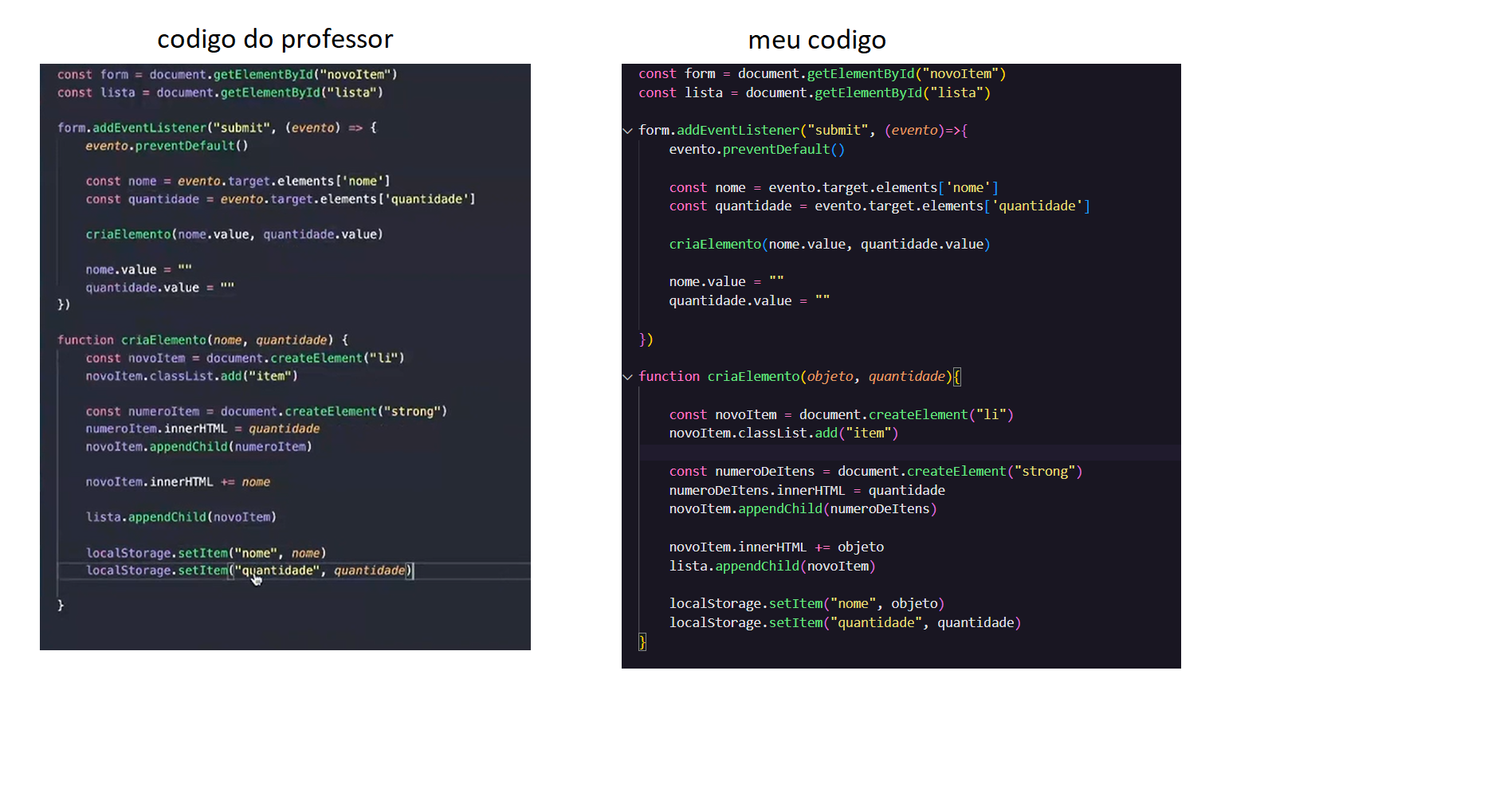
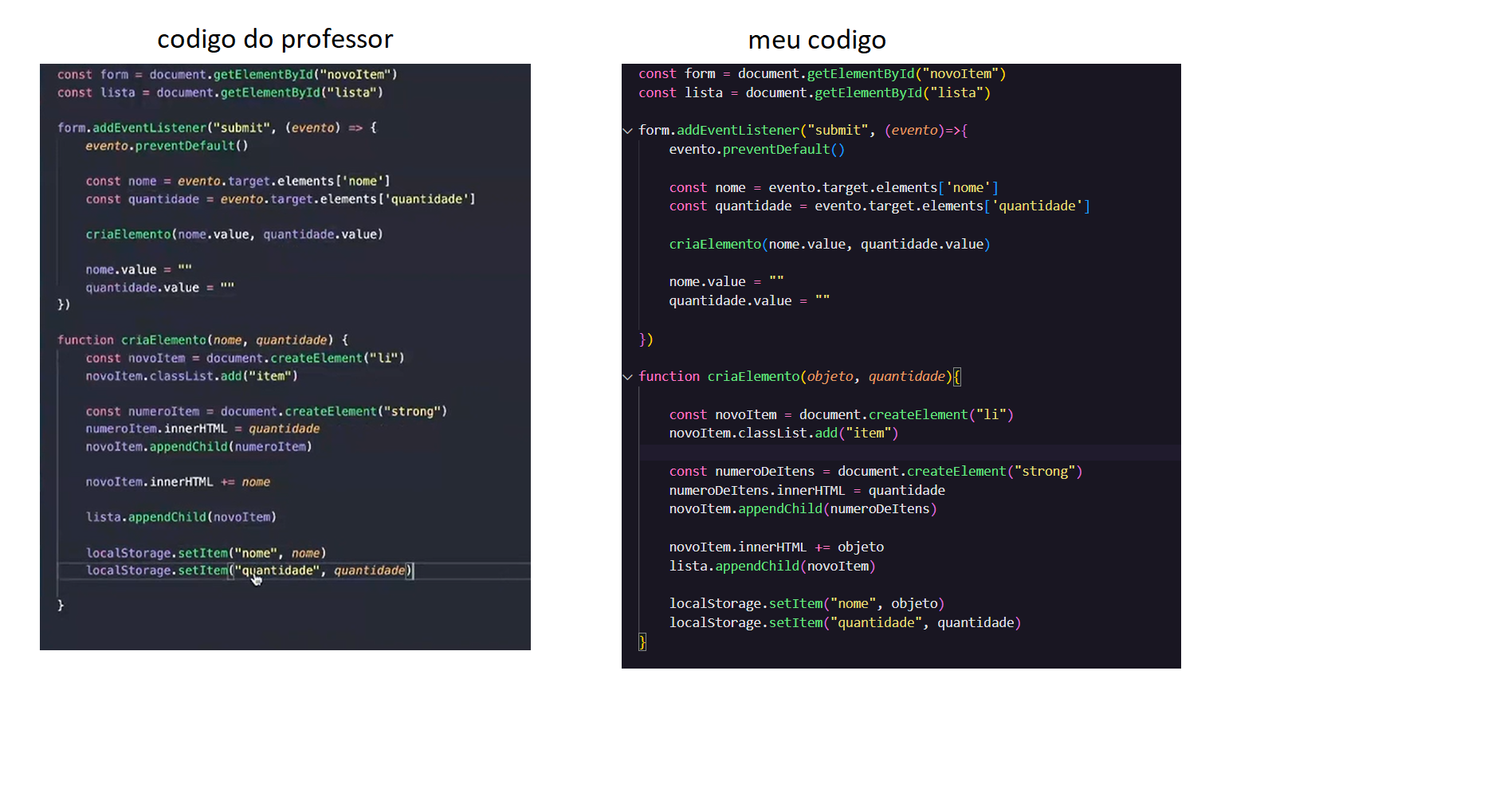
 Alguém sabe como posso corrigir esse erro? Sempre que dou F5 na pagina o item some, mas permanece no local storage. Estou empenhado a resolver esse bug, se alguém souber agradeço demais.
Alguém sabe como posso corrigir esse erro? Sempre que dou F5 na pagina o item some, mas permanece no local storage. Estou empenhado a resolver esse bug, se alguém souber agradeço demais.
 Alguém sabe como posso corrigir esse erro? Sempre que dou F5 na pagina o item some, mas permanece no local storage. Estou empenhado a resolver esse bug, se alguém souber agradeço demais.
Alguém sabe como posso corrigir esse erro? Sempre que dou F5 na pagina o item some, mas permanece no local storage. Estou empenhado a resolver esse bug, se alguém souber agradeço demais.
Olá Vinícius, tudo bem?
Pelo que entendi, o item que você salva no Local Storage está desaparecendo da página quando você dá F5, certo? Isso acontece porque o Local Storage é uma forma de armazenar dados no navegador, mas não na página em si. Quando você recarrega a página, o código JavaScript é executado novamente e não há nada no seu código que pegue os dados do Local Storage e os coloque na página.
Para resolver esse problema, você precisa pegar os dados do Local Storage e colocá-los na página quando a página é carregada. Você pode fazer isso adicionando um código JavaScript que verifica se há dados no Local Storage e, se houver, adiciona esses dados à página.
Aqui está um exemplo de como você pode fazer isso:
// Verifica se há dados no Local Storage
if(localStorage.getItem('nomeDoItem')) {
// Se houver dados, adiciona-os à página
var item = localStorage.getItem('nomeDoItem');
document.getElementById('idDoElemento').innerHTML = item;
}Lembre-se de substituir 'nomeDoItem' pelo nome do item que você está salvando no Local Storage e 'idDoElemento' pelo ID do elemento HTML onde você deseja exibir os dados.
Espero ter ajudado e bons estudos!
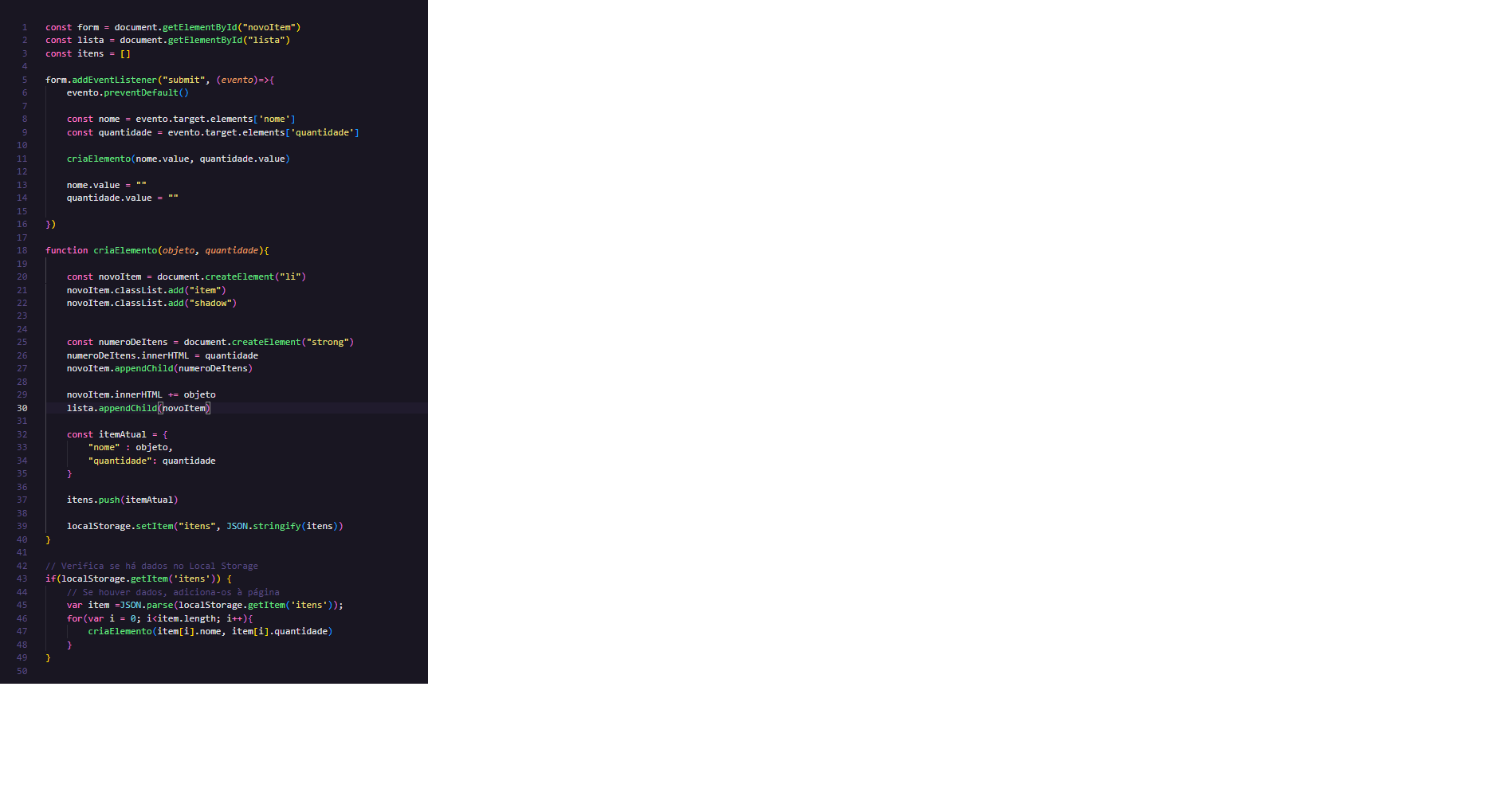
 Muito obrigado Renan! Adicionei também algumas ferramentas que foram utilizadas na aula seguinte. O código final ficou assim:
Muito obrigado Renan! Adicionei também algumas ferramentas que foram utilizadas na aula seguinte. O código final ficou assim:
Ai sim, que bom que conseguiu! Fico feliz em ajudar :)