Oi Fred, tudo bem?
Entendo que você está buscando uma forma de exibir a meta descrição abaixo do título em seu post no WordPress. Apesar do construtor que você está utilizando não possuir essa opção diretamente, existem algumas alternativas que podem ser úteis para alcançar o resultado desejado.
Uma maneira de adicionar a meta descrição abaixo do título é fazendo uso de código personalizado. Você pode utilizar o editor de temas do WordPress ou um plugin de personalização para adicionar um trecho de código à sua página. A primeira etapa é acessar o editor de temas ou o plugin e localizar o arquivo responsável pela exibição do conteúdo do post.
A maioria dos temas WordPress utiliza o arquivo single.php para renderizar a exibição de um único post. No entanto, alguns temas podem usar outros arquivos, como content.php ou template-parts/content.php. Verifique qual é o arquivo utilizado no seu tema.
Após localizar o arquivo correto, você pode adicionar o seguinte trecho de código em um local adequado, abaixo da exibição do título:
<?php if (has_excerpt()) : ?>
<div class="meta-description">
<?php echo get_the_excerpt(); ?>
</div>
<?php endif; ?>
Esse trecho de código verifica se existe um resumo (excerto) definido para o post. Se existir, ele será exibido dentro de uma div com a classe CSS "meta-description". Caso não haja um resumo definido, nada será exibido.
Depois de adicionar o código, você pode personalizar a aparência da meta descrição utilizando CSS. Você pode adicionar o seguinte código CSS em seu tema ou em um arquivo de estilo personalizado:
.meta-description {
font-style: italic;
color: #999999;
margin-top: 10px;
}
Esse exemplo de CSS aplica uma fonte em itálico, uma cor cinza (#999999) e uma margem superior de 10 pixels para a meta descrição. Você pode ajustar esses valores conforme suas preferências.
Salve as alterações no arquivo e atualize sua página de post para ver a meta descrição sendo exibida abaixo do título. Certifique-se de limpar o cache do seu site, se necessário, para garantir que as alterações sejam refletidas corretamente.
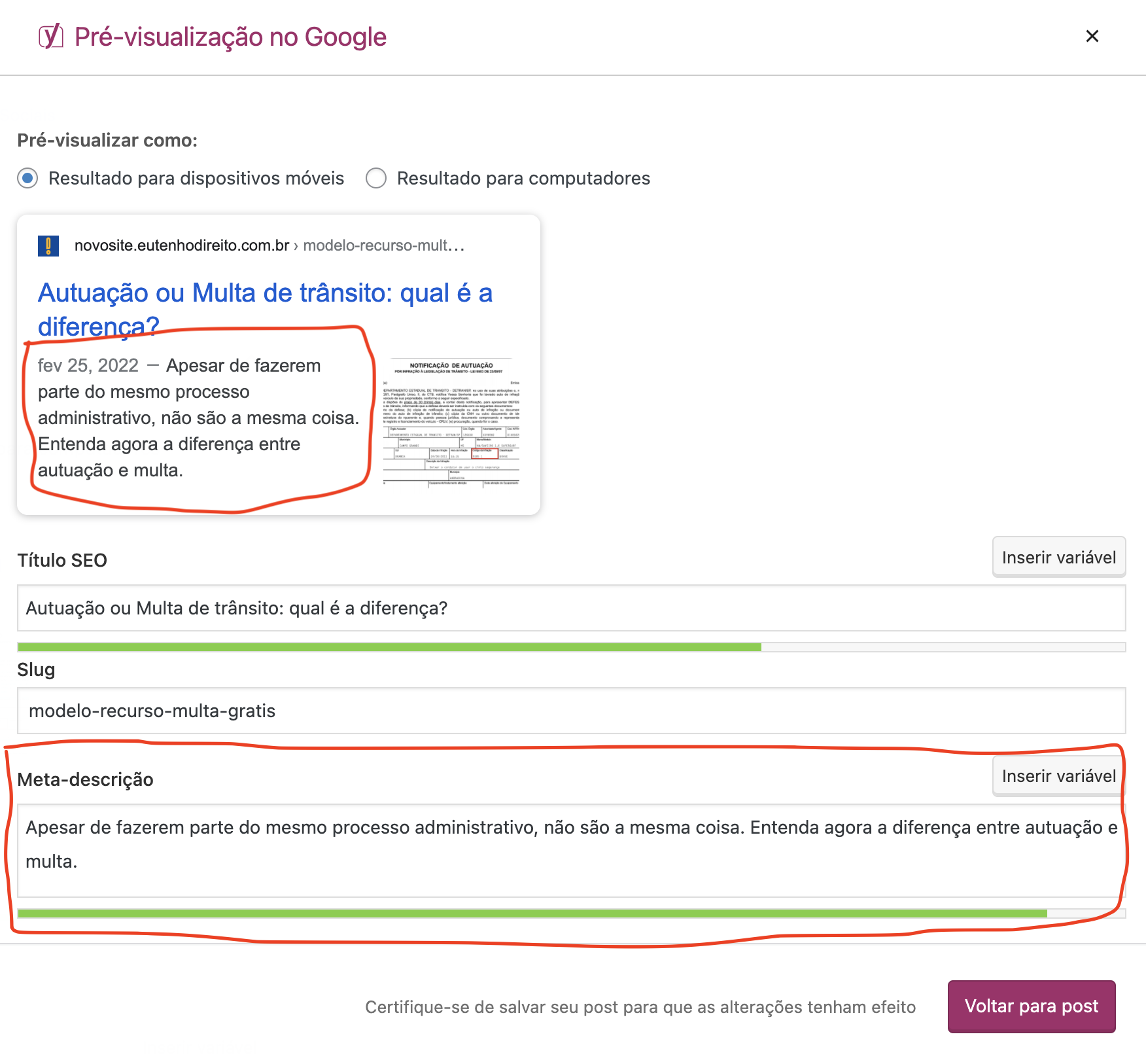
Outra opção que pode ser útil é utilizar um plugin específico para SEO, como o Yoast SEO ou o All in One SEO Pack. Esses plugins são muito populares e oferecem recursos avançados.
Um abraço e bons estudos.