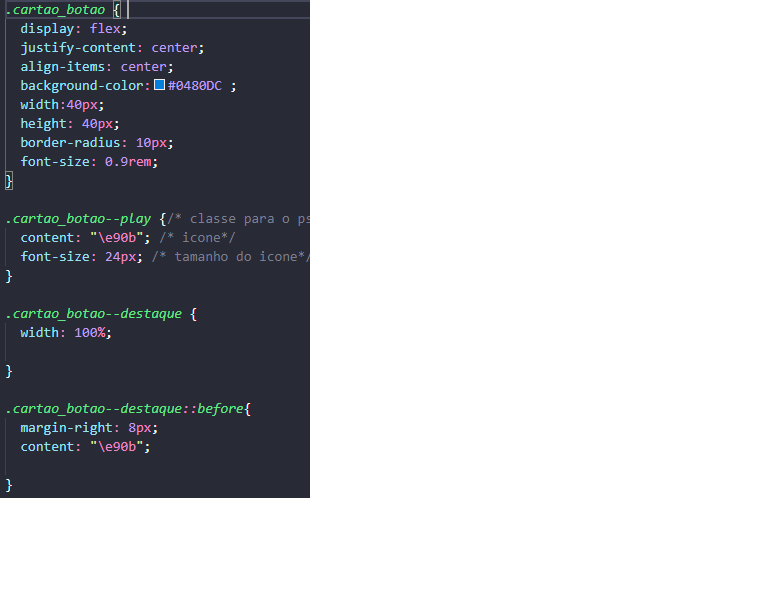
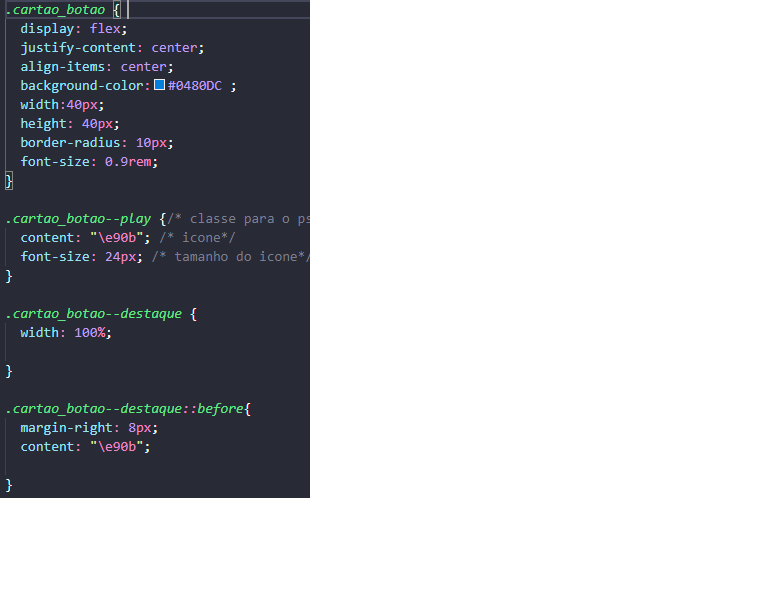
Gostaria de saber qual é a diferença entre o width de "40px" da classe "cartao_botao" e o de "100%" da classe "cartao_botao--destaque", já que colocando os 100% na primeira classe resultaria a mesma coisa.

Gostaria de saber qual é a diferença entre o width de "40px" da classe "cartao_botao" e o de "100%" da classe "cartao_botao--destaque", já que colocando os 100% na primeira classe resultaria a mesma coisa.

Boa noite, Ismael. Aqui é menos uma questão técnica e mais uma questão de opção por um tipo de "comportamento" do layout.
O botão geral foi estabelecido com uma largura definida, enquanto o de destaque se adapta à largura da tela, sempre ocupando 100% do espaço.
Aqui ele optou por deixar somente o botão de destaque com esse comportamento, destacando-o do layout dos outros botões, que têm tamanho fixo. Se você quiser experimentar, depois do layout pronto, coloca o width em 100% no cartao_botao e você vai ver que ele vai afetar o comportamento de todos os botões, entregando um resultado diferente do desejado pelo design que veio do Figma, feito pelo time de Design.
Nada impede que você opte por esse formato, contudo, eventualmente até preferindo o resultado final dessa forma. Como disse, nesse caso é mais estilo e menos 'certo' e 'errado'.
Espero ter ajudado, grande abraço.