gostaria de saber
gostaria de saber
Fala Edvaldo, tudo bem? Espero que sim!
Qual aula e video exato você está se referindo? E se possivel informar também a minutagem do video, assim consigo te ajudar da melhor maneira possivel, ta bom?
Aguardo o retorno!
JS na WEB: Manipule o DOM com JavaScript, é o estilo da " => " que queria saber
Isso se chama ligaduras de fonte, você precisa ativar isso nas configurações do seu VSCode.
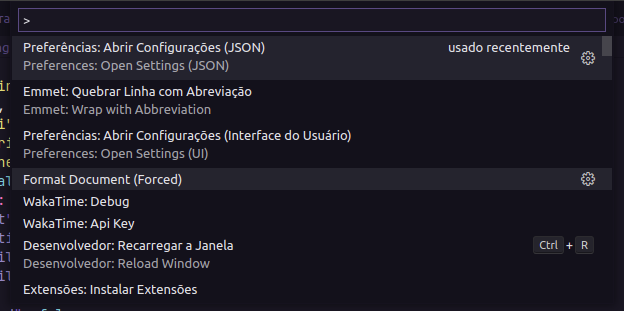
Primeiro, pressione CNTRL + SHIFT + P e irá abrir essa caixinha:

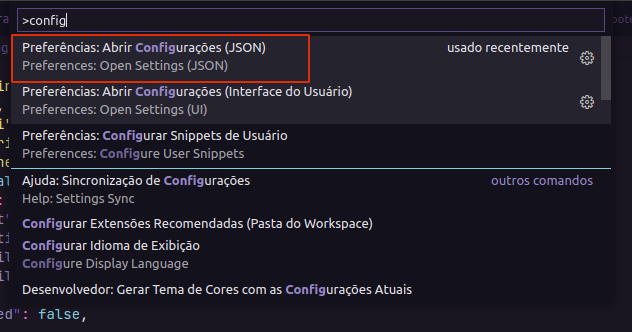
Digite config, e abra clique em Abrir configurações (JSON):

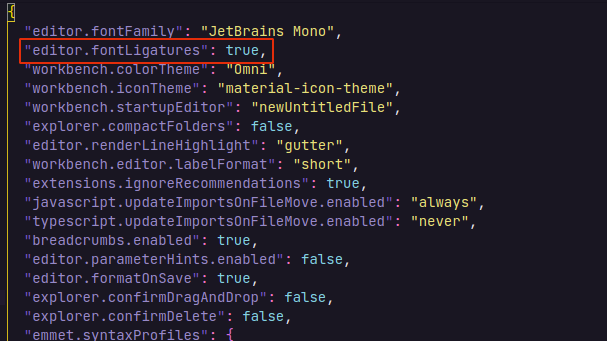
E então, acrescente essa linha no json:
"editor.fontLigatures": true,
Agora, reinicie o seu editor.
Pronto, agora possivelmente ja deve estar funcionando.
Caso não funcione, provavelmente a sua fonte não possui ligaturas, então recomendo instalar no seu computador uma fonte que possua, como a JetBrains Mono.
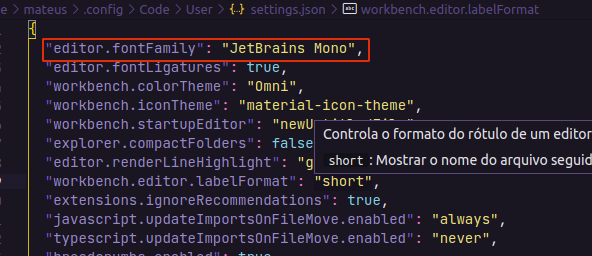
Com ela instalada no seu computador, basta acrescentar essa linha (ou editar caso ja houver) nas configurações:
"editor.fontFamily": "JetBrains Mono",
Após isso reinicie o seu editor e teste se esta funcionando.
Espero ter ajudado, abraços e bons estudos :D