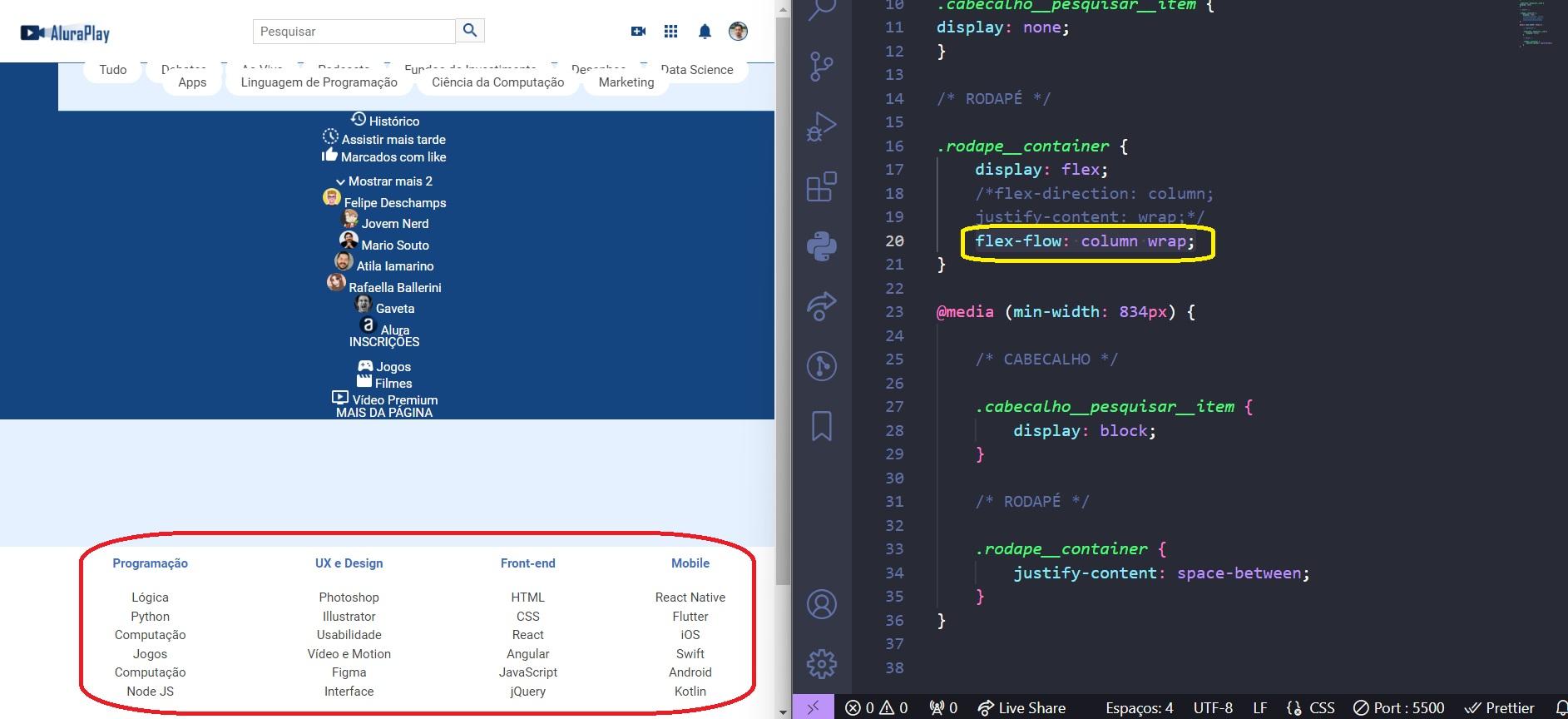
No meu caso só ficou responsivo após aplicar a linha de código:
flex-flow: column wrap;

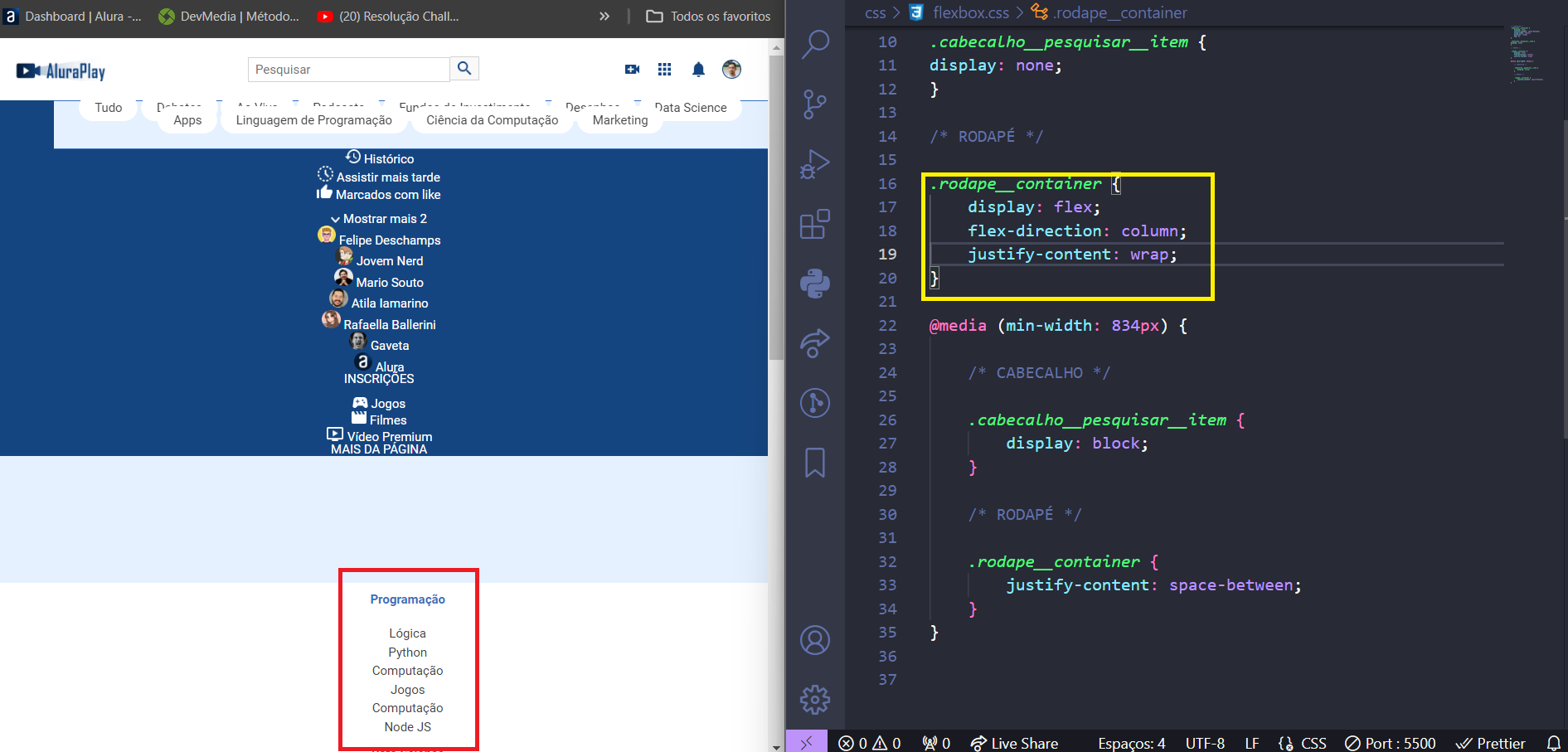
Antes com as aplicações das linhas:
.rodape__container {
display: flex;
flex-direction: column;
justify-content: wrap;
}
A página se apresentava assim:

Seria algum "bug" no meu VsCode?





