O meu localhost não está conseguindo fazer a edição de um restaurante, segue meu código:
FormularioRestaurante
import { TextField, Button } from "@mui/material"
import axios from "axios"
import { useEffect, useState } from 'react'
import { useParams } from "react-router-dom";
import IRestaurante from "../../../interfaces/IRestaurante";
const FormularioRestaurante = () => {
const parametros = useParams();
useEffect(() => {
if (parametros.id) {
axios.get<IRestaurante>(`http://localhost:8000/api/v2/restaurantes/${parametros.id}/`)
.then(resposta => setNomeRestaurante(resposta.data.nome))
}
}, [parametros])
const [nomeRestaurante, setNomeRestaurante] = useState('')
const aoSubmeterForm = (evento: React.FormEvent<HTMLFormElement> ) => {
evento.preventDefault()
if (parametros.id) {
axios.put(`http://localhost:8000/api/v2/${parametros.id}/`, {
nome: nomeRestaurante
})
.then(() => {
alert('Restaurante atualizado com sucesso!')
})
} else {
axios.post('http://localhost:8000/api/v2/restaurantes/', {
nome: nomeRestaurante
})
.then(() => {
alert('Restaurante cadastrado com sucesso!')
})
}
}
return (<form onSubmit = { aoSubmeterForm } >
<TextField value = {nomeRestaurante}
onChange = {evento => setNomeRestaurante(evento.target.value)} label="Nome do restaurante" variant="standard" />
<Button type = "submit" variant="outlined">Enviar</Button>
</form>)
}
export default FormularioRestaurante;
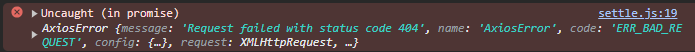
Meu console aparece o 404 e o erro de in promise, como se não tivesse acesso a API.

Esse erro acontece toda vez que envio o formulário com a edição. Eu fiz o try it out na API, com o ID "11" porém ainda não consegui.


