Oi Lucas Virolli Dal Bello, Obrigado pela revisão.
Eu cheguei na mesa conclusão, eu tinha feito o teste apenas no HTML com required e tinha ficado satisfeito.
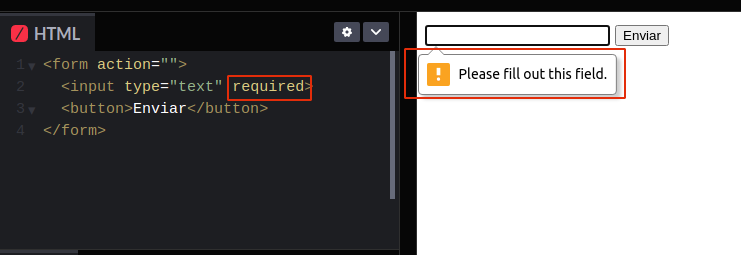
Mas quando fui para o código da aula que continha o Js, não funcionou mesmo. No meu teste do porque não funcionou, foi o preventDefault();, que é fundamental para a proposta da aula que era para a página não recarregar, mas que também remove o required.
Vou testar a sua solução.
Compartilho aqui também a função em questão com a minha "solução" em js com if`.
const criarTarefa = (evento)=> {
evento.preventDefault();
const input = document.querySelector('[data-form-input]');
const valor = input.value;
if (valor != "" && valor != " " && valor != " ") { // cmt 02
const lista = document.querySelector('[data-list]');
const tarefa = document.createElement('li');
tarefa.classList.add('task');
const conteudo = `<p class="content">${valor}</p>`;
tarefa.innerHTML = conteudo;
tarefa.appendChild(BotaoConcluir());
tarefa.appendChild(BotaoDeleta());
lista.appendChild(tarefa);
input.value = "";
} else {
input.value = "";
alert("Digite a tarefa");
}
}
Adicionei no if caso o input seja alguns espaços em branco, mas acretido ter uma forma melhor de limpar esses campos.