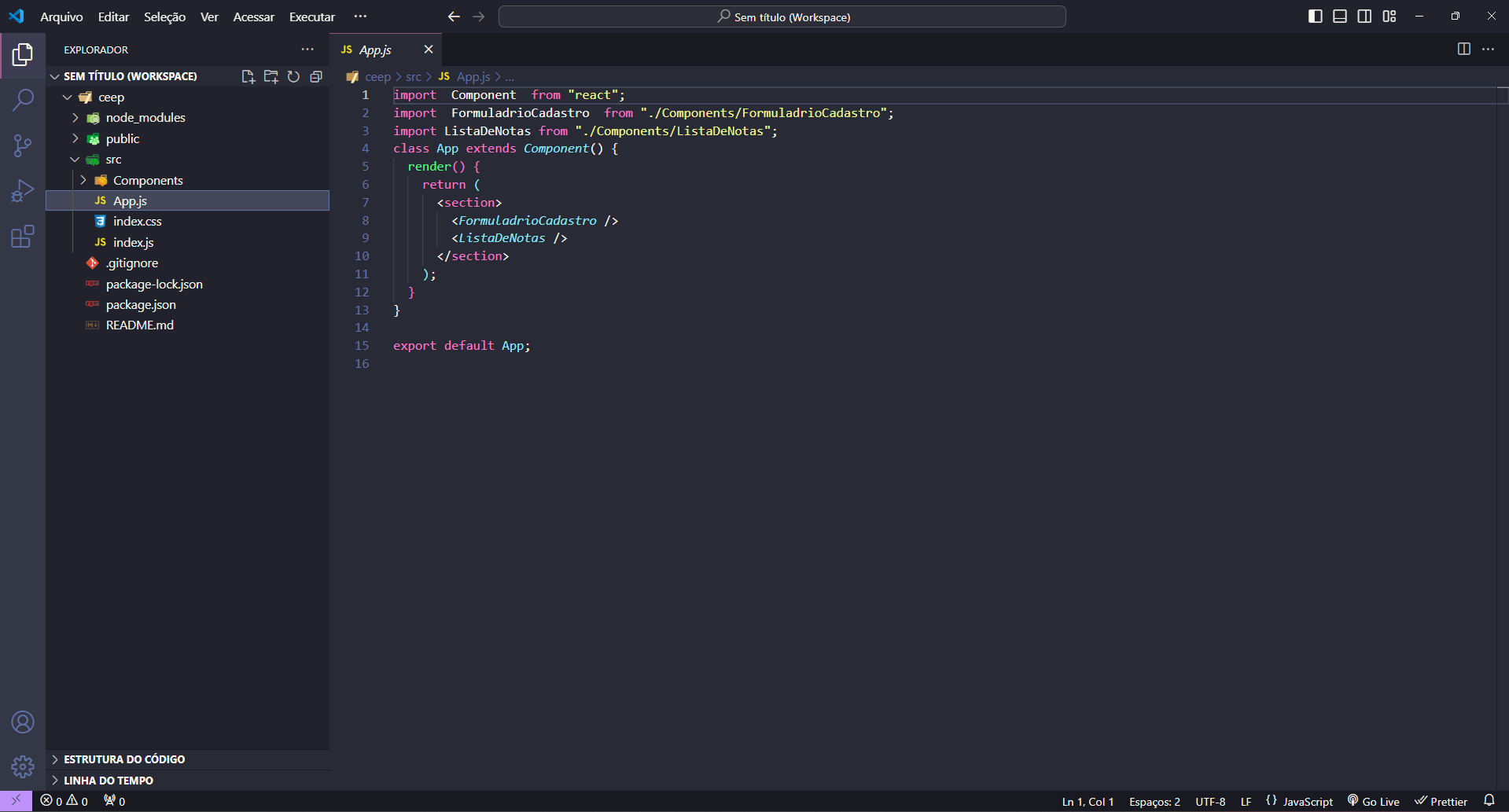
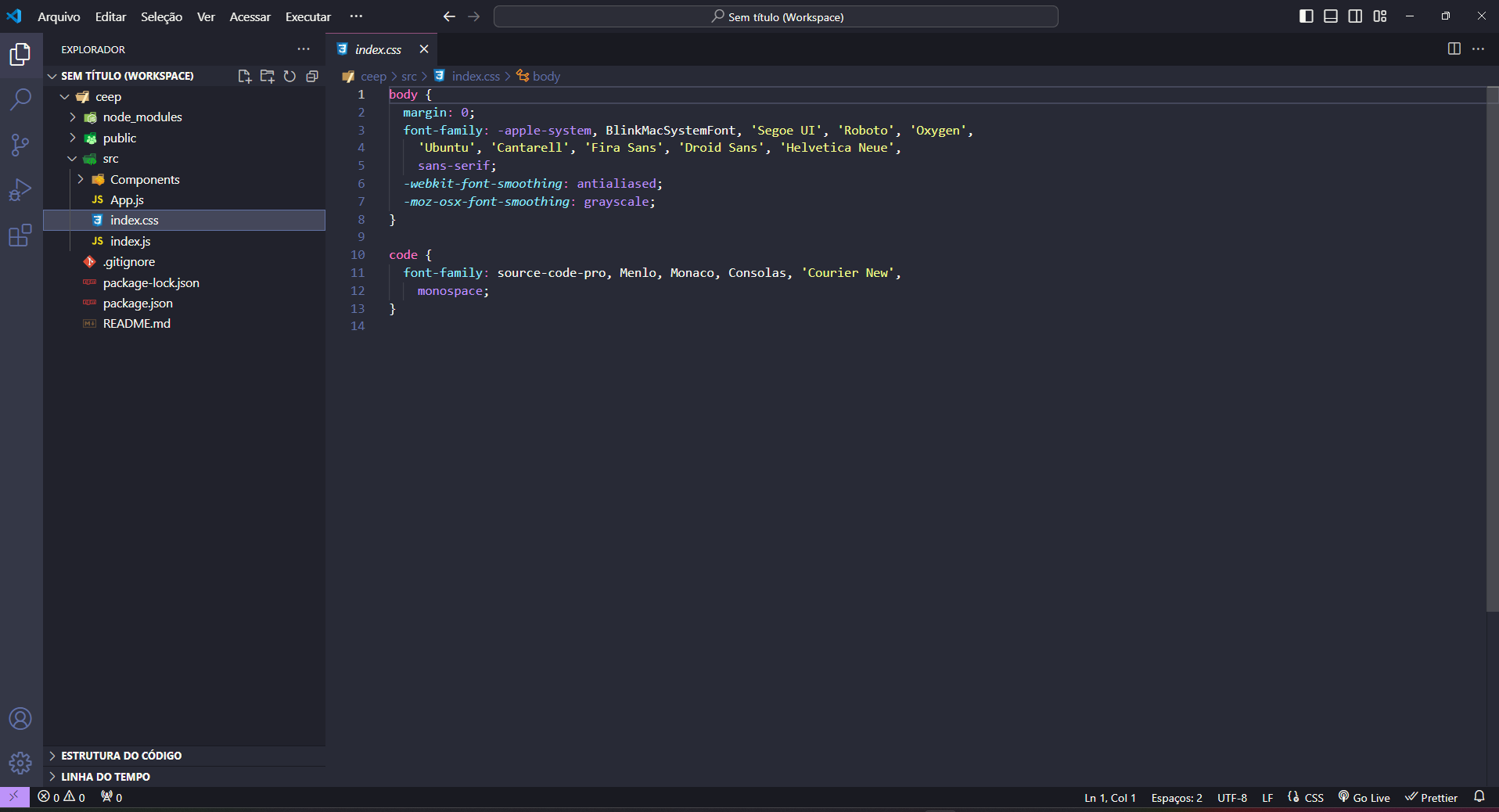
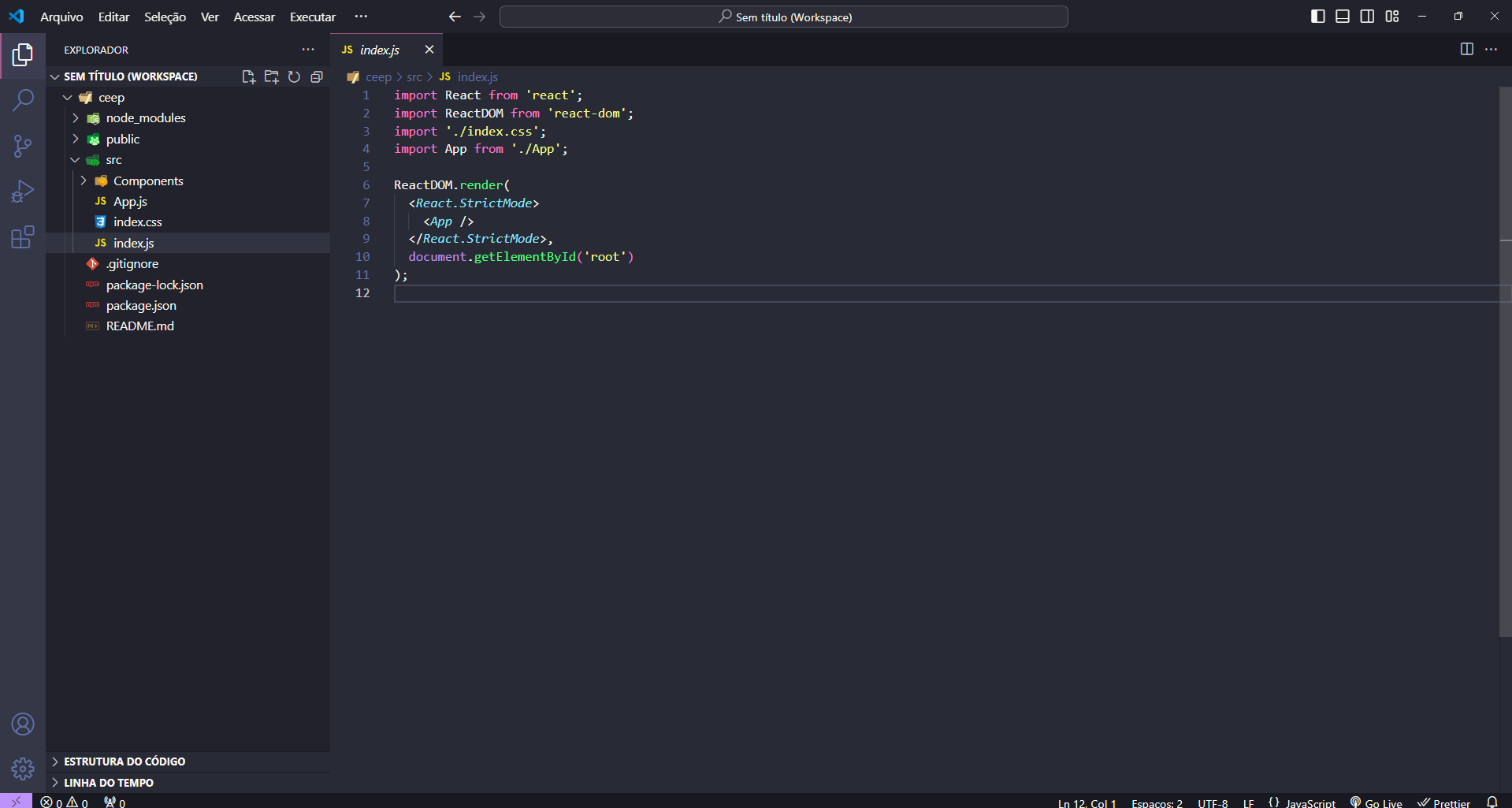
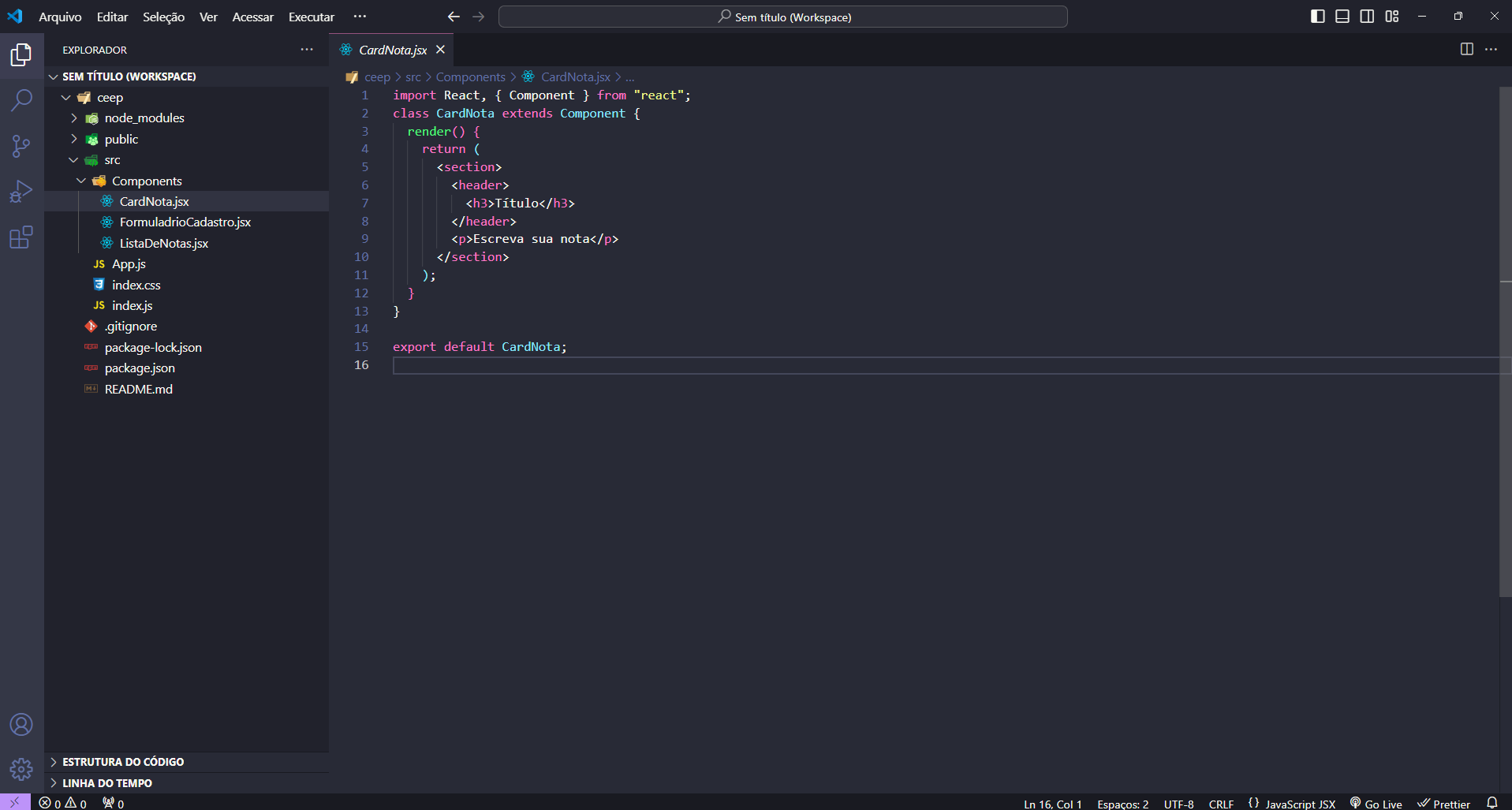
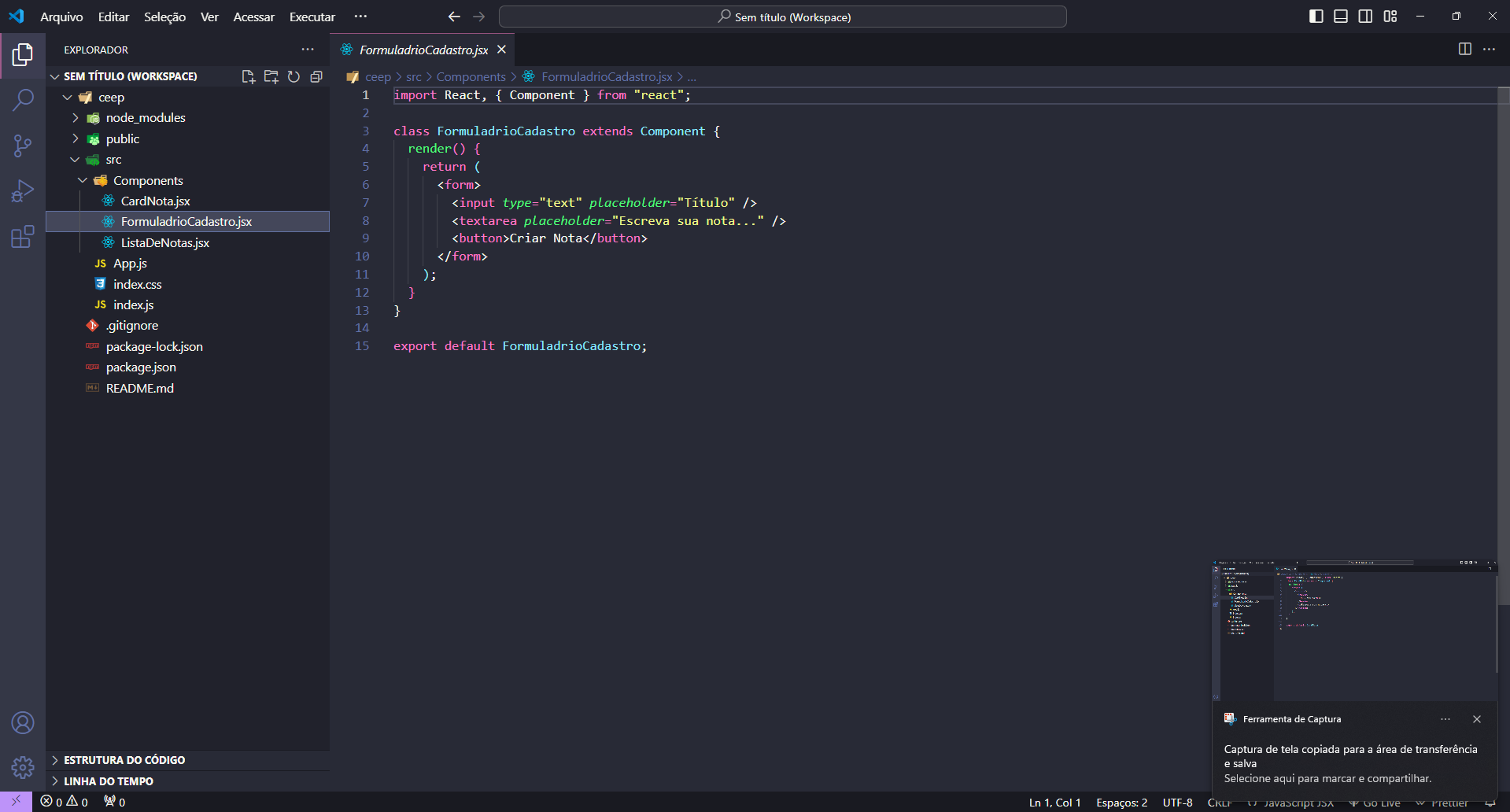
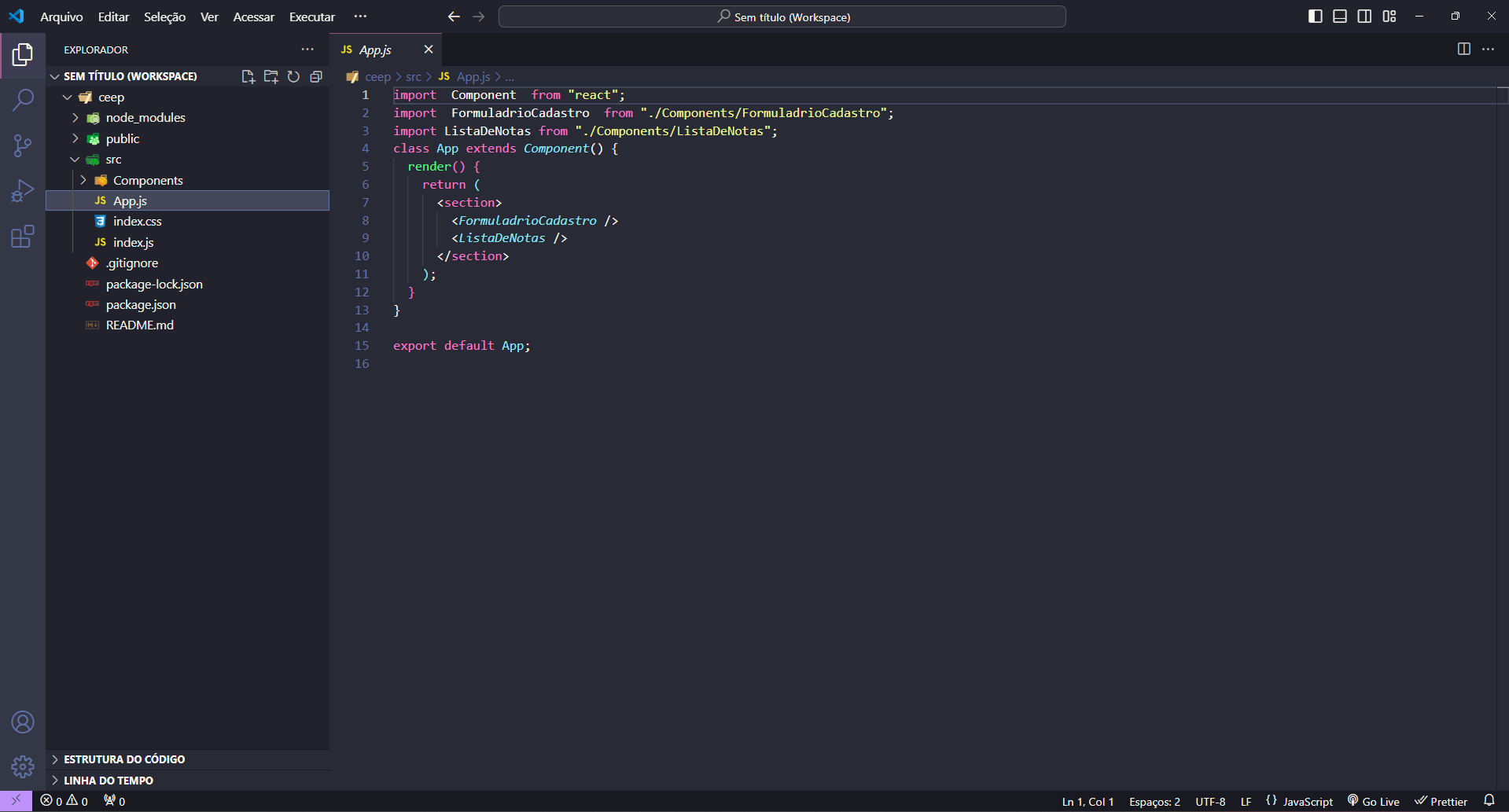
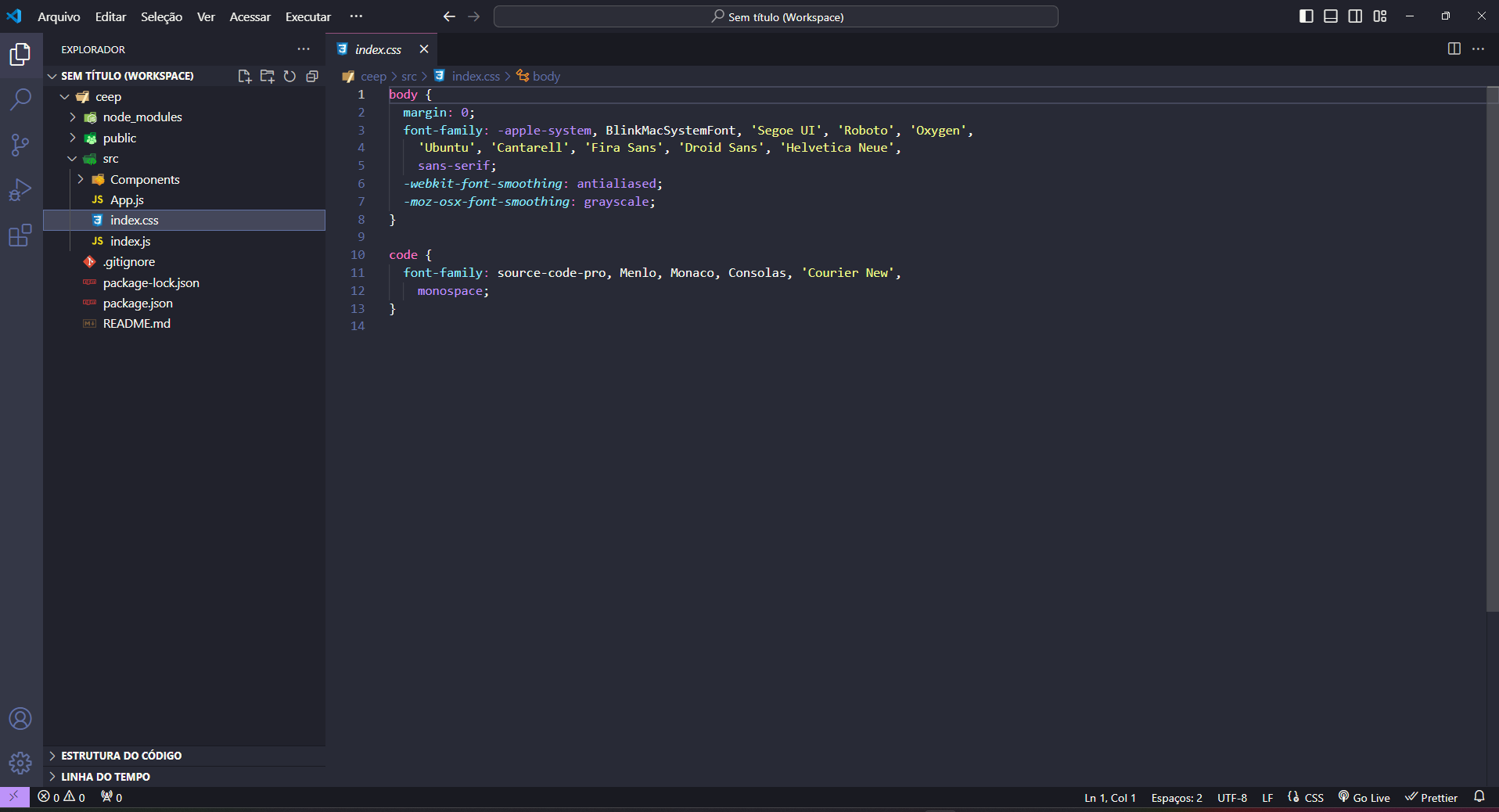
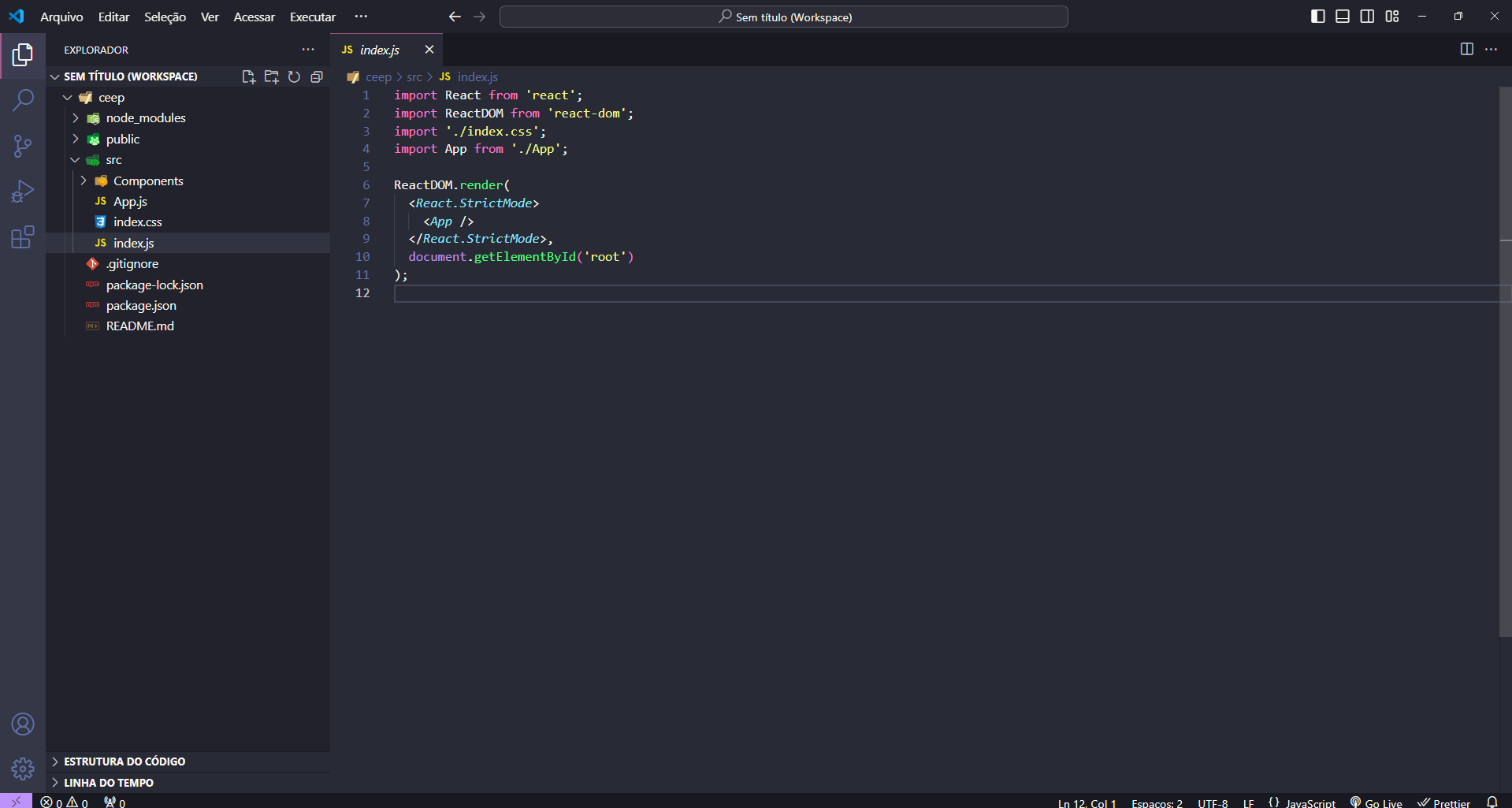
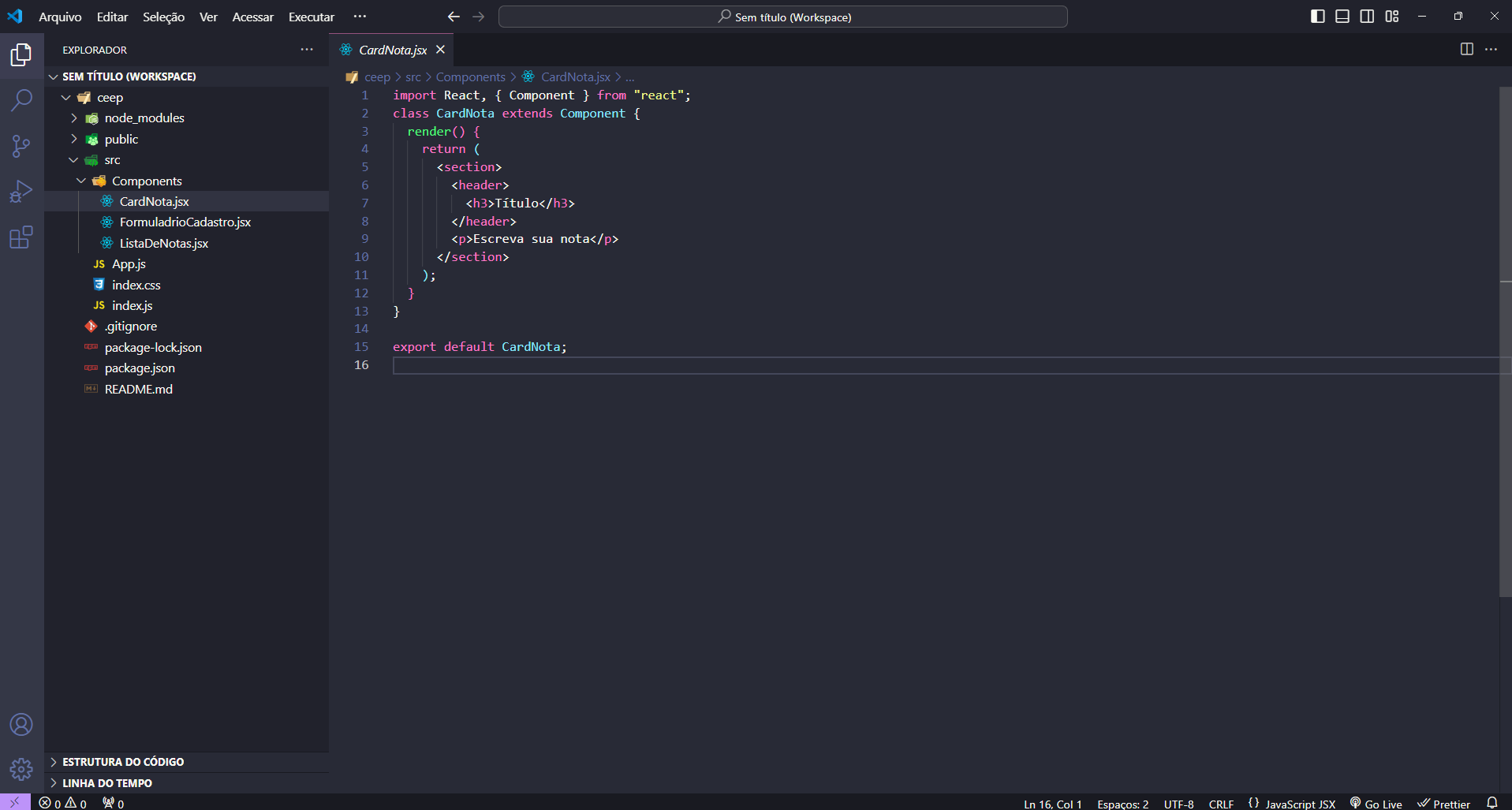
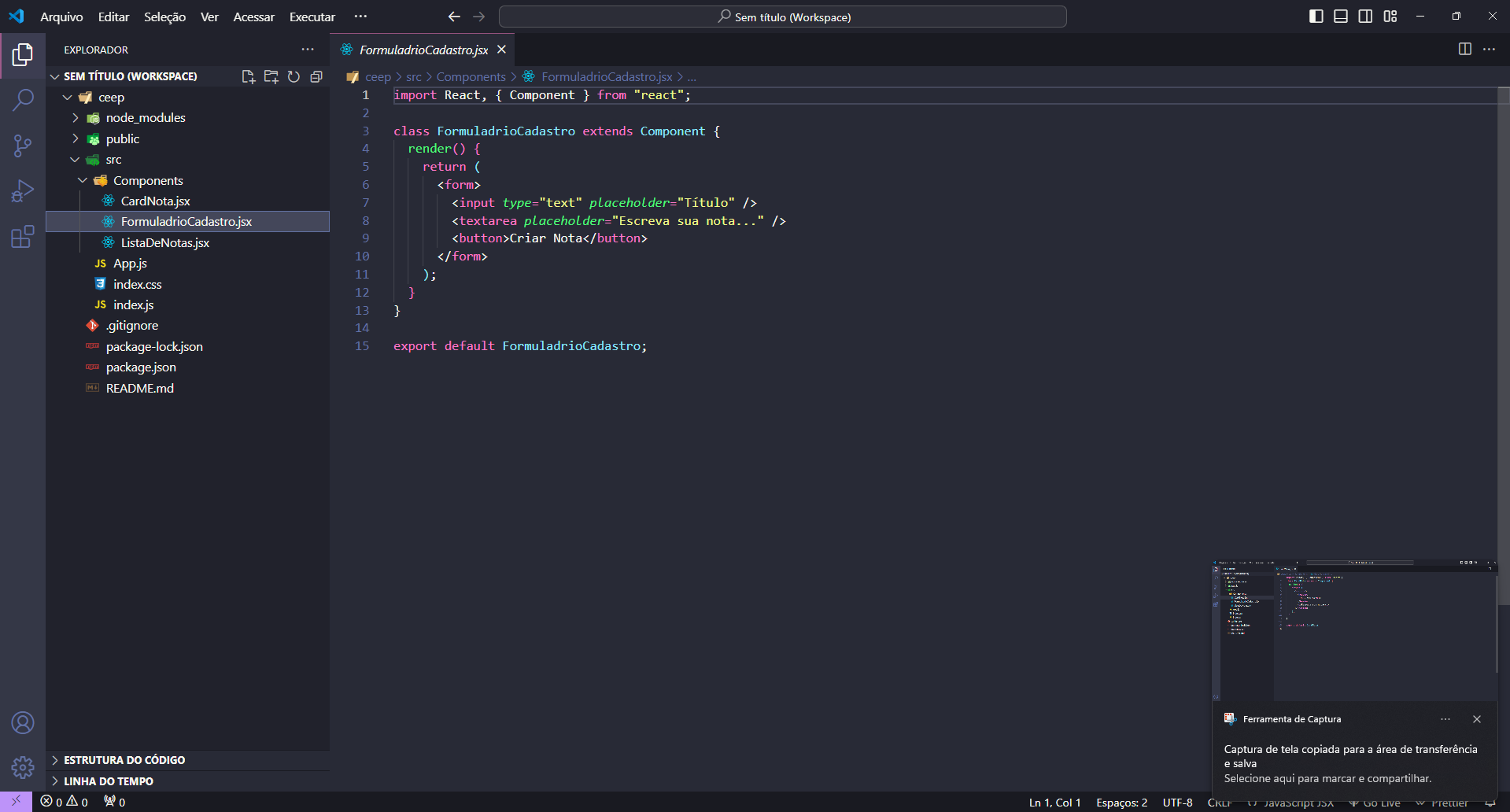
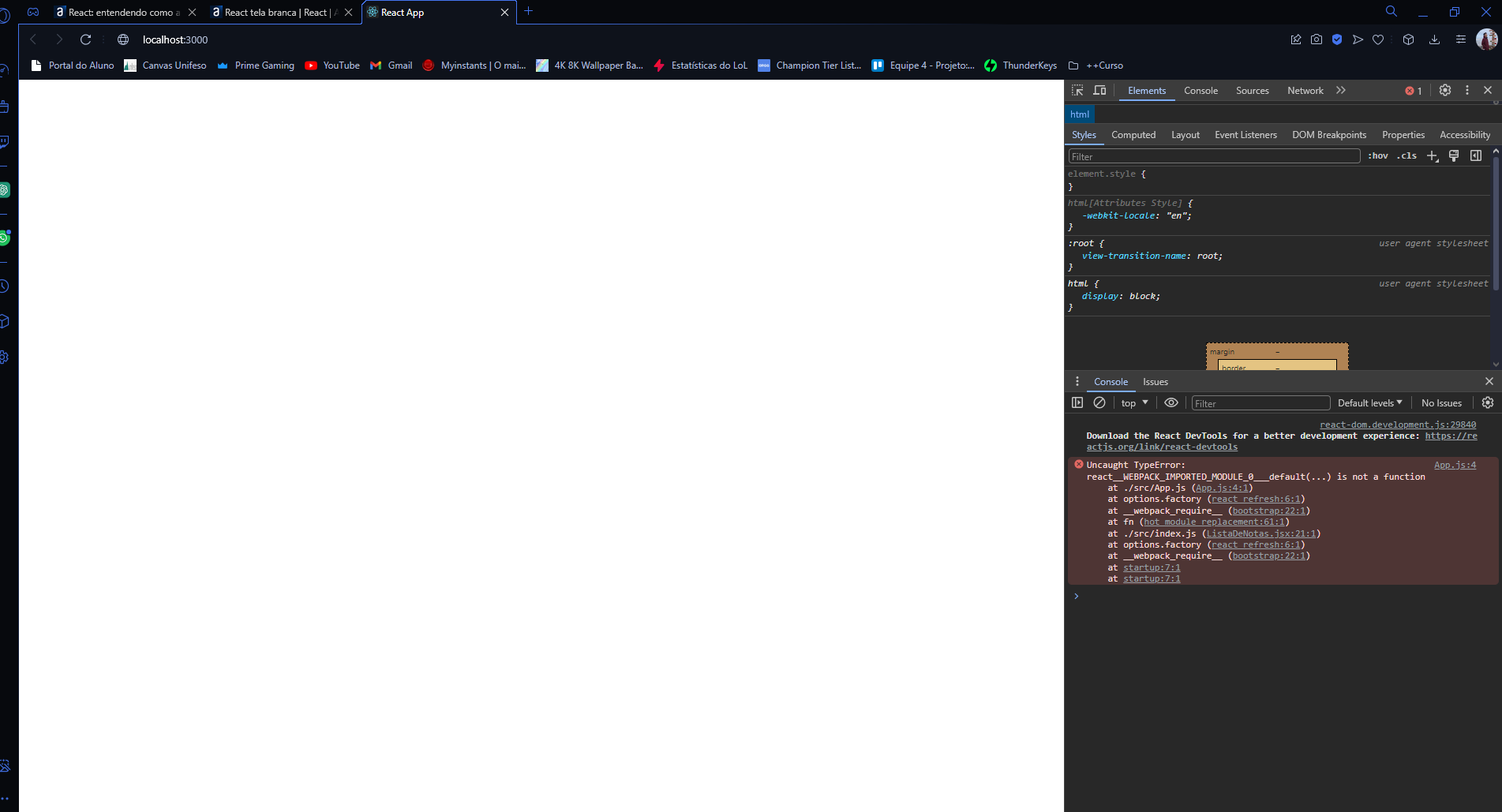
Pelo erro apresentado e pelas imagens que você compartilhou, parece que o problema está relacionado à importação ou uso de um componente no seu projeto React. O erro react_WEBPACK_IMPORTED_MODULE_0_default(...) is not a function sugere que uma importação não está sendo reconhecida como uma função ou componente React válido.
Uma possível causa para esse problema pode ser um erro na forma como os componentes estão sendo exportados ou importados em seu projeto.
Mas analisando as imagens não consegui achar o erro, de toda forma, faça o exercício de verificar especialmente se os nomes dos arquivos e diretórios estão corretos e respeitam a capitalização (maiúsculas e minúsculas).
Se após essas verificações o problema persistir, vou precisar testar na minha máquina, por conta disso peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!