



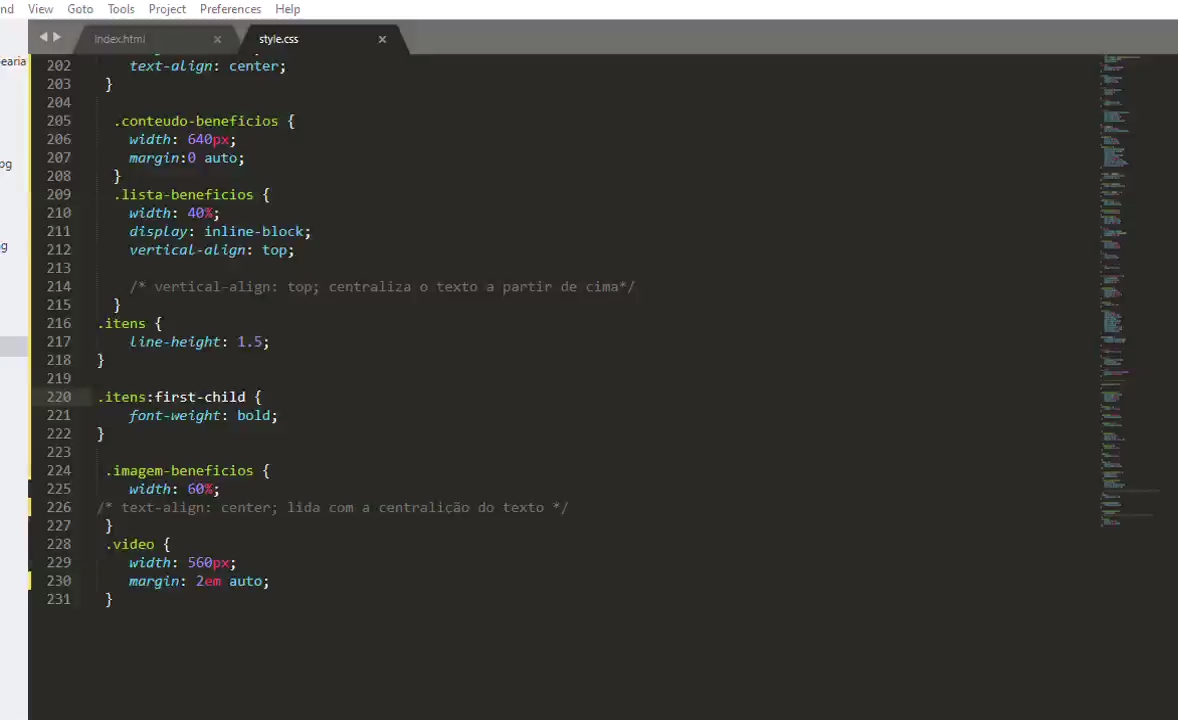
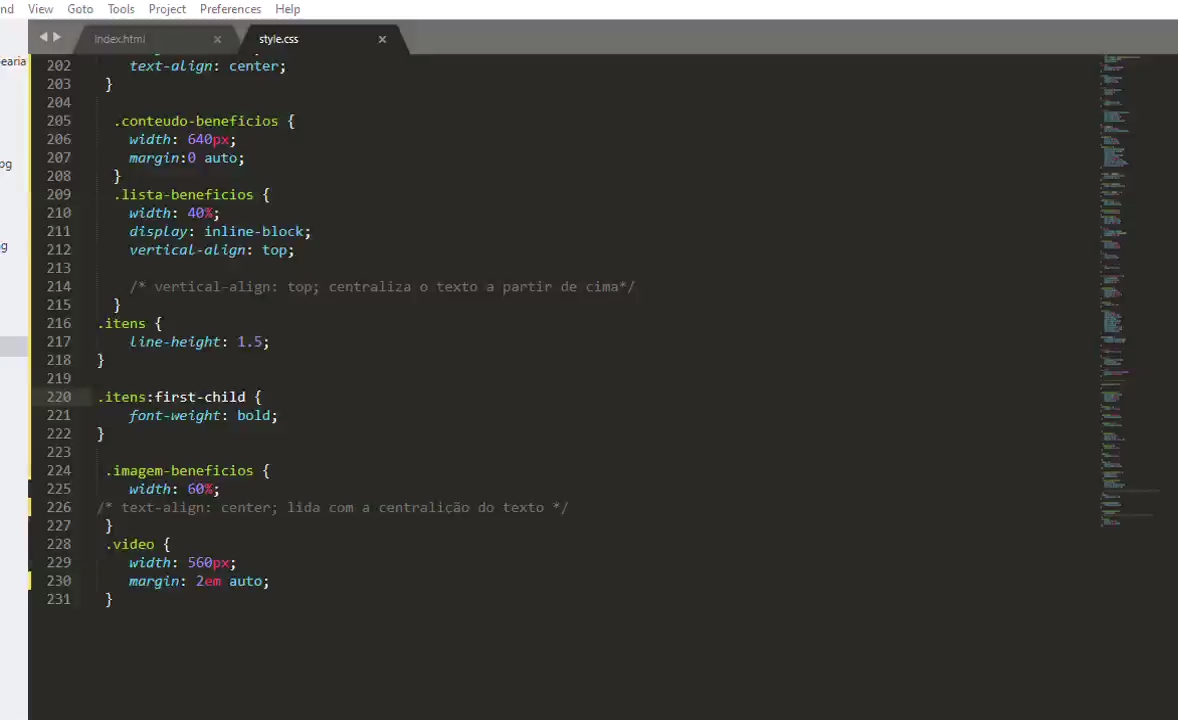
.itens:first-child {
font-weight: bold;
}Olá, Joyce.
Tudo bem?
Aparentemente está tudo certinho mesmo, eu olhei seu código, comparei com o meu e com o do instrutor e não consegui encontrar nada fora do normal.
Verifica dentro do <head> se o link do arquivo reset.css está vindo depois dos links do seu CSS, no caso o arquivo reset.css sempre tem que estar antes. Na ordem, primeiro o resete e depois seus arquivos de estilo. Pode ser isso.
Caso não seja isso, compartilha os seus códigos HTML e CSS completos aqui, sem ser print, porque ai conseguimos copiar e testar eles.
Valeu Joyce! :)
Oi Renan, eu achei o erro, primeiro foi a fonte, que tava errado, muito transparente, para corrigir isso coloquei font-weight: bold; no body, tava a aí o erro.