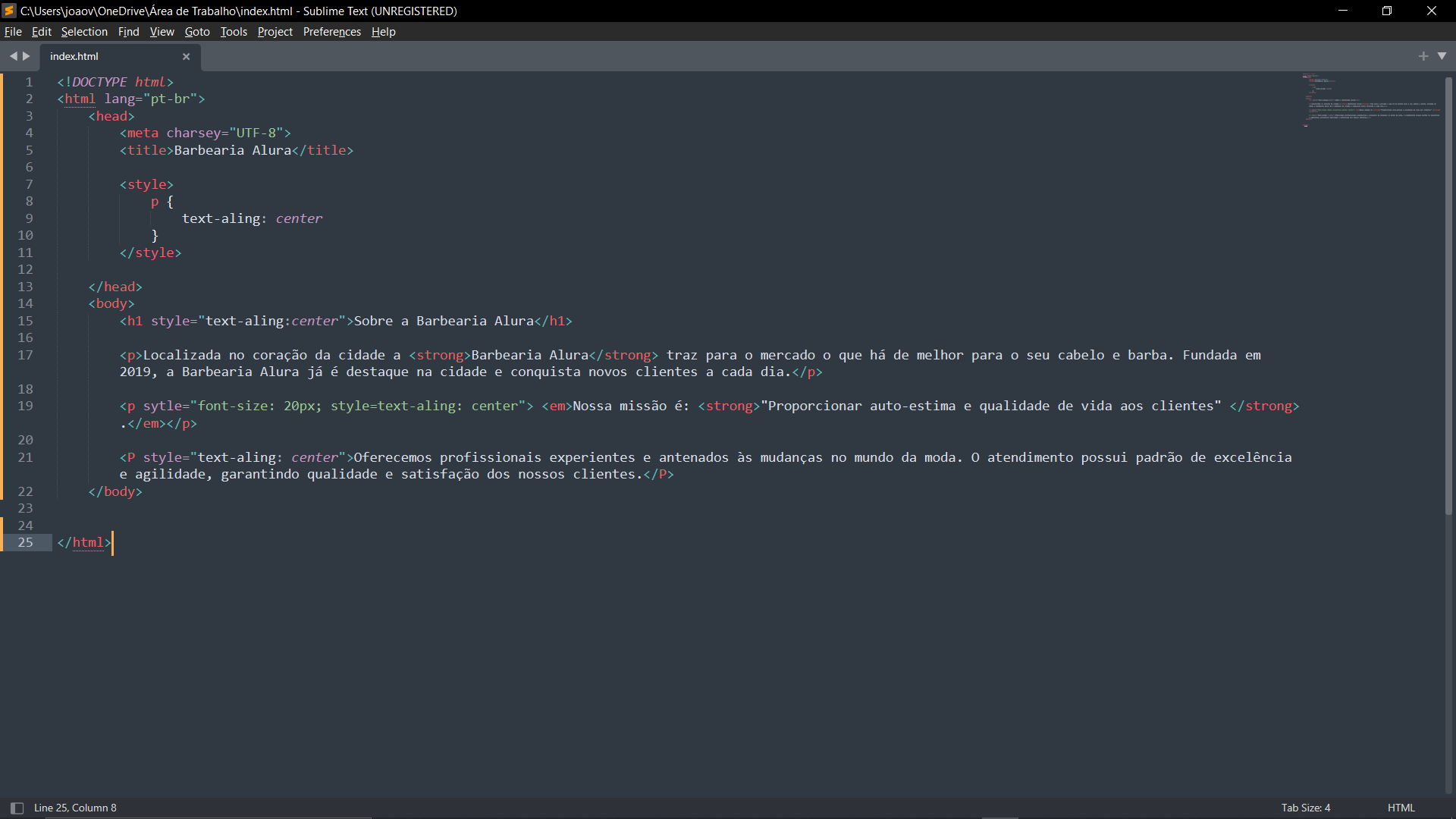
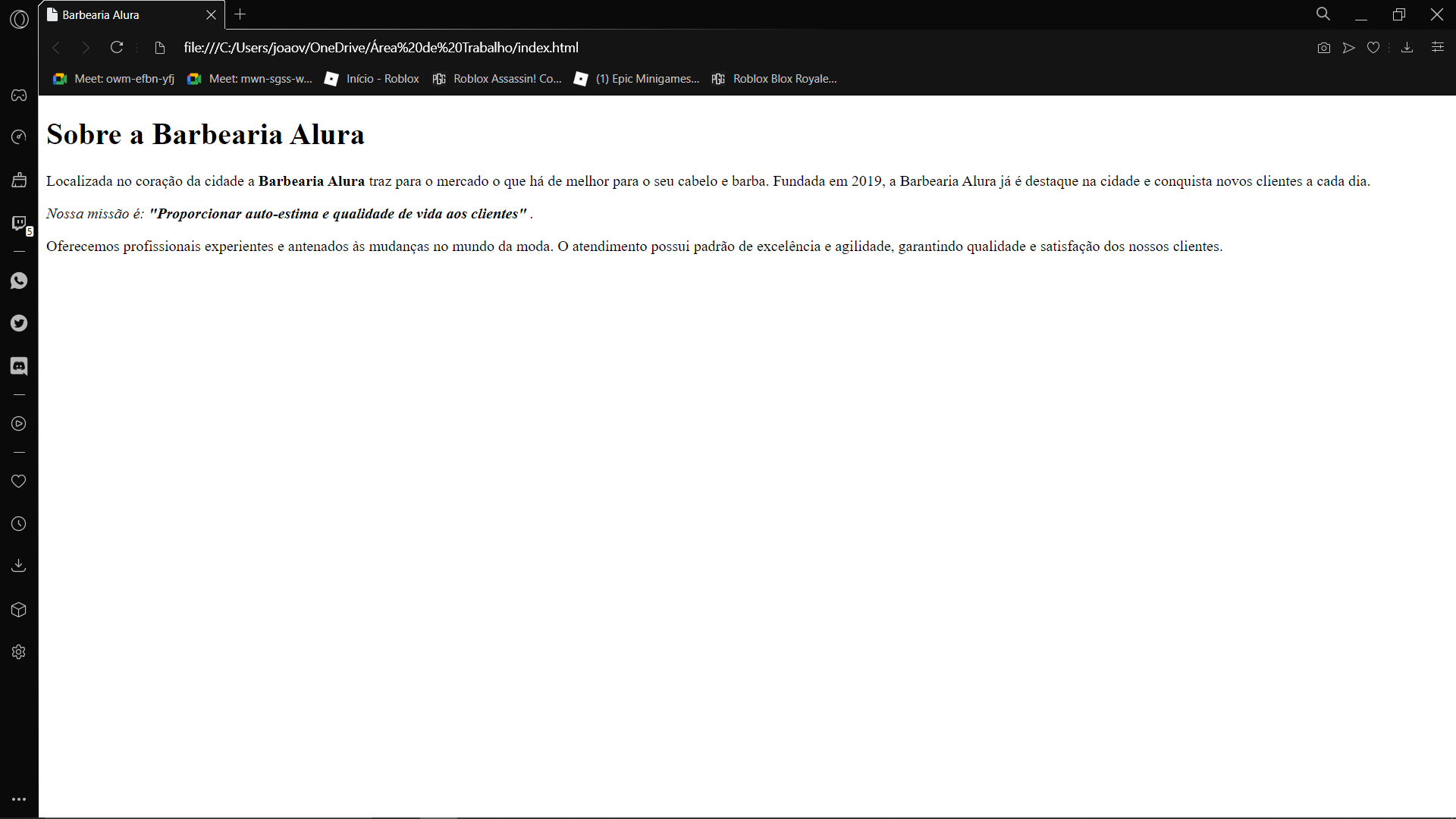
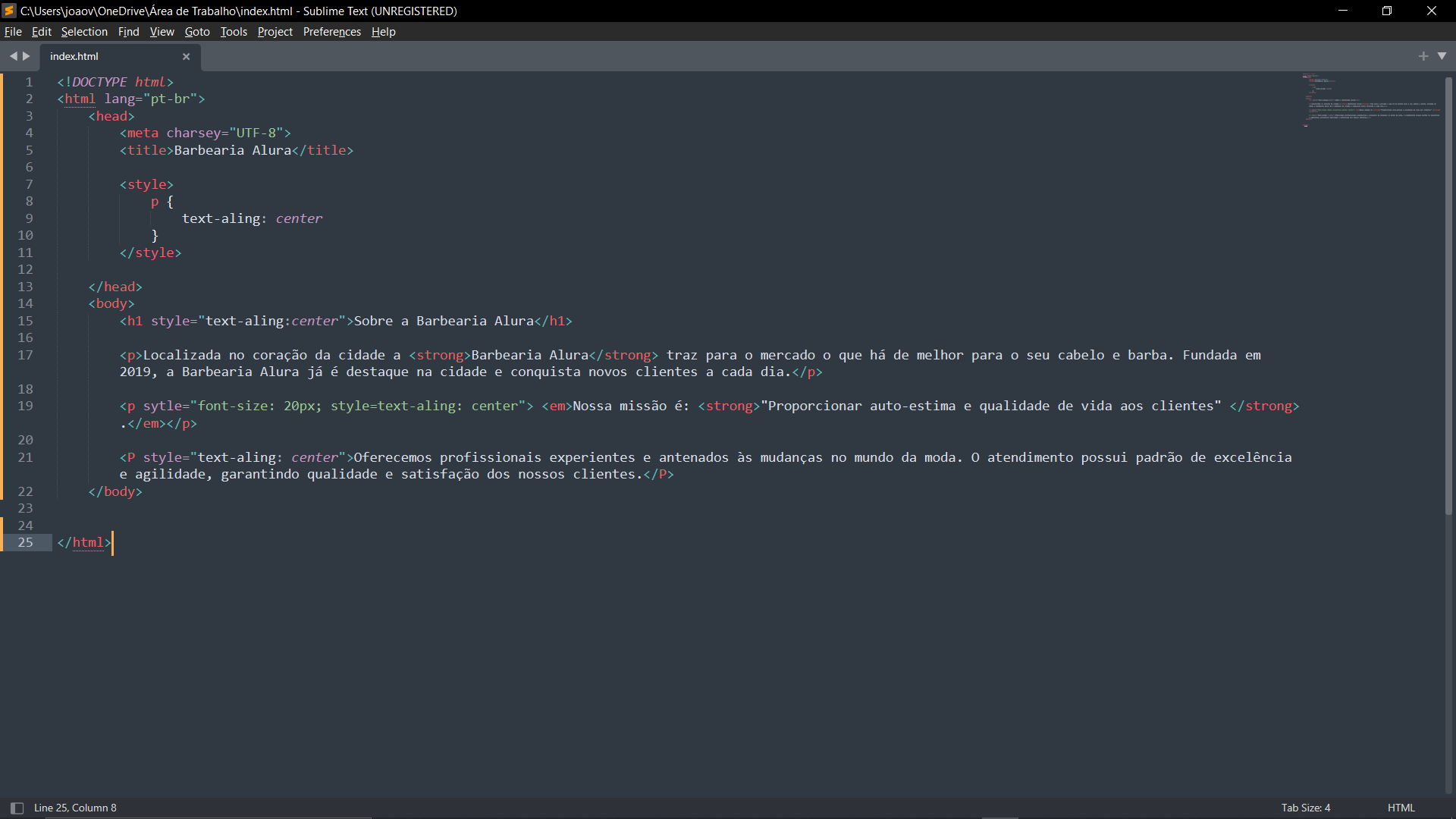
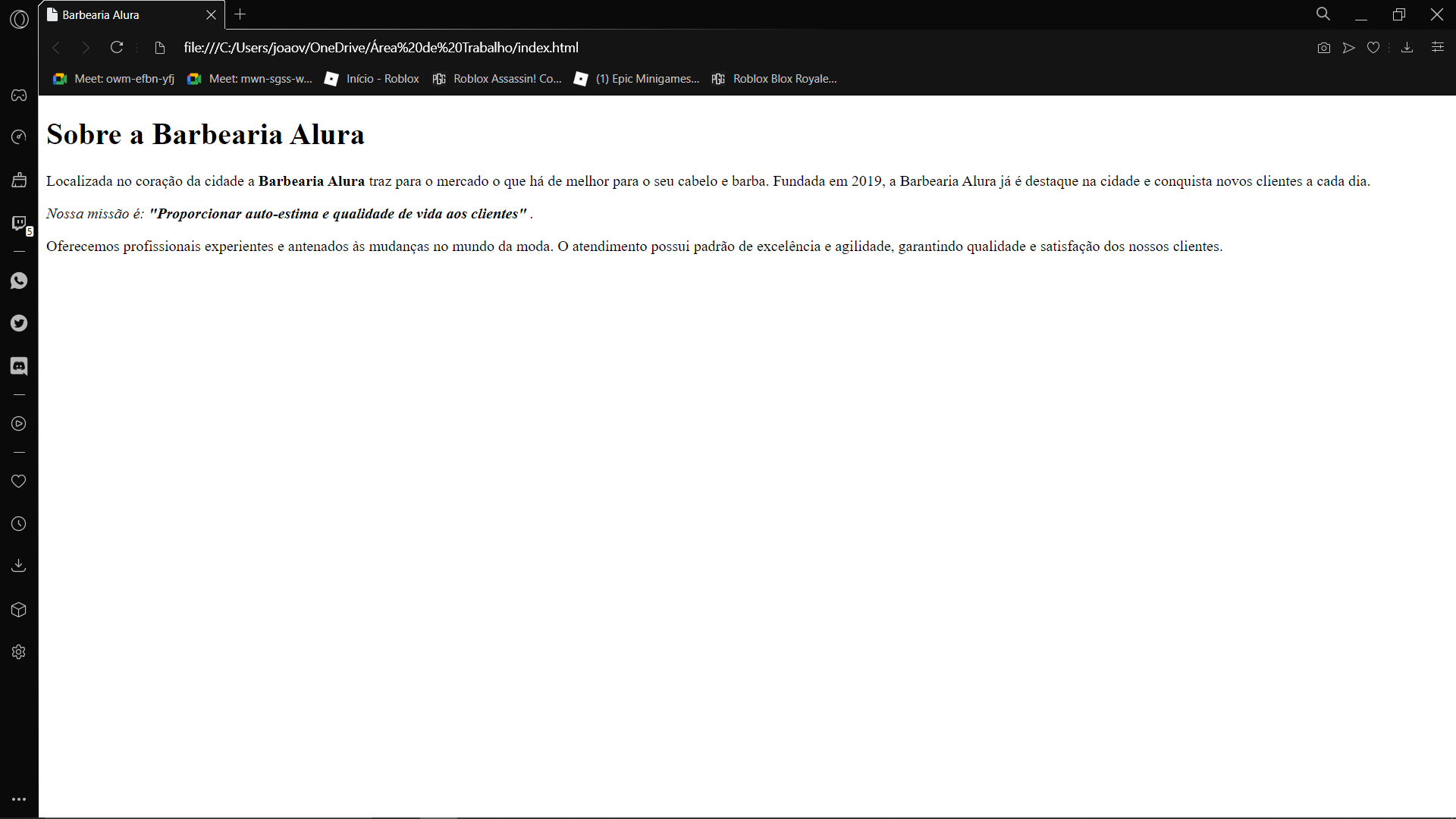
Olá, quando eu coloco a função de "text-aling: center" o texto não reconhece a função e eu não estou conseguindo resolver.


Olá, quando eu coloco a função de "text-aling: center" o texto não reconhece a função e eu não estou conseguindo resolver.


Me desculpe, já resolvi o problema, tinha feito um pequeno erro mais já consertei.
Olá João, tudo bem?
Que ótimo! Fico feliz que conseguiu solucionar a questão... Se quiser compartilhar aqui fique a vontade, pois isso pode ajudar outros alunos! :)
Abraços e bons estudos!
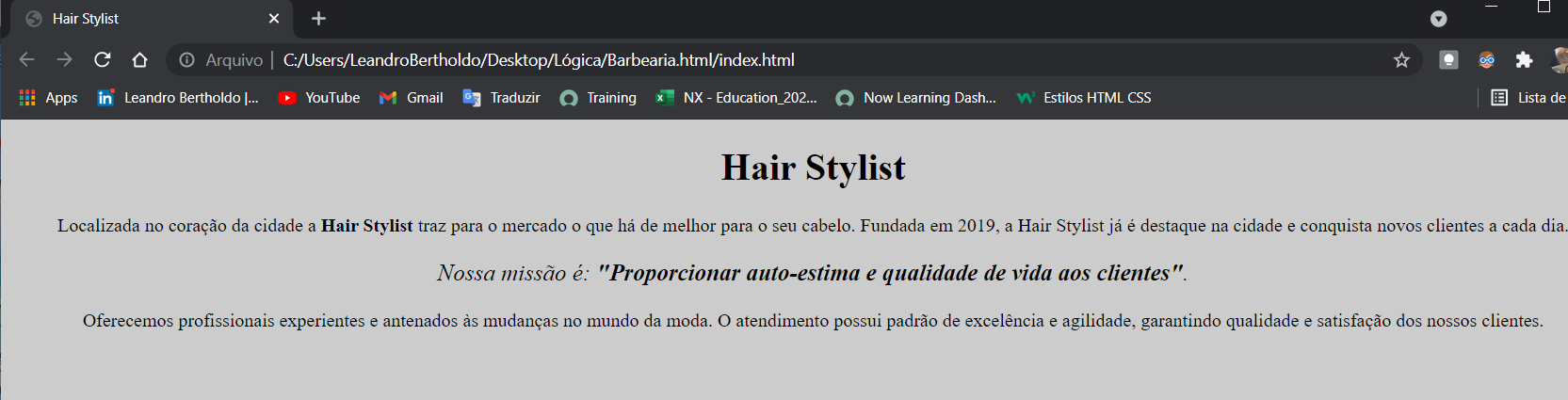
Pessoal, gostaria que alguém me ajudasse, o meu paragrafo não fica centralizado, ja analisei meu código varias vezes e não vejo erro, porém só mudei o nome, não coloquei Barbearia Alura, e sim um nome de um salão da minha cunhada, ja estou pegando algumas ideias pra tentar fazer um site pra ela.
Obrigado.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Hair Stylist</title>
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
<h1 style="text-align: center">Hair Stylist</h1>
<p>Localizada no coração da cidade a <strong>Hair Stylist</strong> traz para o mercado o que há de melhor para o seu cabelo. Fundada em 2019, a Hair Stylist já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p style="font-size: 20px"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
</html>
Olá Leandro, tudo bem?
Para que nós possamos te ajudar a solucionar esse problema, eu te oriento a abrir um novo tópico, onde você pode explicar para nós o que está ocorrendo e além de colocar seu código HTML, colocar o CSS também. Dessa forma, podemos visualizar melhor a situação.
Você pode abrir um novo tópico aqui.
Abraços, fico no aguardo!
Beatriz muito obrigado pela ajuda, eu consegui resolver.
Obrigada pelas contribuições, colegas!
A escrita está errada. O certo é text-align.