Olá Dante, bom dia!
*Resolução do Problema: *
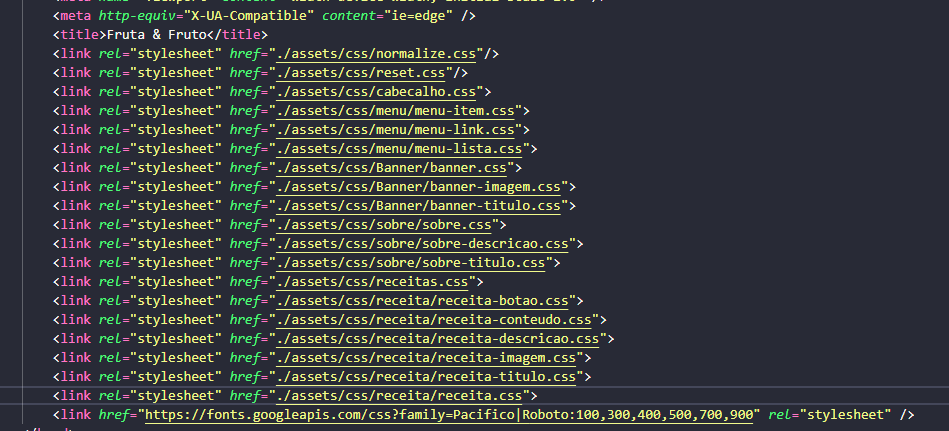
De acordo com a sua pergunta, você quer saber se é normal ter essa quantidade de link. Vamos lá.
*Solução do Problema: *
Ter vários links de folha de estilo assim, não é normal. É valido você ter arquivos css para estilos especificos, mas linkar todos eles dessa forma, não é recomendado.
*Conclusão: *
Como você esta usando todos os arquivos css, você pode descarta todos esses links para só um link de css. Você cria um arquivo css "principal" que vai ter todos os estilos dos outros css. Dessa forma você só vai precisar desse css. No arquivo de css principal (vou definir ele como style.css ), você precisa importar os outros arquivos css, desse jeito:
import "caminhoDoArquivo";
// Ou seja, desse jeito:
import "./assets/css/reset.css";
import "./assets/css/normalize.css";
import "./assets/css/cabecalho.css";
// E assim por diante. No final é como se ele estivesse inserindo o conteúdo do arquivo importado para o arquivo atual.
No html só vai basta você linkar o arquivo
Nota: O import só funciona no começo do css.
<link rel="stylesheet" href="./assets/css/style.css">
*Despedida: *
Tenha um bom estudo.