const form = document.getElementById("novo-item");
const lista = document.getElementById("lista");
const itens = JSON.parse(localStorage.getItem("itens")) || [];
itens.forEach((elemento)=>{
criaElemento(elemento);
});
form.addEventListener("submit", (evento)=>{
evento.preventDefault();
const nome = evento.target.elements["nome"];
const quantidade = evento.target.elements["quantidade"];
const itemAtual = {
"nome": nome.value,
"quantidade": quantidade.value,
}
criaElemento(itemAtual);
itens.push(itemAtual);
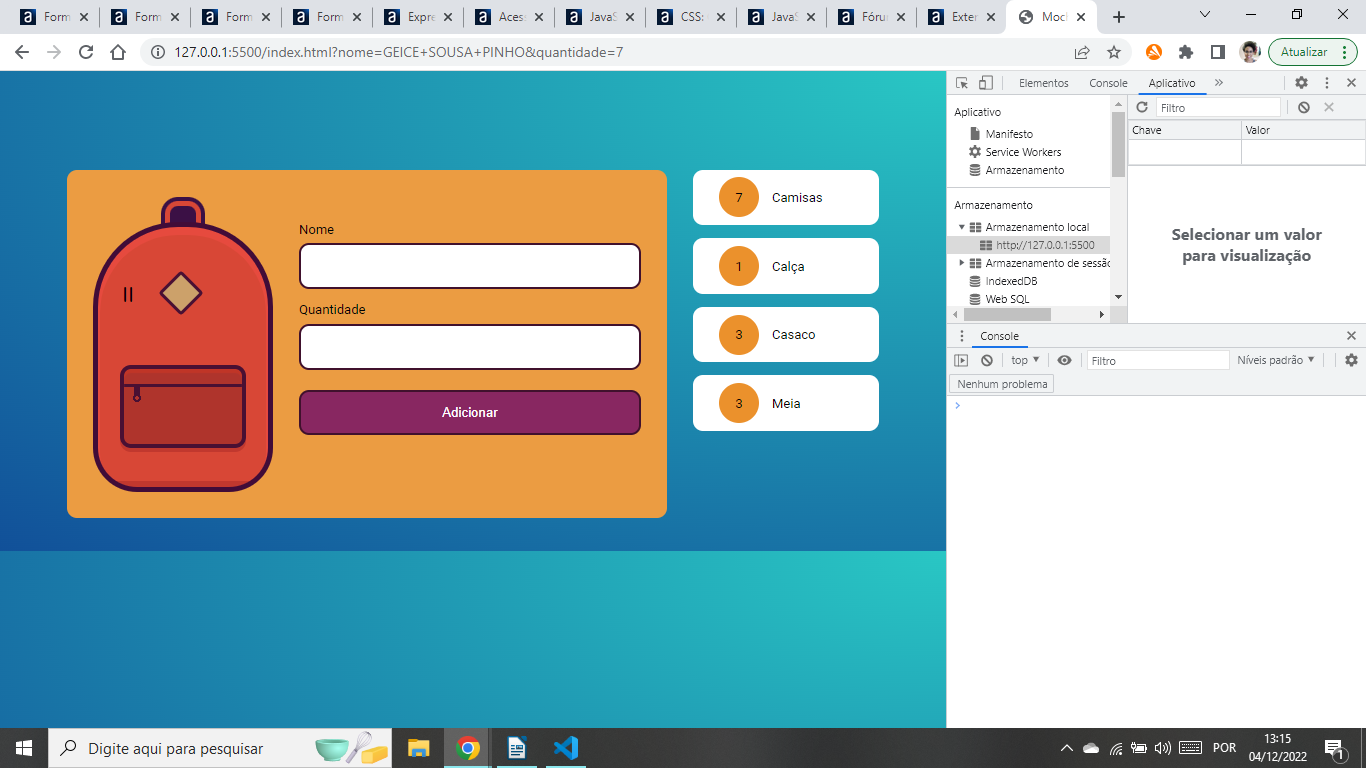
localStorage.getItem("itens", JSON.stringify(itens));
form.reset();
});
function criaElemento(item){
const novoItem = document.createElement("li");
novoItem.classList.add("item");
const numeroItem = document.createElement("strong");
numeroItem.innerHTML = item.quantidade;
novoItem.appendChild(numeroItem);
novoItem.innerHTML += item.nome;
lista.appendChild(novoItem);
}no eu navegador não consigo ver nada armazenado no storageLocal.