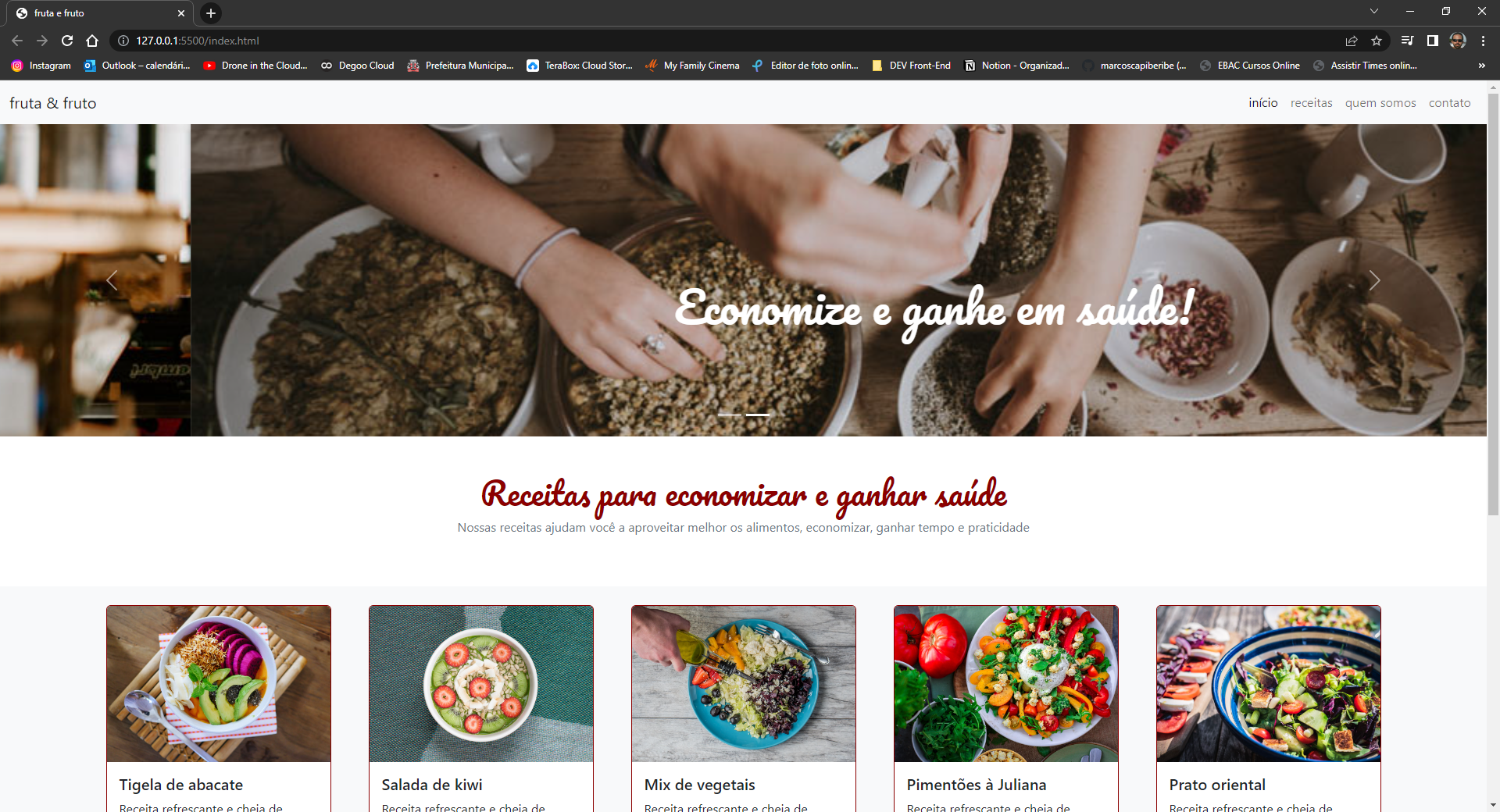
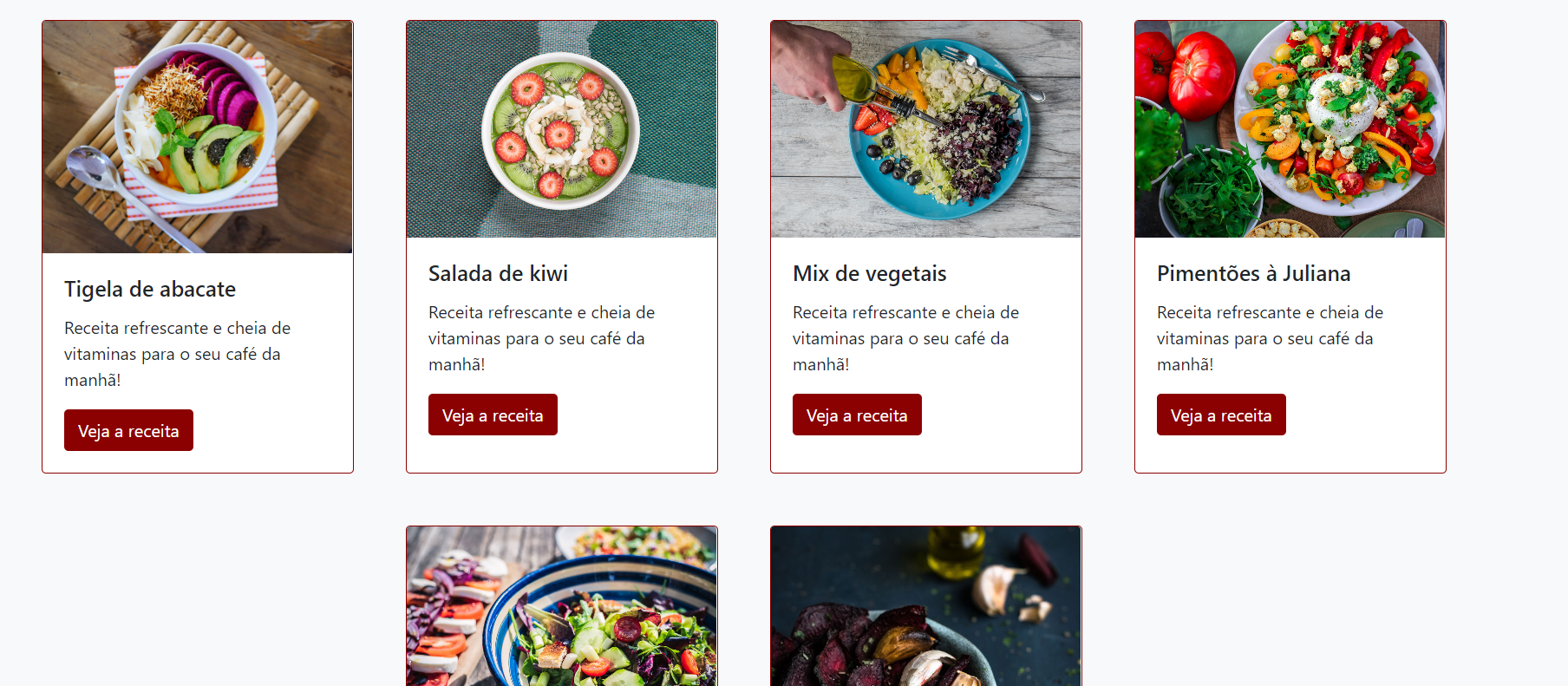
Quando coloco a classe "container-fluid" desorganiza os cards quando visualizo em uma tela de 1920px.
ja coloquei todas as classe de tamanhos mas mesmo assim não resolve!
<section class="container-fluid bg-light" id="receitas">
<div class="row justify-content-center">
<article class="card borda-cor-especial p-0 m-4 card-largura col-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4">
<img src="src/img/receita-abacate.jpg" class="card-img-top card-posicao-imagem"
alt="tigela com salada de abacate, vista superior">
<div class="card-body">
<h5 class="card-title">Tigela de abacate</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial p-0 m-4 card-largura col-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4">
<img src="src/img/receita-kiwi.jpg" class="card-img-top card-posicao-imagem"
alt="tigela de mingau com kiwi, vista superior">
<div class="card-body">
<h5 class="card-title">Salada de kiwi</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial p-0 m-4 card-largura col-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4">
<img src="src/img/receita-mix.jpg" class="card-img-top card-posicao-imagem"
alt="prato com mix de vegetais e mão de pessoa adicionando azeite, vista superior">
<div class="card-body">
<h5 class="card-title">Mix de vegetais</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial p-0 m-4 card-largura col-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4">
<img src="src/img/receita-pimentoes.jpg" class="card-img-top card-posicao-imagem"
alt="prato de salada de pimentões com alguns ingredientes ao lado, vista superior">
<div class="card-body">
<h5 class="card-title">Pimentões à Juliana</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial p-0 m-4 card-largura col-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4">
<img src="src/img/receita-oriental.jpg" class="card-img-top card-posicao-imagem"
alt="tigela com salada de vegetais estilo oriental, vista de cima">
<div class="card-body">
<h5 class="card-title">Prato oriental</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial p-0 m-4 card-largura col-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4">
<img src="src/img/receita-beterrabas.jpg" class="card-img-top card-posicao-imagem"
alt="tigela com beterrabas e dentes de alho assados em primeiro plano, com ingredientes ao fundo">
<div class="card-body">
<h5 class="card-title">Beterrabas assadas</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
</div>
</section>