Olá Livia!
Nesse caso podemos organizar, o seu HTML criando uma div para a segunda sessão depois dos ícones, que pode se chamar de organiza-uls, seu código deve fica assim:
<div class="organiza-uls">
<ul class="rodape-lista">
<li class="rodape-lista-item">
<a class="rodape-texto" href="#">Idiomas e legendas</a>
</li>
/*Continua Código ... */
</div>
Depois podemos organizar o seu CSS, ficando desse modo:
.rodape {
display: flex;
flex-direction: column;
justify-content: space-around;
color: var(--cor-branco);
padding: 1rem;
}
.rodape-lista {
list-style: none;
display: flex;
flex-direction: column;
}
.rodape-lista-item {
padding: 0.5rem;
}
.rodape-texto {
color: var(--cor-cinza-rodape);
font-size: 1rem;
text-decoration: none;
}
.rodape-rede-itens {
display: flex;
list-style: none;
gap: 3rem;
}
.rodape-lista-item-especial {
display: flex;
margin-top: 1rem;
border: 1px solid var(--cor-cinza-rodape);
padding: 1rem;
}
.organiza-uls{
display: flex;
flex-direction: row;
}
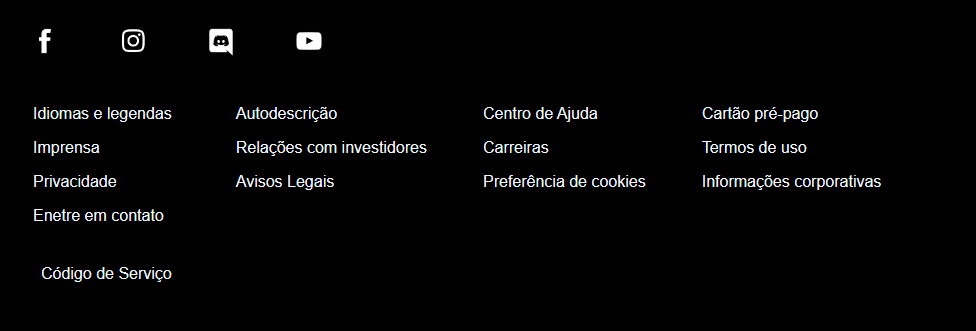
Com esse código, deixamos a redes sociais na parte superior com a ajuda do flex-direction: column assim o conteúdo, das redes vem e logo após vem a lista de ul organizada de forma horizontal, além de ter usado o flex-start para se assemelhar mais a imagem do figma.
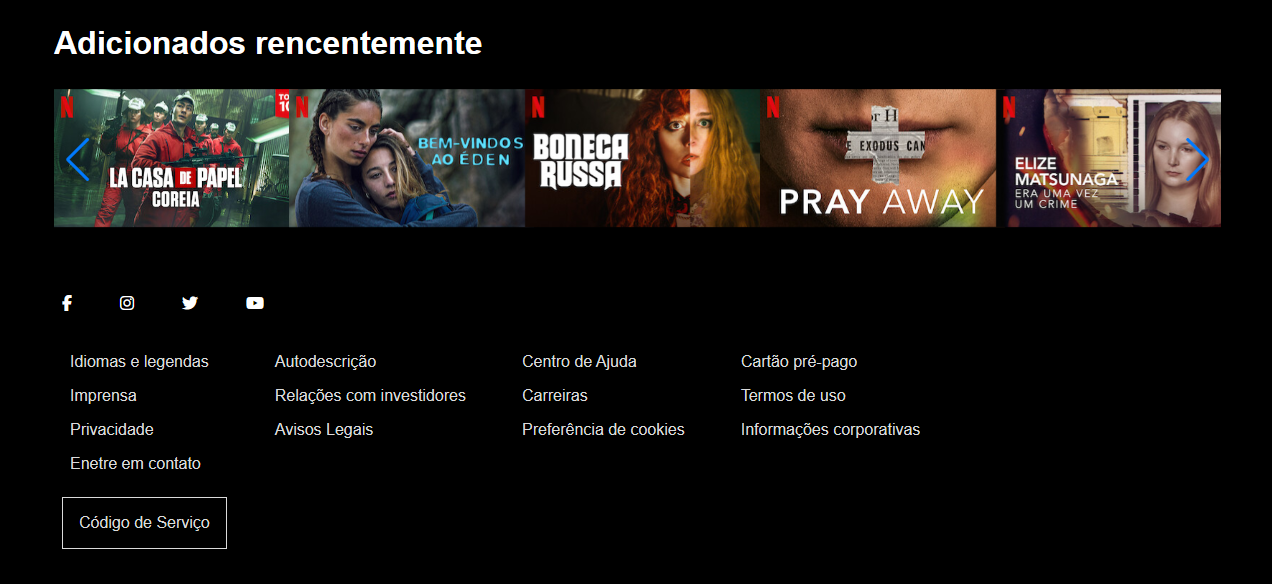
Com este código, obtive o seguinte resultado. No entanto, devido à falta de acesso às imagens utilizadas e outras possíveis diferenças em relação ao seu código, pode haver algumas disparidades no meu resultado, mas a ideia é deixar o exemplo.

Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!