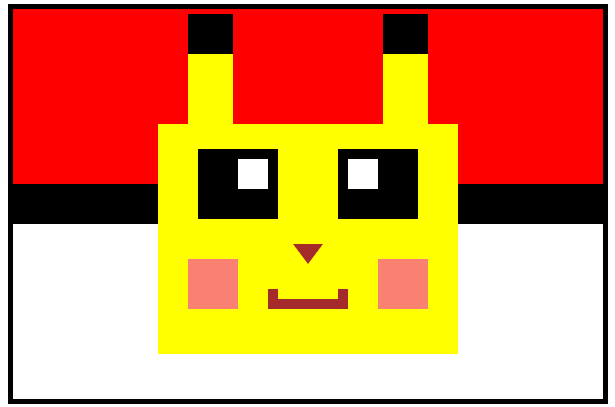
Tentei me desafiar a fazer algo diferente, dentro dos conhecimentos passados nesse modulo até agora, fiz um Pikachu dentro da pokebola em PixelArt. Espero que gostem.
foi tão bacana essa proposta de exercício.

<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
//fundo
pincel.fillStyle = "red";
pincel.fillRect(0, 0, 600, 180);
pincel.fillStyle = "black";
pincel.fillRect(0, 180, 150, 40);
pincel.fillRect(450, 180, 150, 40);
pincel.fillRect(0, 0, 600, 5);
pincel.fillRect(0, 5, 5, 395);
pincel.fillRect(5, 395, 595, 5);
pincel.fillRect(595, 5, 5, 395);
// cabeça
pincel.fillStyle = "yellow";
pincel.fillRect(150,120,300,230);
// olhos
pincel.fillStyle = 'black';
pincel.fillRect(190, 145, 80, 70);
pincel.fillRect(330, 145, 80, 70);
pincel.fillStyle = "white"
pincel.fillRect(230, 155, 30, 30);
pincel.fillRect(340, 155, 30, 30);
// nariz
pincel.fillStyle = "brown";
pincel.beginPath();
pincel.moveTo(300, 260);
pincel.lineTo(315, 240);
pincel.lineTo(285, 240);
pincel.fill();
// antena
pincel.fillStyle = "yellow"
pincel.fillRect(180, 10, 45, 120);
pincel.fillRect(375, 10, 45, 120);
pincel.fillStyle = "black"
pincel.fillRect(180, 10, 45, 40);
pincel.fillRect(375, 10, 45, 40);
//bochechas
pincel.fillStyle = "salmon"
pincel.fillRect(180, 255, 50, 50);
pincel.fillRect(370, 255, 50, 50);
//boca
pincel.fillStyle = "brown"
pincel.fillRect(260, 295, 80, 10);
pincel.fillRect(260, 285, 10, 10);
pincel.fillRect(330, 285, 10, 10);
</script>




