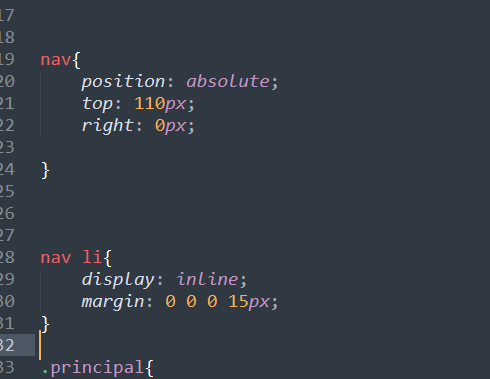
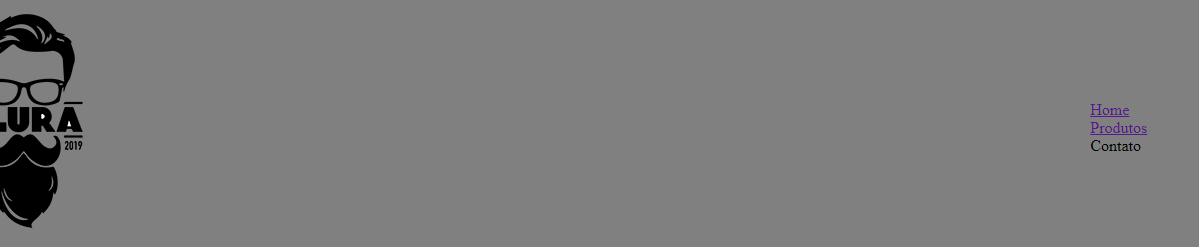
Estou tentando posicionar a lista do cabeçalho do site em linha. utilizando a o display: inline. Os elementos estão se posicionando um ao lado do outro mas quando utilizo o position absolute, os elementos da lista voltam a se posicionar como se estivessem em bloco (um abaixo do outro)