Boa noite Bianca, seu código esta muito bom parabéns mas só para esclarecer sua dúvida. Veja que pra fazer dessa forma você precisou escrever duas linhas de códigos normais e mais duas que você acrescentou, isso não é muito legal por que? Por que o objetivo da função e exatamente evitar essa repetição durante o código. Veja o exemplo
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext("2d");
var tempoBandeira = 1;
function trocaBandeira() { // aqui é o inicio das funções elas estão escritas antes do seu código principal.
if(tempoBandeira == 1){
desenhaBandeiraBrasil();
tempoBandeira = 2;
} else if(tempoBandeira == 2){
desenhaBandeiraAlemanha();
tempoBandeira = 1;
}
}
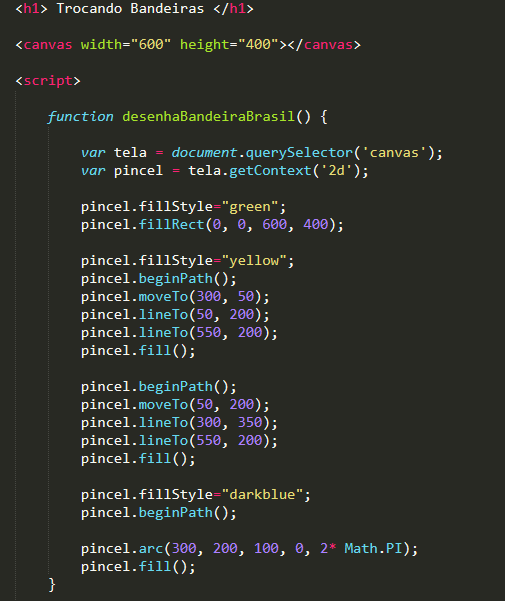
function desenhaBandeiraBrasil(){
pincel.fillStyle = 'green';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300, 50);
pincel.lineTo(50, 200);
pincel.lineTo(550, 200);
pincel.fill();
pincel.beginPath();
pincel.moveTo(50, 200);
pincel.lineTo(300, 350);
pincel.lineTo(550, 200);
pincel.fill();
pincel.fillStyle = "darkblue";
pincel.beginPath();
pincel.arc(300, 200, 100, 0, 2 * 3.14);
pincel.fill();
}
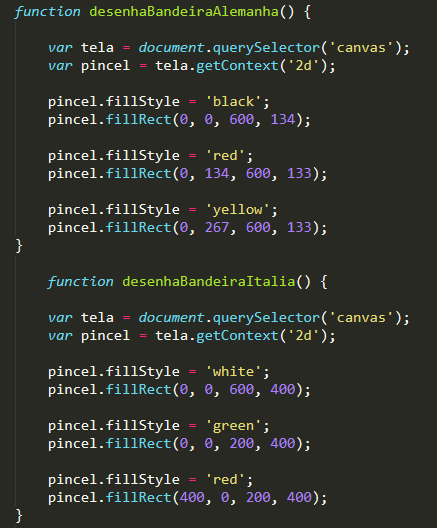
function desenhaBandeiraAlemanha() {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'black';
pincel.fillRect(0, 0, 600, 133);
pincel.fillStyle = 'red';
pincel.fillRect(0, 133, 600, 133);
pincel.fillStyle = 'yellow';
pincel.fillRect(0, 266, 600, 133);
} // aqui é o fim das funcões
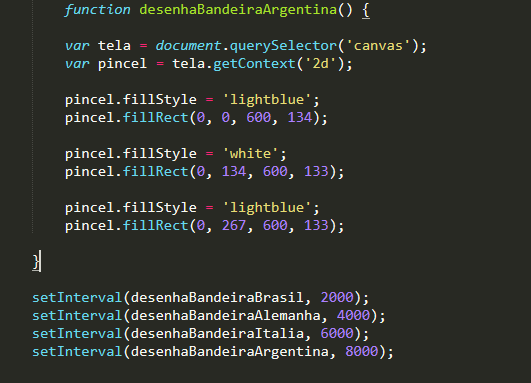
setInterval(trocaBandeira, 3000); // note que no código principal só foi usado uma linha de código, isso passa a impressão de organização deixa o programa mais rápido e evita essa repetição de código.