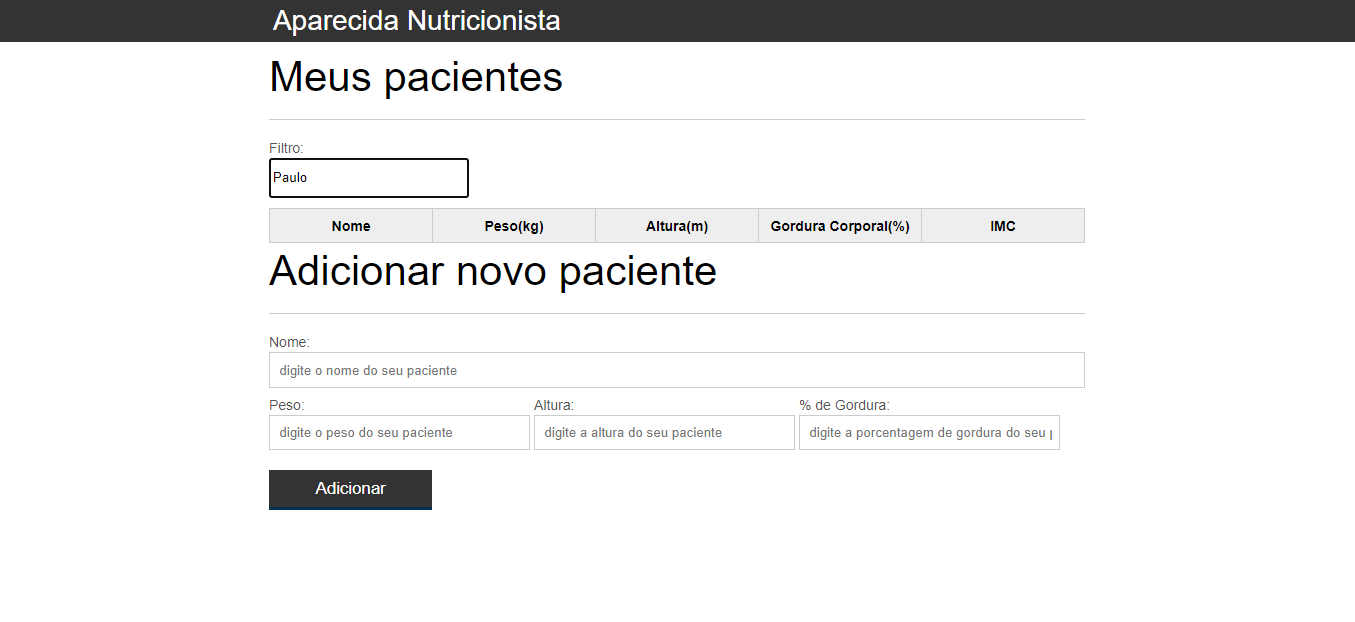
Olá! Eu digito o nome completo do paciente, mas mesmo assim, a tabela não aparece.
var campoDeBusca = document.querySelector("#buscar-na-tabela");
campoDeBusca.addEventListener ("input", function () {
console.log(this.value);
var trPaciente = document.querySelectorAll (".paciente");
if (this.value.length > 0) {
for ( index = 0; index < trPaciente.length; index++) {
var paciente = trPaciente [index];
var tdNome = paciente.querySelector (".info-nome");
var nome = tdNome.textContent;
if (nome != this.value) {
paciente.classList.add ("esconde");
}
}
}else {
for ( index = 0; index < trPaciente.length; index++) {
var paciente = trPaciente[index];
paciente.classList.remove ("esconde");
}
}
});