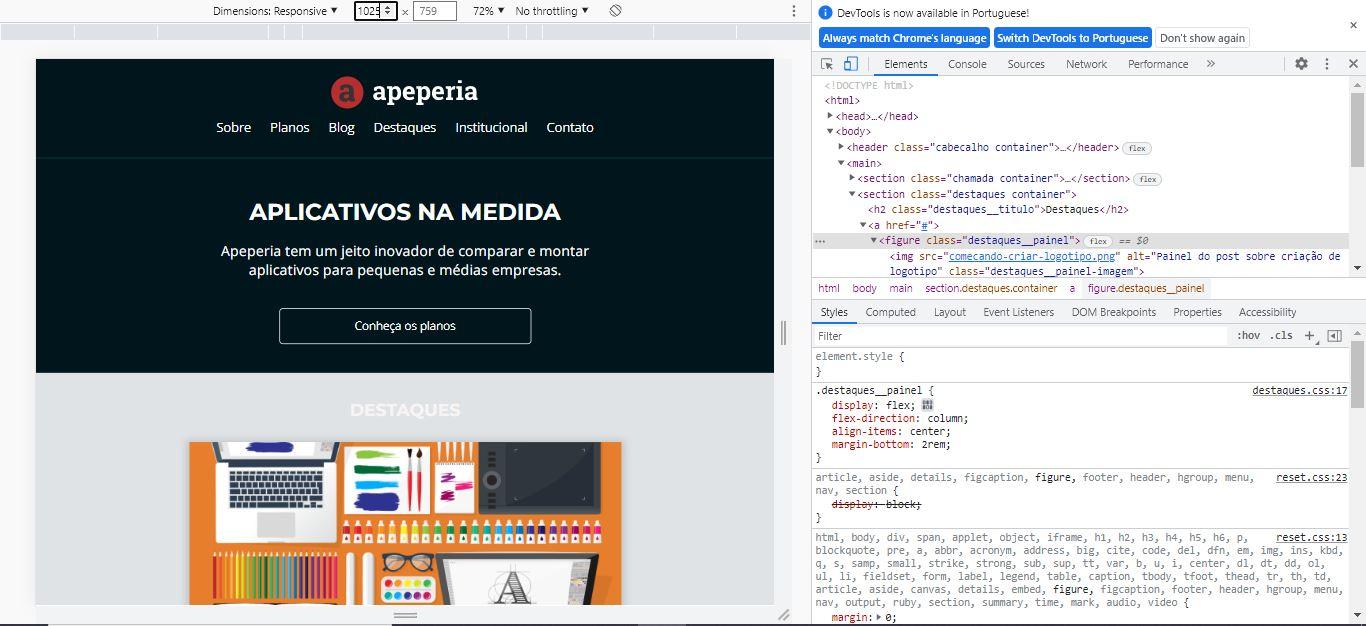
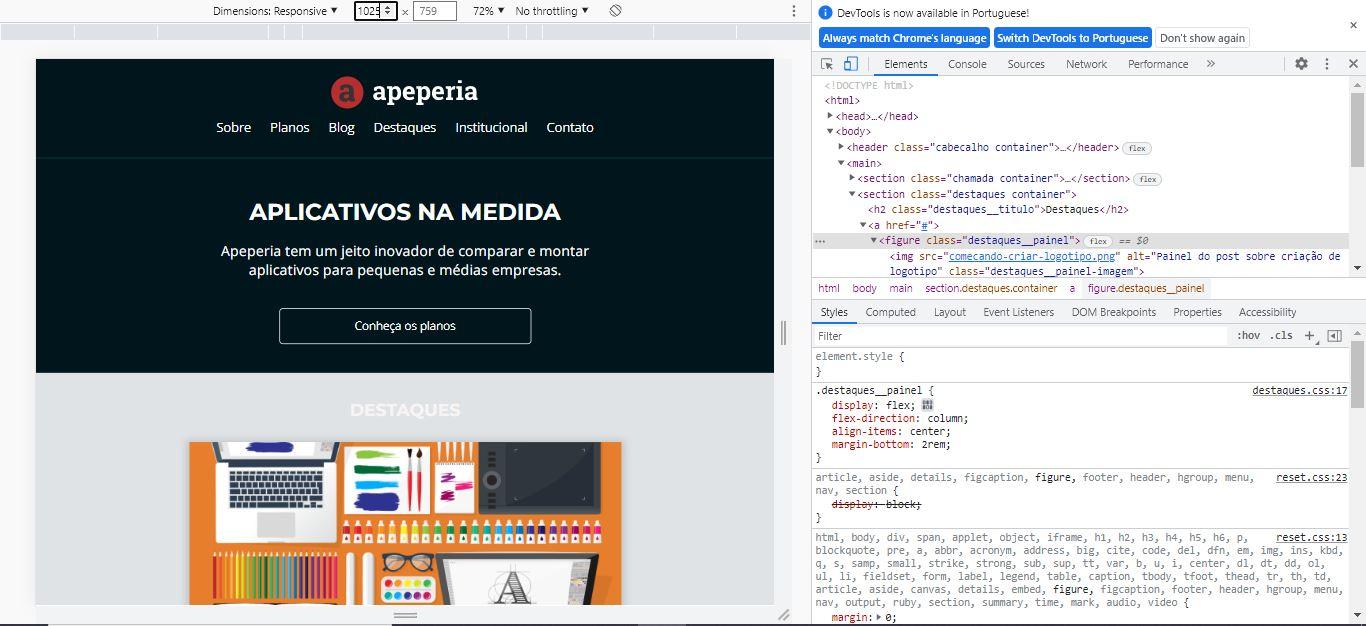
 inseri o seguinte codigo no cabecalho.css porem os itens nem a borda mudou de lugar.
inseri o seguinte codigo no cabecalho.css porem os itens nem a borda mudou de lugar.
@media screen and(min-width: 1024px){
.cabecalho{
flex-direction: row;
justify-content: space-between;
border: none;
}
} inseri o seguinte codigo no cabecalho.css porem os itens nem a borda mudou de lugar.
inseri o seguinte codigo no cabecalho.css porem os itens nem a borda mudou de lugar.
@media screen and(min-width: 1024px){
.cabecalho{
flex-direction: row;
justify-content: space-between;
border: none;
}
}Olá, Juliana. é por que o and esta colado no parêntese! segue o código para que você possa copiar e testar. esperto ter ajudado. abraço
@media screen and (min-width: 1024px)