Boa tarde,
Uma property binding funciona da mesma maneira de uma string de interpolação? Quando é recomendado de cada tipo?
Boa tarde,
Uma property binding funciona da mesma maneira de uma string de interpolação? Quando é recomendado de cada tipo?
Olá Barbara, tudo bem?
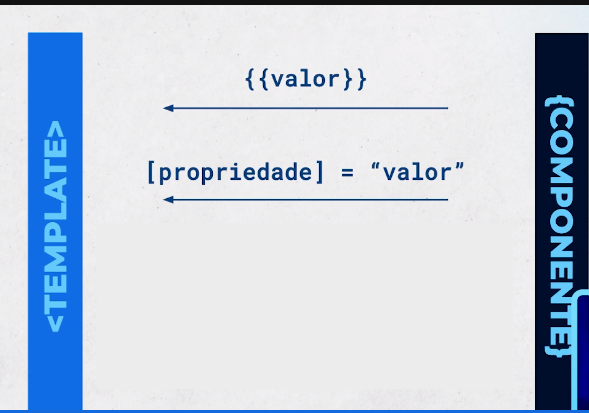
O property binding é uma forma de associar propriedades entre o template (arquivo html) e o component (arquivo typescript). Essa associação pode ser feita utilizando a sintaxe dos colchetes ou das chaves duplas (interpolação).
Você pode utilizar as duas formas, pois ambas servem para mostrar na tela algo que está na classe, por isso se chama vinculação unidirecional, no sentido do typescript para o html.

A diferença é que, com a interpolação, você já passa o valor direto no template. E utilizando os colchetes, você associa o valor a uma propriedade de uma tag html. Além disso, na interpolação você também pode passar expressões e até chamadas de métodos da classe.
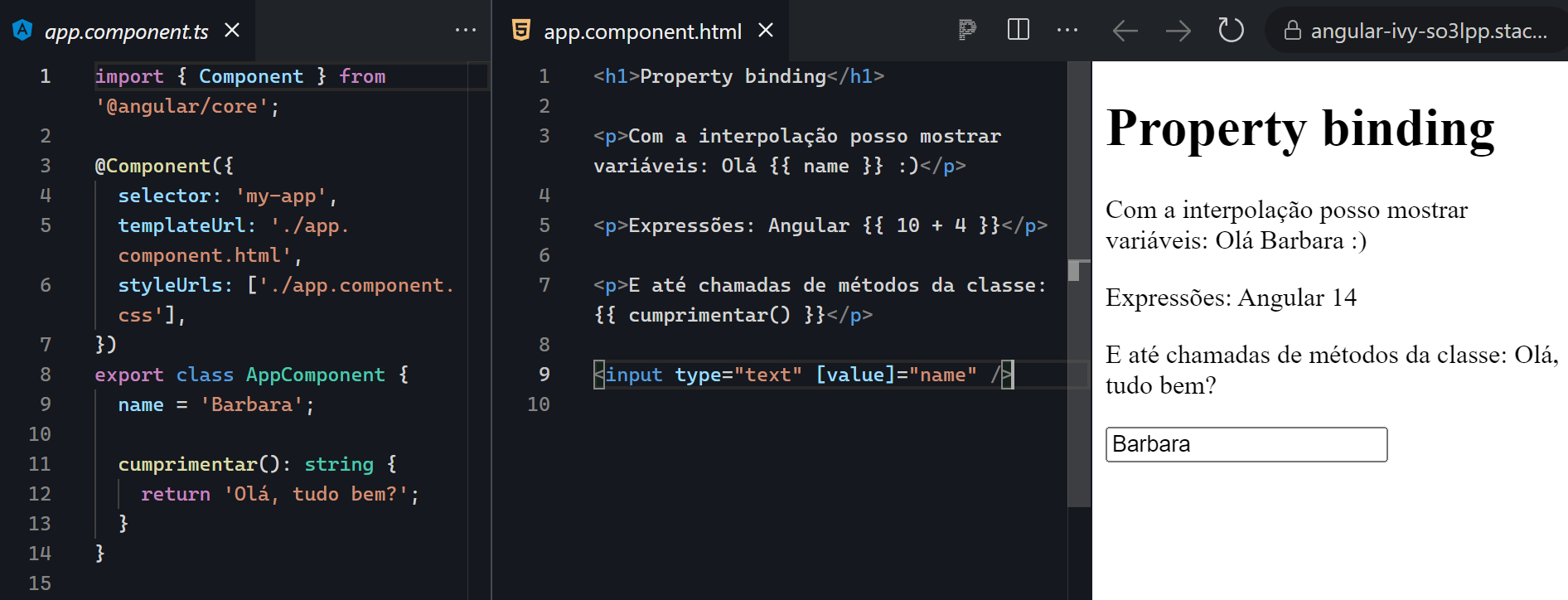
Fiz um exemplo simples no stackblitz, para você ver alguns casos de uso. Inclusive, é uma ferramenta super legal para testar e aprender mais.
 Espero que ajude, bons estudos!
Espero que ajude, bons estudos!
Olá Barbara, tudo bom?
Esses dois são tipos de vinculação de dados para exibição.
A Interpolation é usada para exibir uma string, como um texto, por exemplo. Já o Property binding faz associação de uma propriedade do compoente a um atritubo de um elemento DOM.
Podemos usar os dois em situações em que a propriedade tenha como valor uma string.
@Component({
selector: 'my-app',
template: `
<img alt="item" src="{{ imageUrl }}">
<img alt="item" [src]="imageUrl">
`
})
export class AppComponent {
//Propriedade no AppComponent.ts com uma imagem fotinha.
imageUrl = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTK2nG24AYDm6FOEC7jIfgubO96GbRso2Xshu1f8abSYQ&s"
}Agora, se for para definir uma propriedade de um elemento cujo o valor não seja uma string, você deve usar o Property binding.
@Component({
selector: 'my-app',
template: `<div>
<button [disabled]='estaDesabilitado'>Clique aqui</button>
</div>`
})
export class AppComponent {
estaDesabilitado: boolean = true;
}Caso use Interpolation, o botão sempre ficará desabilitado, mesmo que seu valor seja false,
@Component({
selector: 'my-app',
template: `<div>
<button [disabled]='{{estaDesabilitado}}'>Clique aqui</button>
</div>`
})pois uma propriedade que possui algum valor, é considerado true. Então o código de cima está errado.
Portanto, é interessante usar a Interpolation para vincular propriedades de valor string, pois possibilita concatenação, e para outros tipos de dados usar o Property binding.
Espero ter ajudado, Barbara.
Bosn estudos.
Boa noite Nayanne, Diego, Vou bem e vocês como estão??
Maravilha entendi!!! Muito obrigada pelos exemplos pessoal.
Um abraço.