Olá Samuel!
A estrutura de pastas padrão para projetos Next.js com TypeScript é a seguinte:
/src
├── app
│ ├── components
│ │ └── MyComponent.tsx
│ ├── pages
│ │ ├── Home.tsx
│ │ └── About.tsx
│ ├── styles
│ │ └── MyStyle.ts
│ └── App.tsx
├── assets
│ └── images
│ └── logo.png
├── utils
│ └── MyUtils.ts
├── index.tsx
└── .eslintrc.js
└── .prettierignore
└── .prettierrc.js
└── package.json
└── tsconfig.json
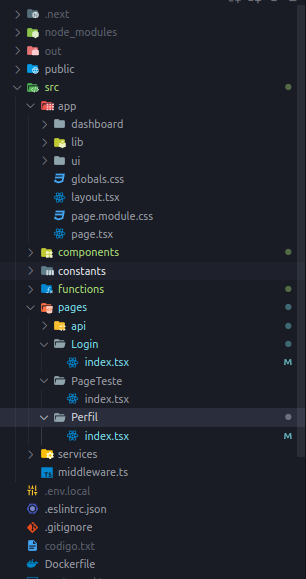
Este é o formato organizado pelos desenvolvedores e, analisando a imagem, apesar de voce não ter essas pasta a risca, mas no geral está condizente.
Sendo assim quanto ao problema que você está enfrentando, onde as outras páginas não são encontradas após o build do projeto, pode ser que você esteja usando algum link ou rota incorretamente. Verifique se você está importando as páginas corretamente em outros arquivos, passando o endereço certinho.
Uma dica para Next.js, sugiro que você leia a documentação que tem exemplos e explicações detalhadas que podem clarear sua ideais.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!