Ficou confuso o uso da props no componente do Button no desafio.
Eu tinha entendido que a props serve para pegar propriedades do componente pai como foi no componente de cronometro. Mas nesse componente do Button ele tem uma props e tudo que tem lá dentro da props é criado no próprio componente e não herdado. Inclusive quando ele é chamado no temporizador e passado as propriedades da props que foi criado no componente do Button. A props então tem uma função de mandar as propriedades criadas pro componente pai ?
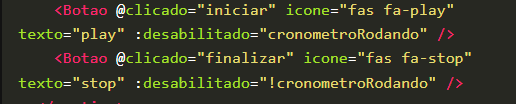
Outra questão é o uso do "v-bind ou :" que é mostrado a seguir:
 Quando queremos passar só um texto como é no caso da propriedade "texto" e "icone" não é necessário o uso dos ":" ??
Quando queremos passar só um texto como é no caso da propriedade "texto" e "icone" não é necessário o uso dos ":" ??




