Boa tarde, Estou revisando cod e não estou encontrando o erro, meu radio não esta alinhado, mesmo eu utilizando o "input-padrao"

Código HTML
<main>
<form>
<label for = "nomesobrenome">Nome e sobrenome</label>
<input type = "text" id="nomesobrenome" class="input-padrao">
<label for="email">E-mail</label>
<input type = "text" id="email" class="input-padrao">
<label for="telefone">Telefone</label>
<input type="text" id="telefone" class="input-padrao">
<label for="mensagem">Mensagem</label>
<textarea cols="70" rows="10" id="mensagem" class="input-padrao"></textarea>
<div>
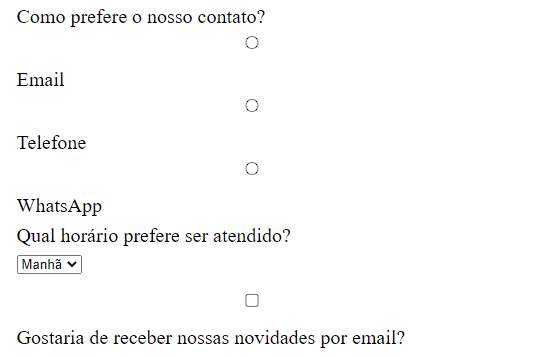
<p>Como prefere o nosso contato?</p>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp">WhatsApp</label>
</div>
<div>
<p>Qual horário prefere ser atendido?</p>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</div>
<label class="checkbox">
<input type="checkbox">
Gostaria de receber nossas novidades por email?
</label>
<input type = "submit" value="Enviar formulário">
</form>
</main> form label {
display:block;
font-size: 20px;
margin: 0 0 10px;
}
form label, form p {
display:block;
font-size: 20px;
margin: 0 0 10px;
}
form input {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.input-padrao {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}




