
HTML
<head>
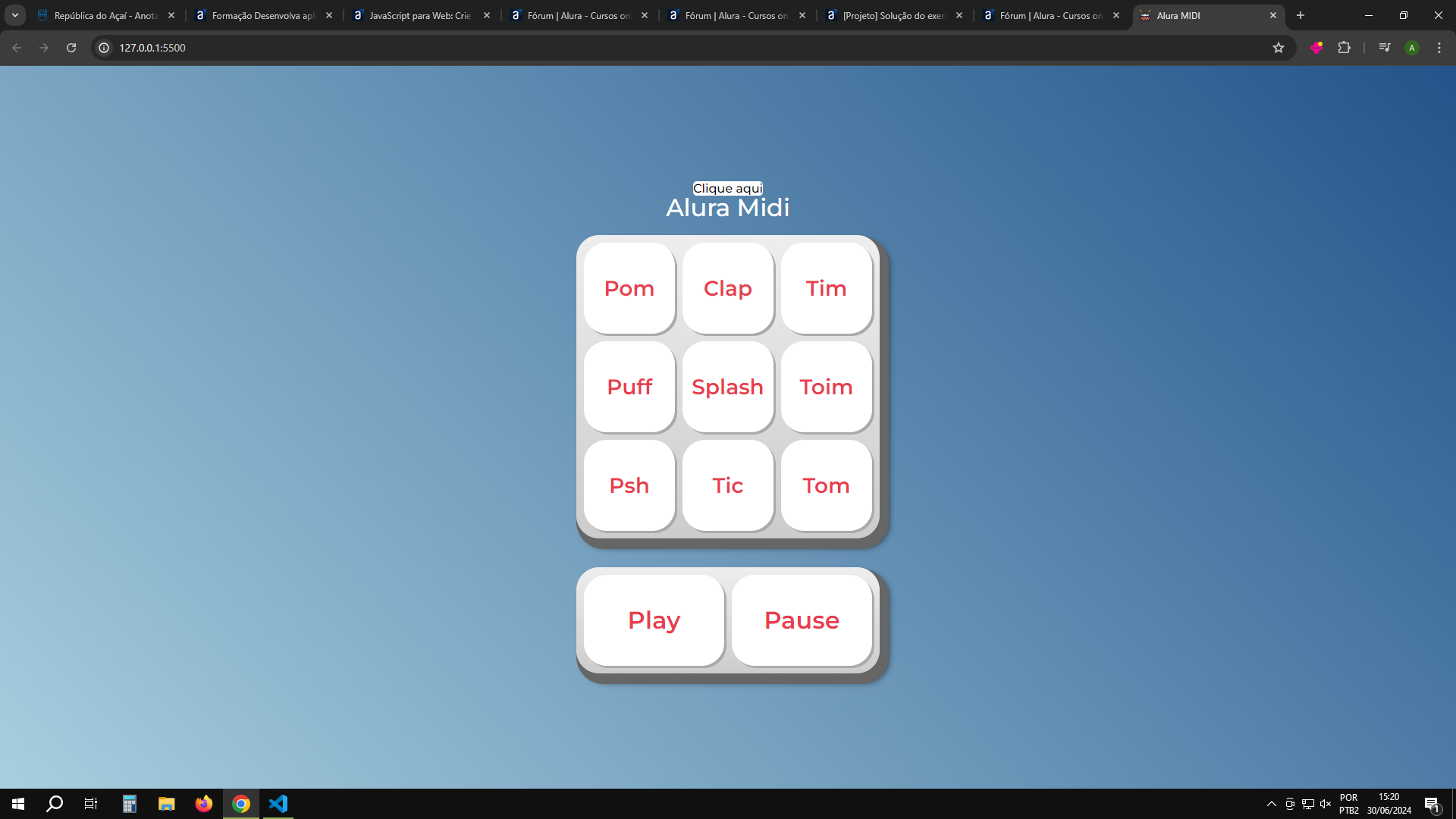
<button class="meuPlayer">Clique aqui</button>
</head>
<body>
<div class="playPause">
<button class="Play">Play</button>
<button class="Pause">Pause</button>
</div>
</body>
CSS
.meuPlayer{
background-color: #fff;
border-radius: 5px;
color: #000;
/* Adicione mais estilos conforme necessário */
}
.playPause{
background: linear-gradient(to bottom, #eeeeee 0%,#cccccc 100%);
box-shadow: 6px 8px 0 6px #666, 10px 10px 10px #000;
border-radius: 30px;
display: grid;
gap: 10px;
grid-template-columns: repeat(2, 1fr);
padding: 10px;
margin-top: 2%;
}
.playPause button{
background-color: var(--branca);
border-radius: 30px;
box-shadow: 3px 3px 0 var(--cinza);
color: var(--vermelha);
cursor: pointer;
height: 120px;
font-size: 2rem;
font-weight: bold;
line-height: 120px;
text-align: center;
width: 185px;
}
.playPause button.ativa,
.playPause button:active{
background-color: var(--vermelha);
border: 4px solid var(--vermelha);
box-shadow: 3px 3px 0 var(--vermelha-escura) inset;
color: var(--branca);
outline: none;
}
.playPause button.focus,
.playPause button:focus{
outline: none;
box-shadow: 1px 1px 10px var(--luz);
}
.playPause button.active:focus,
.playPause button:active:focus{
box-shadow: 3px 3px 0 var(--vermelha-escura) inset, 1px 1px 10px var(--luz);
}




