Ah, agora a magia vai começar.
Usar funções, repetições... É mágica.
Só uma dúvida que ficou desta aula.
Pode ser erro de digitação, mas seria legal esclarecer, visto que um caractere errado causa tela branca no navegador.
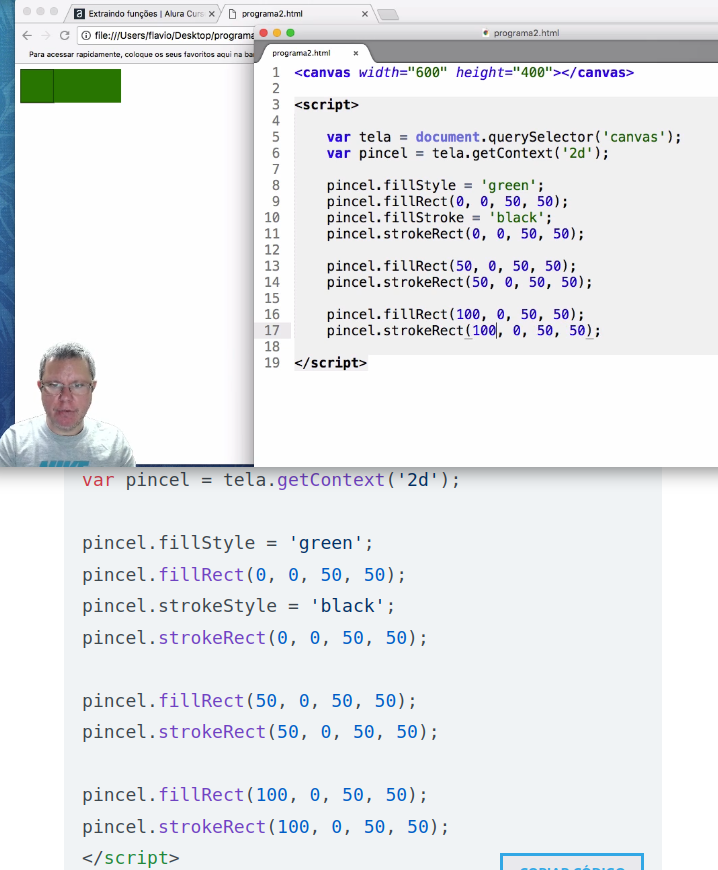
No vídeo, o professor escreve:
pincel.fillStroke = 'black';
e na transcrição do vídeo aparece:
pincel.strokeStyle = 'black';
Pra completar, aqui errei ainda mais e suprimi no código esta linha e, mesmo assim, o contorno apareceu na tela. Acredito que apareceu por causa deste outro comando aqui:
pincel.stroke.Rect(0, 0, 50, 50);
E o que posso concluir disso tudo?
- o comando
Stylenão é necessário? - quem manda mesmo é
stroke.Rect? - ???