function atualizaElemento(item) { document.querySelector("[data-id='"+item.id+"']").innerHTML = item.quantidade; }
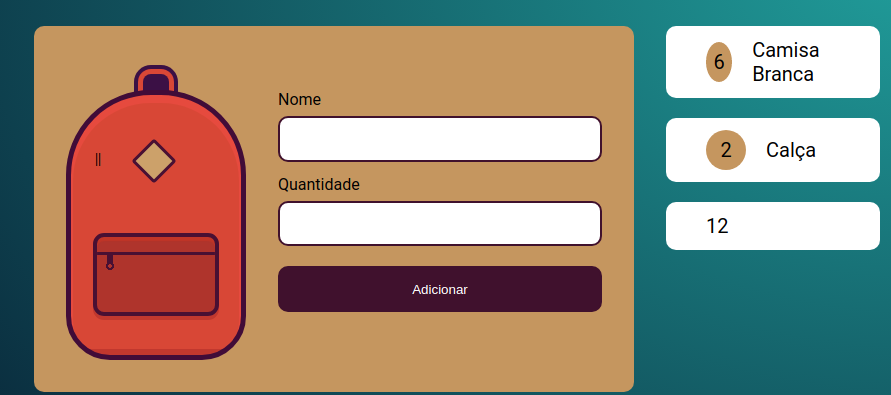
Quando essa função atualizaElemento é chamada, para um item já cadastrado, ele remove o elemento e mostra somente a nova quantidade (onde está esse 12, seriam 12 Meias - Antes eram 6 Meias)

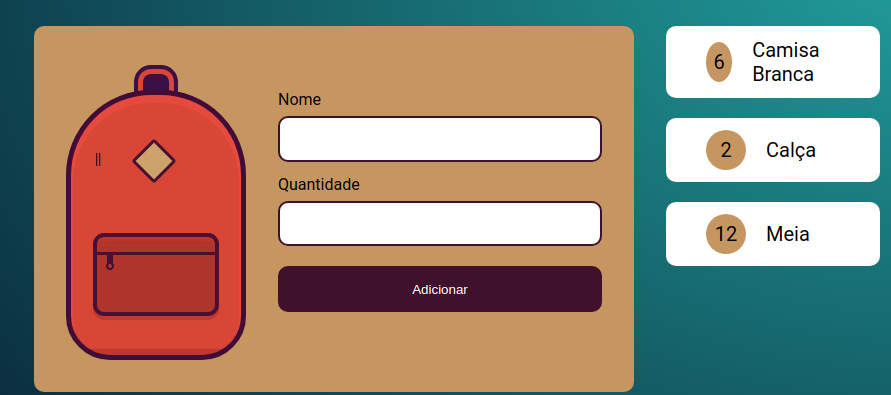
Somente fazendo o refresh da pagina, ele carrega o nome correto do elemento, ao lado da quantidade. Para contornar o problema, adicionei um location.reload() na função de atualizaElemento...

A duvida é: deveria ocorrer este problema ou pode ser algo do navegador (Chrome)?
Obrigado




