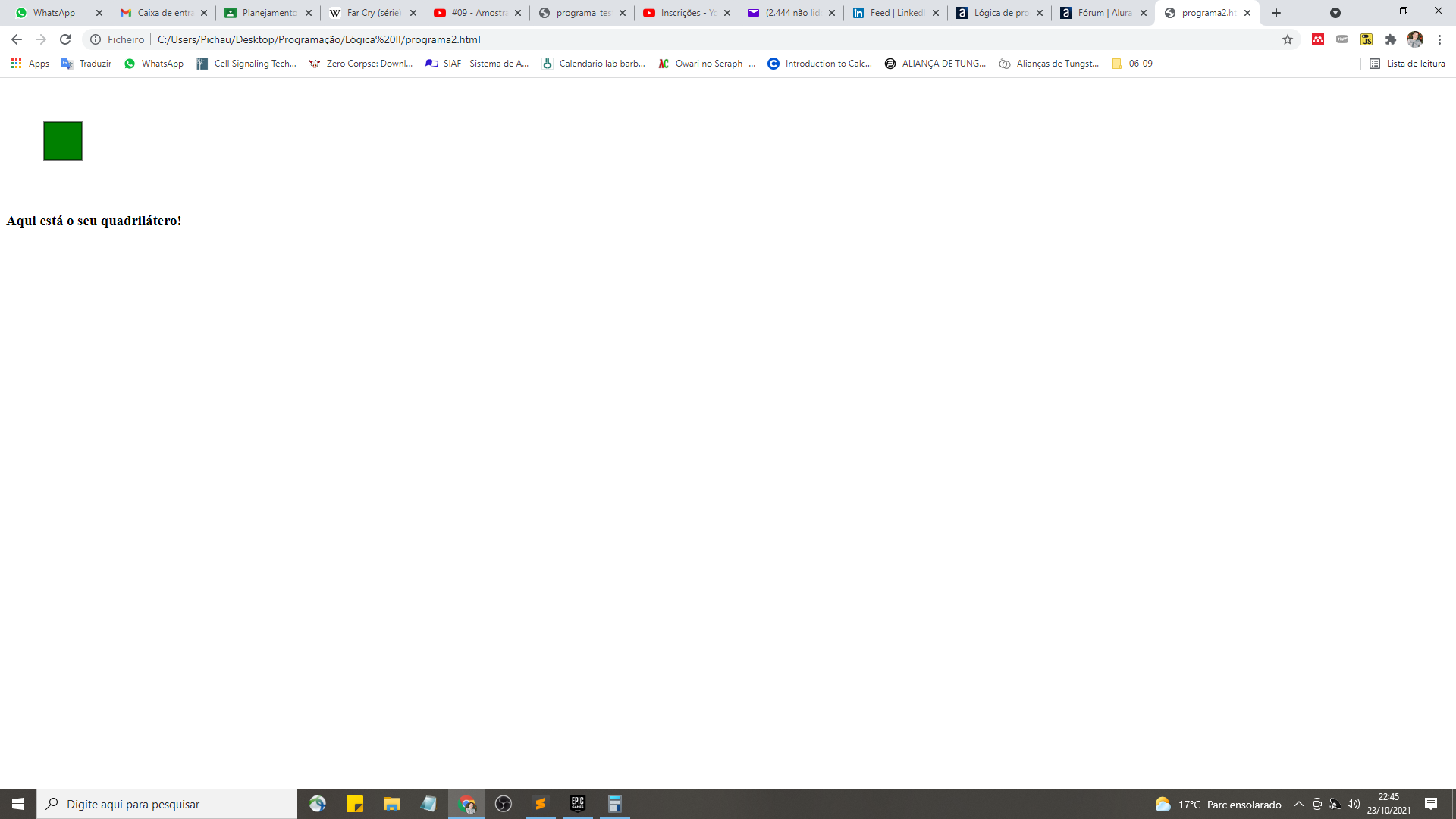
Oi pessoal! Fiz um código com comando "prompt" para pedir ao usuário as coordenadas x e y além da largura e altura do quadrilátero que ele quer. Aqui está como fica com parâmetros de valores mais baixos:

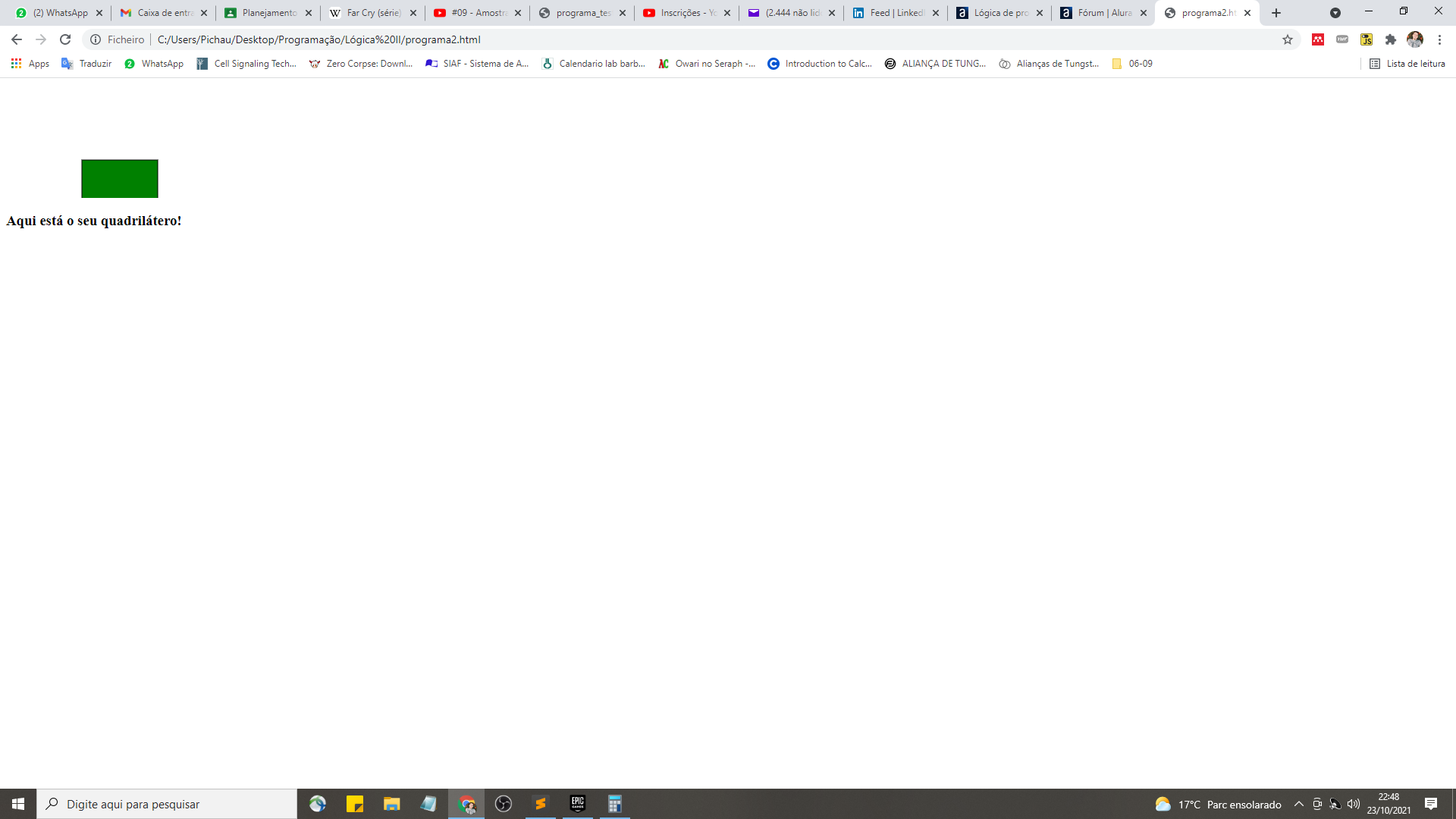
No entanto, quando o usuário dá um input de posição inicial Y muito baixo (como 150, por exemplo) tenho esse problema:
 Mesmo sem a mensagem document.write para mostrar o quadrilátero, a imagem fica cortada. Alguém sabe o que está acontecendo? Muito obrigado!
Mesmo sem a mensagem document.write para mostrar o quadrilátero, a imagem fica cortada. Alguém sabe o que está acontecendo? Muito obrigado!
<canvas width="600" heigth="400"></canvas>
<script>
function desenhaQuadrado (inicio, fim, largura, altura) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'green';
pincel.fillRect(inicio, fim , largura, altura);
pincel.fillStroke = 'black';
pincel.strokeRect(inicio, fim, largura, altura);
pincel.fill();
}
var eixoX = parseInt(prompt("Digite uma posição horizontal inicial (eixo X)"));
var eixoY = parseInt(prompt("Digite uma posição vertical inicial (eixo Y)"))
var largura = parseInt(prompt("Digite uma largura"));
var altura = parseInt(prompt("Digite uma altura"));
desenhaQuadrado(eixoX,eixoY, largura, altura);
document.write("<h3>Aqui está o seu quadrilátero!</h3>");
</script>




