Olá, estou tendo problemas em linkar a logo do meu site, pois quero que, quando o usário clique no logo que fica no header do site, ele seja redirecionado para a pagina inicial (index). Quando eu acrescento o código, o tamanho da logo diminui e a lupa que pertence a barra de busca também sai da sua posição original.

 Minha header antes de acrescentar a tag <a....
Minha header antes de acrescentar a tag <a....

<div class="primeiro-menu">
<img class="logo" src="ginki.png" alt="Logo da Marca">
<div class="busca">
<input type="text" id="txtBusca" placeholder="O que você está procurando?"/>
<img src="lupa.png" id="lupabusca" alt="Buscar"/>
</div>
<img class="icones" src="sacola.png" alt="Sacola de Compras">
</div>
<nav class="menu-principal">
<ul>
<li>
<a href="roupas.html">Roupas</a>
</li>
<li>Acessórios</li>
<li>Sapatos</li>
</ul>
</nav>
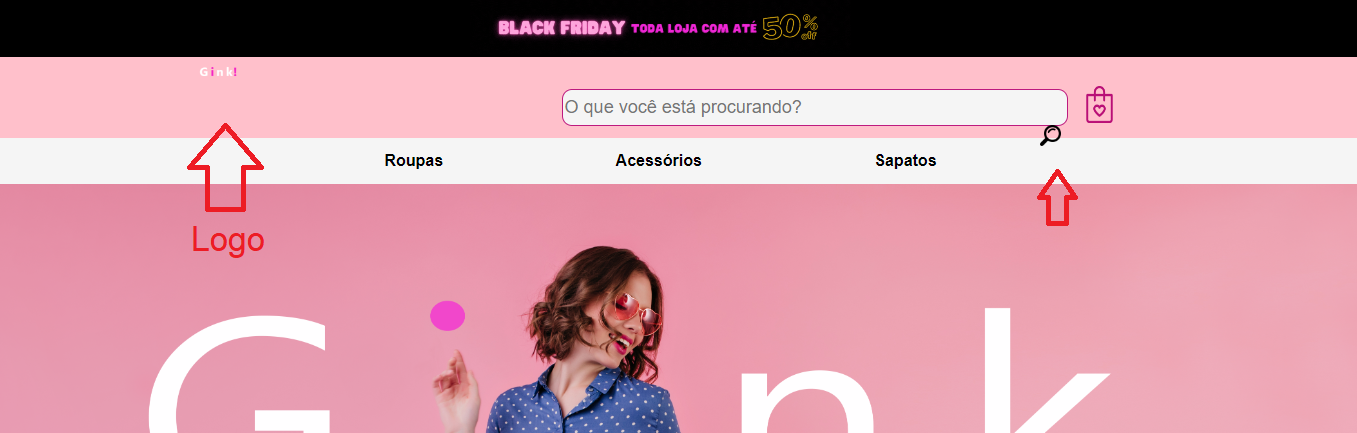
</header>Código com tag <a:

<div class="primeiro-menu">
<a href="index.html"><img class="logo" src="ginki.png" alt="Logo da Marca"></a>
<div class="busca">
<input type="text" id="txtBusca" placeholder="O que você está procurando?"/>
<img src="lupa.png" id="lupabusca" alt="Buscar"/>
</div>
<img class="icones" src="sacola.png" alt="Sacola de Compras">
</div>
<nav class="menu-principal">
<ul>
<li>
<a href="roupas.html">Roupas</a>
</li>
<li>Acessórios</li>
<li>Sapatos</li>
</ul>
</nav>
</header>
E o CSS:
.blackfriday{
background: black;
text-align: center;
display: block;}
.blackfriday img{ width: 20%; margin: 0; padding: 0; }
header { background: pink; }
.primeiro-menu{ width: 940px; margin: auto; display: flex; }
img.logo{ width: 20%; }
.busca{ background-color: whitesmoke; border: #BD1A7F solid 1px; border-radius: 10px; width: 550px; margin-top: 32px; margin-bottom: 10px; height: 35px; margin-left: 90px; }
#txtBusca{ top: 10px; background-color:transparent; font-size:18px; border:none; height:22px; width:500px; margin-top: 5px; }
#lupabusca{ width: 4%; float: right; margin: 6px; }
.icones{ width: 3.5%; height: 37px; margin: 15px; margin-top: 29px; }
.menu-principal{ background: whitesmoke; }
.menu-principal ul{ background: whitesmoke; padding: 5px 0; text-align: center; width: 940px; margin: auto; }
.menu-principal li{ display: inline-block; font-weight: bold; padding: 10px 80px; margin: 0 4px 0 4px; }
.menu-principal li:hover{ background: #ee71a2; }
.menu-principal a{ text-decoration: none; color: inherit; }
O que eu façooo???? ;-;



