Quando crio um arquivo e digito .js o VS não entende de primeira que é um arquivo js como demonstrado no vídeo. Quando clico em criar arquivo no iconezinho ele aparece diferente e fica nomeado como “ Untitled“.

Quando crio um arquivo e digito .js o VS não entende de primeira que é um arquivo js como demonstrado no vídeo. Quando clico em criar arquivo no iconezinho ele aparece diferente e fica nomeado como “ Untitled“.

Laura, isso provavelmente acontece porque você não está abrindo o arquivo em uma pasta específica. Quando você cria um novo arquivo diretamente no VSCode mas sem nenhuma pasta aberta no workspace, o comportamento padrão é abrir um arquivo "Untitled", pois ele não sabe onde esse arquivo será salvo. Caso você queira criar arquivos rapidamente como nos vídeos, recomendo você abrir uma pasta no VSCode, clicar com o botão direito do mouse na barra lateral esquerda do editor, e clicar em "Novo Arquivo". Dessa forma, você consegue digitar no momento da criação o nome do arquivo e sua extensão.
Eu vou em > New file< e mesmo assim aparece "untitled". Quando faço isso que você disse de apertar com o botão direito não rola nem essa opção de "nova pasta"! Insira aqui a descrição dessa imagem para ajudar na acessibilidade
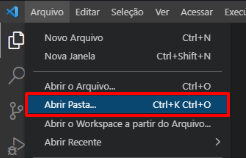
Laura, para abrir uma pasta no VSCode você pode clicar na seguinte opção do menu "Arquivo":
 Quando você selecionar a pasta que deseja abrir, o VSCode vai recarregar a tela e assim você poderá criar arquivos rapidamente da forma que expliquei.
Quando você selecionar a pasta que deseja abrir, o VSCode vai recarregar a tela e assim você poderá criar arquivos rapidamente da forma que expliquei.
Mas eu não possuo nenhuma pasta para ser aberta. No curso, ele não abre nenhuma pasta ele simplesmente faz um novo arquivo Mas eu ou tenho que criar alguma pasta antes, ele não demonstra isso.
Mas eu ou tenho que criar alguma pasta antes, ele não demonstra isso.
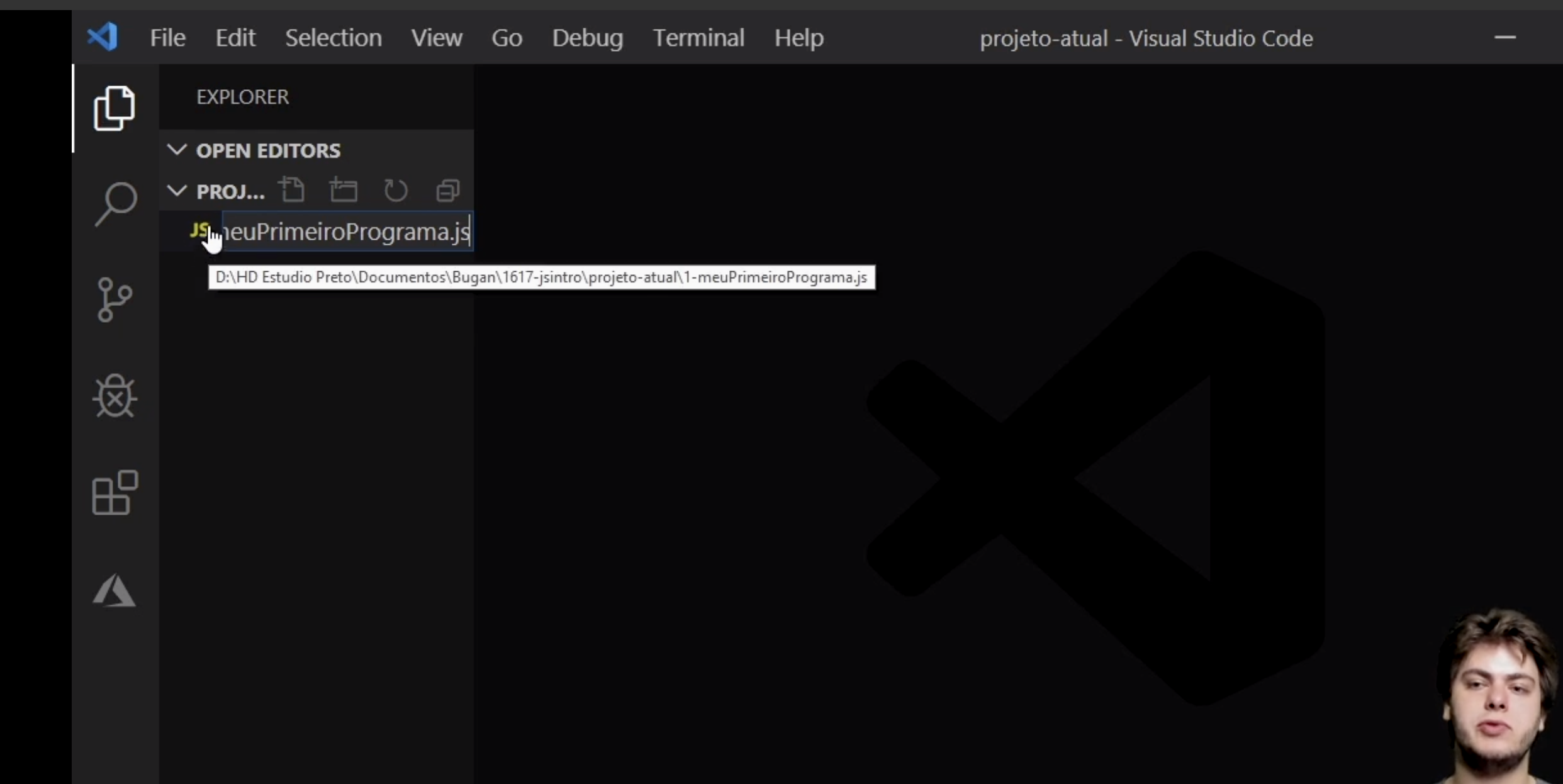
Sim, nesse caso teria que criar uma pasta antes. Repare que onde o mouse do instrutor está apontando mostra um caminho: este é o caminho onde ele criou uma pasta no computador dele, e essa pasta foi aberta no VSCode.
Pois é, mas ele não explicou no vídeo =/ . Você tem como me ajudar nisso?
Tem alguma maneira de falar direto com o instrutor?
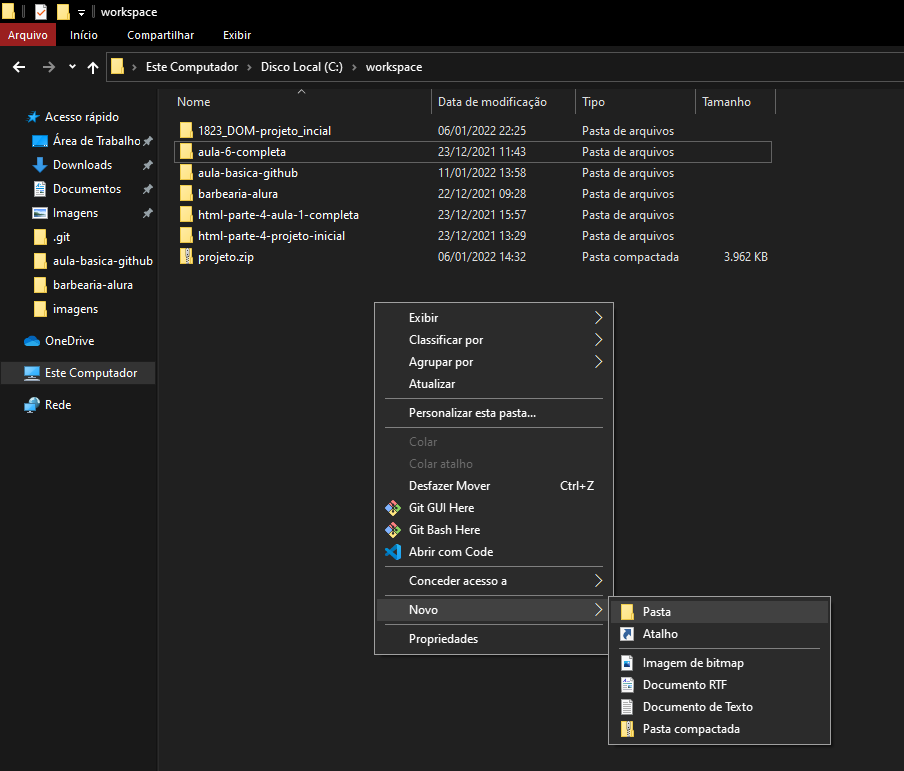
Para criar uma pasta, você vai abrir o seu navegador de pastas (Windows Explorer) e navegar para alguma pasta de sua preferência (No meu caso, criei a pasta workspace na raíz C:/). Em seguida, vai clicar com o botão direito do mouse em qualquer lugar da tela, selecionar a opção Novo, e depois Pasta, como mostra a imagem abaixo:

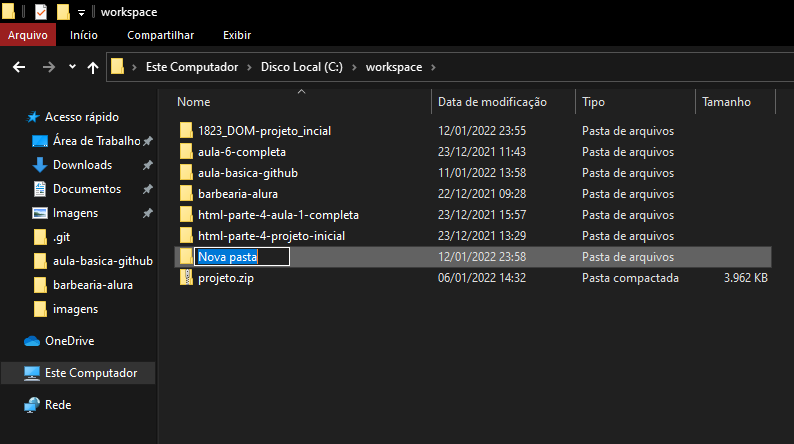
Por padrão a pasta será criada com o título "Nova pasta", mas você pode alterar para o nome que você preferir:

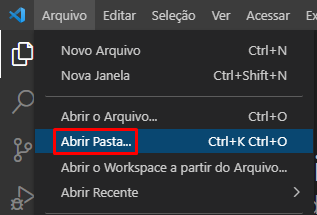
Agora que você criou uma nova pasta, existem dois caminhos para abri-la no VS Code. O primeiro é abrir o VS Code, selecionar a guia Arquivo, e clicar na opção Abrir Pasta...:

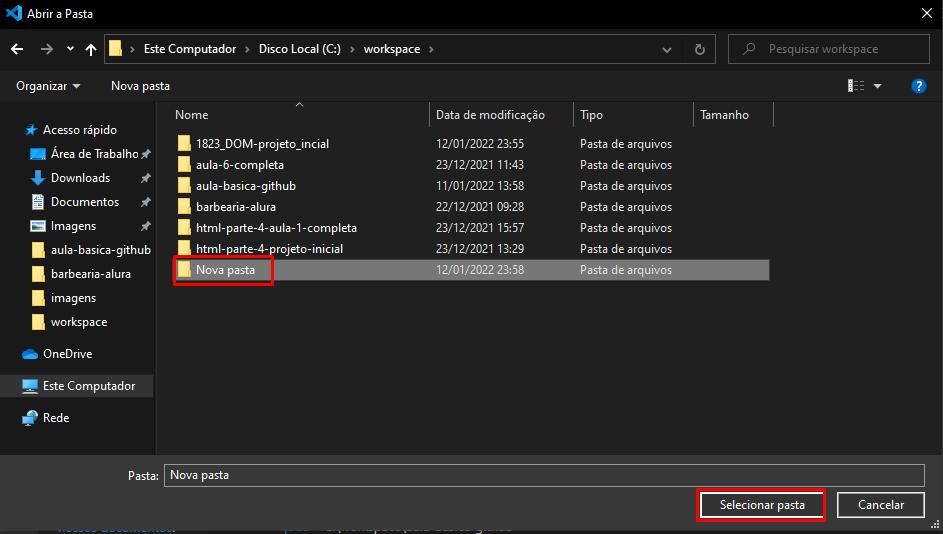
Depois disso você vai navegar pelas suas pastas, localizar a pasta que você acabou de criar, selecioná-la e clicar em Selecionar pasta:

E finalmente sua pasta estará aberta no VS Code:

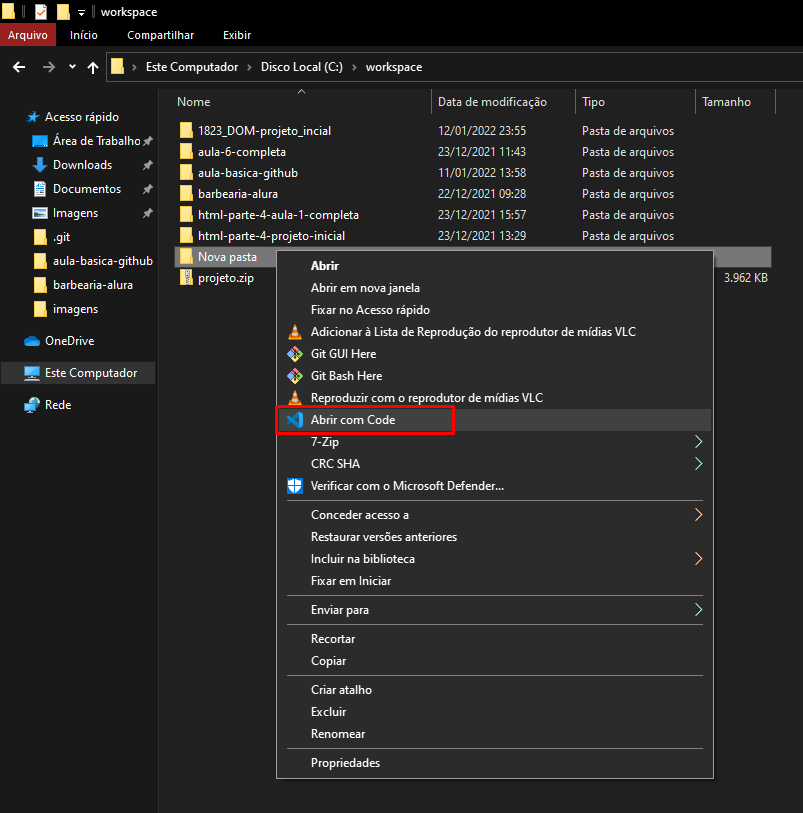
O segundo caminho, e também mais simples, é clicar com o botão direito na pasta recém criada e clicar em Abrir com Code:

Com isso, o VS Code vai abrir já com a sua pasta aberta no editor:

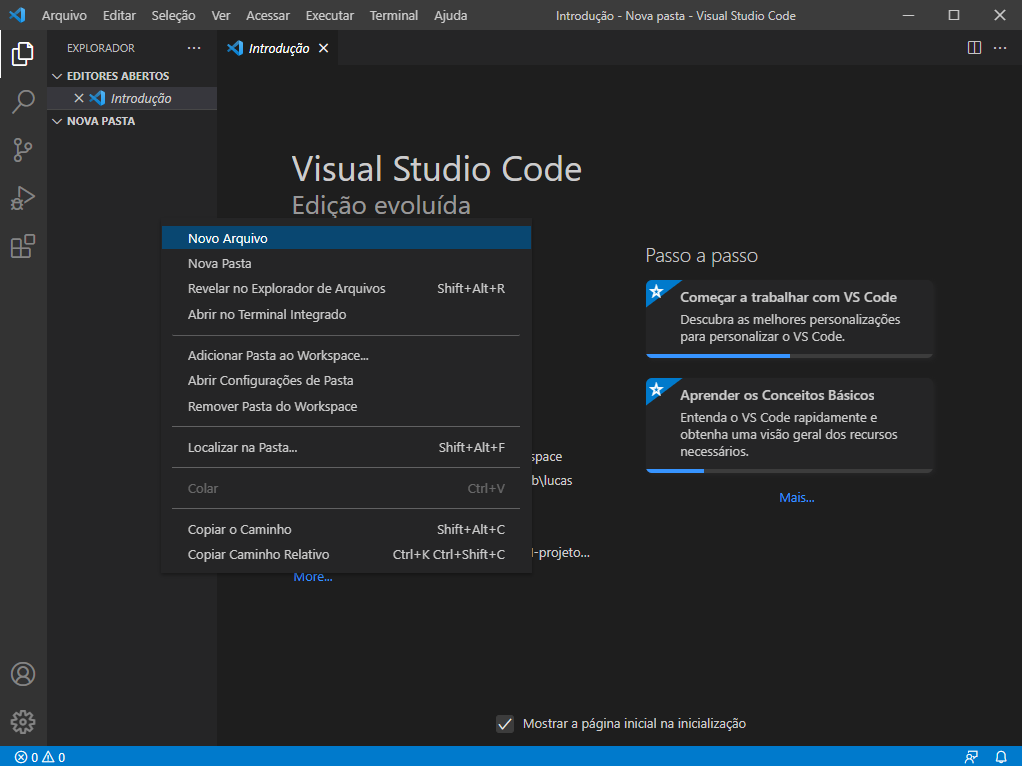
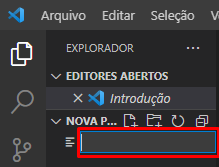
Com a pasta aberta no editor, você vai clicar com o botão direito do mouse e selecionar a opção Novo Arquivo:

Irá abrir um campo vazio para você digitar o nome do arquivo:

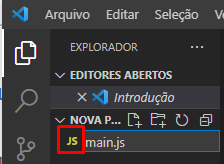
Assim que você digitar a extensão do arquivo (no meu exemplo, a extensão é .js), ele vai reconhecer que é um arquivo JavaScript e marcá-lo dessa forma:

Me avise caso tenha restado alguma dúvida!
Oi João! Muuuito obrigada pela atenção e paciência, deu certo de primeira. =)
Laura, não esqueca de marcar minha resposta como a solução do problema para ajudar outras pessoas :)