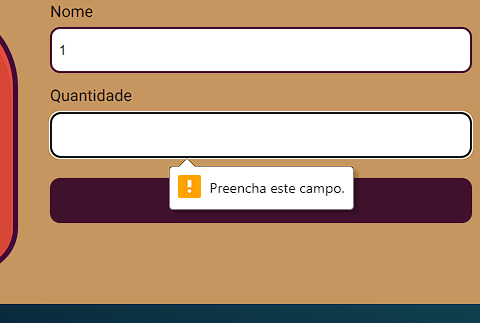
Feito o código até a metade, percebi que não foi implementado uma validação dos campos e itens sem nome e quantidade, ou só com um deles, podem ser adicionados. Pensando nisso eu tentei durante o curso implementar essa função, porém não consegui. Alguém consegue me dar uma luz? HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mochila Pathfinder</title>
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<main class="conteudo">
<div class="principal">
<div class="mochila"></div>
<form action="" class="adicionar" id="novoItem">
<label for="item">Item</label>
<input type="text" name="nome" id="nome">
<label for="item">Quantidade</label>
<input type="number" name="quantidade" id="quantidade">
<input type="submit" value="Adicionar" class="cadastrar" id="botao">
</form>
</div>
<ul class="lista" id="lista">
</ul>
</main>
<script src="./js/main.js"></script>
</body>
</html>-
-
JS
const form = document.getElementById("novoItem")
const lista = document.getElementById("lista")
const botao = document.getElementById("botao")
const campoNome = document.getElementById("nome")
const campoQuantidade = document.getElementById("quantidade")
const itens = JSON.parse(localStorage.getItem("itens")) || []
itens.forEach((elemento) => {
criaElemento(elemento)
})
verificaCampos(campoNome, campoQuantidade, botao)
form.addEventListener("submit", (evento) => {
evento.preventDefault()
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
const existe = itens.find(elemento => elemento.nome === nome.value)
const itemAtual = {
"quantidade": quantidade.value,
"nome": nome.value
}
if (existe) {
itemAtual.id = existe.id
atualizaElemento(itemAtual)
itens[itens.findeIndex(elemento => elemento.id === existe.id)] = itemAtual
} else {
itemAtual.id = itens[itens.length - 1] ? (itens[itens.length - 1]).id + 1 : 0;
criaElemento(itemAtual)
itens.push(itemAtual)
}
localStorage.setItem("itens", JSON.stringify(itens))
nome.value = ""
quantidade.value = ""
})
function criaElemento(item) {
const novoItem = document.createElement('li')
novoItem.classList.add("item")
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = item.quantidade
numeroItem.dataset.id = item.id
novoItem.appendChild(numeroItem)
novoItem.innerHTML += item.nome
novoItem.appendChild(botaoDeleta(item.id))
lista.appendChild(novoItem)
}
function atualizaElemento(item) {
document.querySelector("[data-id='" + item.id + "']").innerHTML = item.quantidade
nome.value = ""
quantidade.value = ""
}
function botaoDeleta(id) {
const elementoBotao = document.createElement("button")
elementoBotao.innerText = "X"
elementoBotao.addEventListener("click", function () {
deletaElemento(this.parentNode, id)
})
return elementoBotao
}
function deletaElemento(tag, id) {
tag.remove()
itens.splice(itens.findIndex(elemento => elemento.id === id), 1)
localStorage.setItem("itens", JSON.stringify(itens))
}
function verificaCampos(campoNome, campoQuantidade, botao) {
if (campoNome.value && campoQuantidade.value) {
botao.disable = false
return
} else {
botao.disable = true
}
}Acredito que o problema deve estar na validação ou na forma como estou chamando a função. Já verifiquei que a validação deveria funcionar, então acho que o código está sendo ignorado. Enfim, não consegui achar a lógica, se alguém puder ajudar, acredito que o projeto fica mais completo com essa função