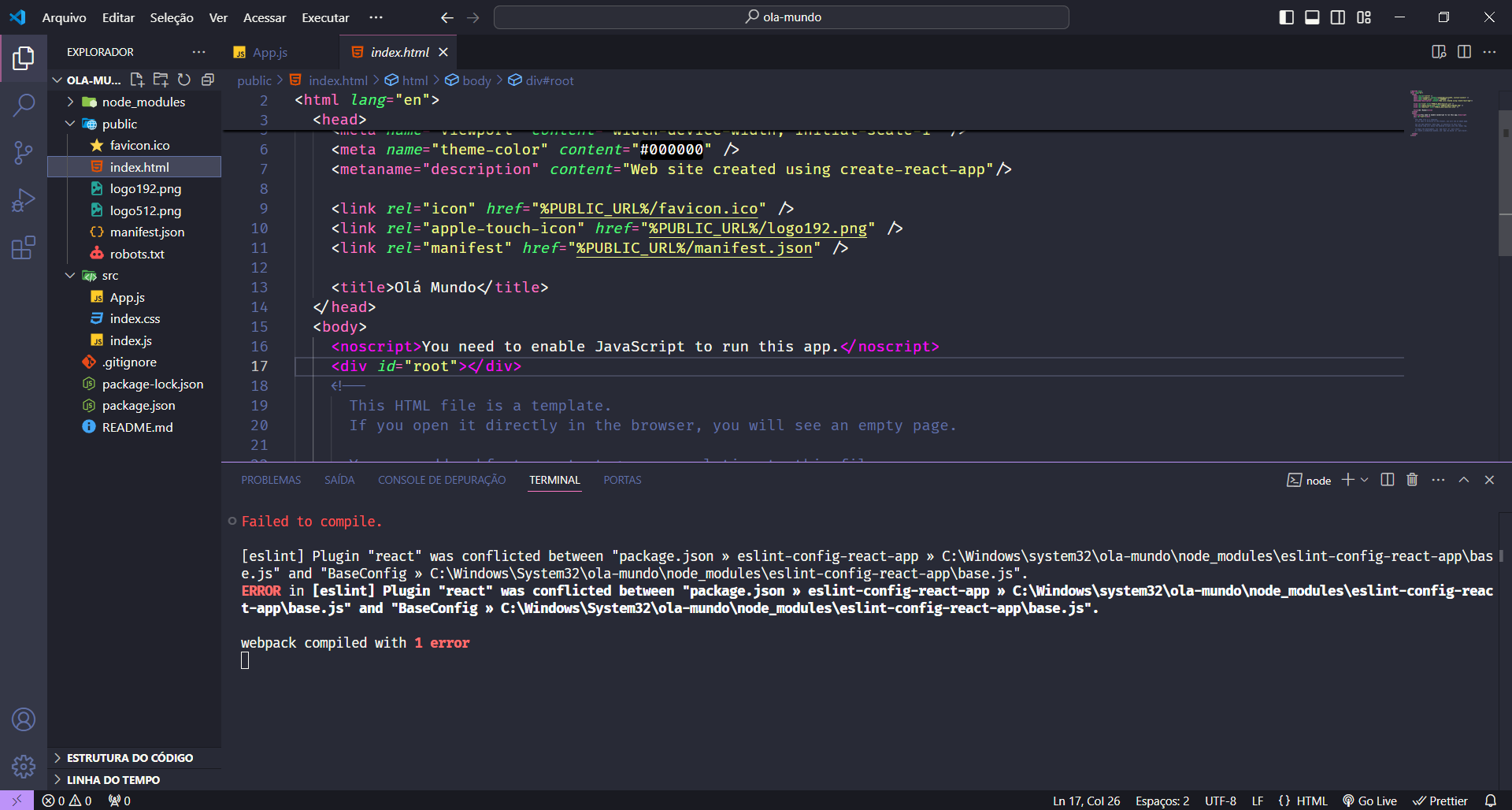
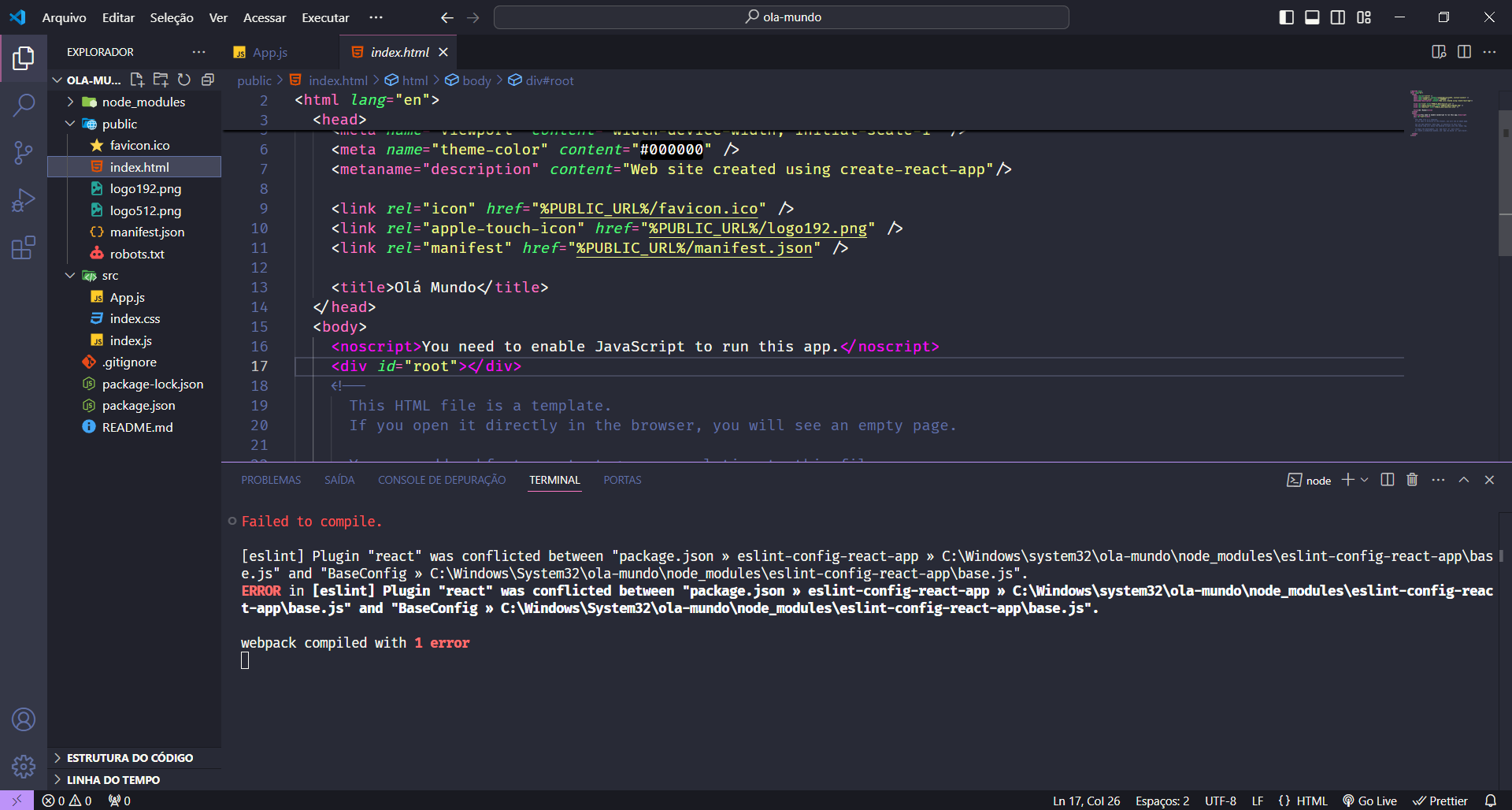
 Gostaria de saber porque o erro e como arrumar?!!
Gostaria de saber porque o erro e como arrumar?!!
Agradeço :)
 Gostaria de saber porque o erro e como arrumar?!!
Gostaria de saber porque o erro e como arrumar?!!
Agradeço :)
Olá, Carol! Como vai?
O erro que você está vendo é relacionado ao ESLint, que é uma ferramenta de análise de código para garantir boas práticas no desenvolvimento com React. Esse problema geralmente acontece quando há uma configuração duplicada ou em conflito para o ESLint, principalmente em projetos criados com create-react-app.
Para resolver, experimente o seguinte:
npm install para garantir que todas as dependências estão corretas.npm install.Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Eu fiz os 2 primeiros passos mas não deu certo, ai depois eu me toquei que a pasta tava era " C:\ Windows \ System32 \ .... " . Passei para um pasta nos documentos e a principio está funcionando.
Agradeço novamente pela ajuda :)