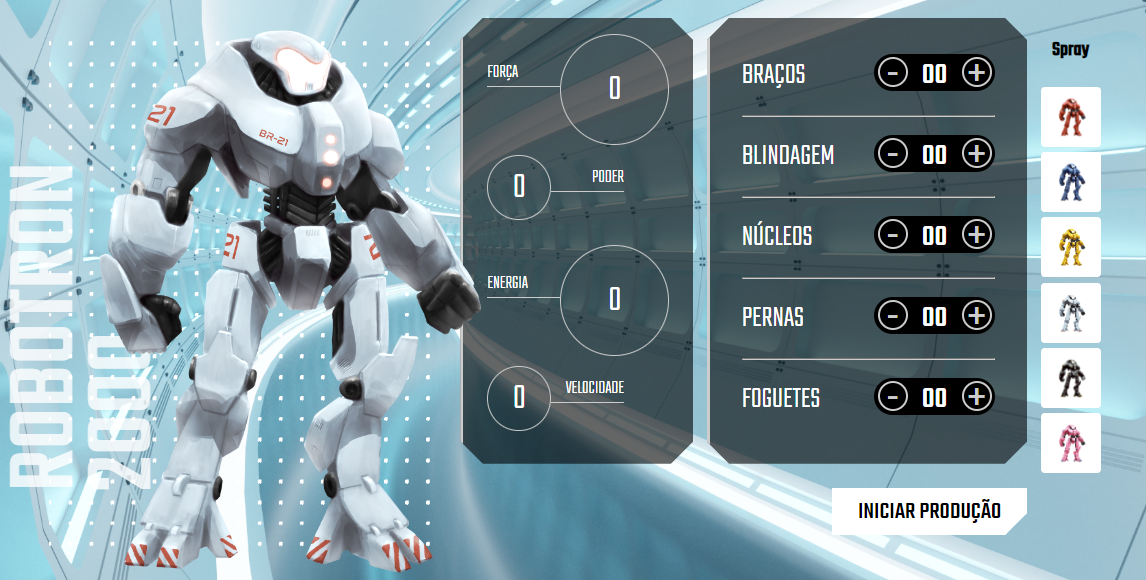
Minha solução para a implementação de um seletor de cores para o Robô.
Link: https://robotron-2000-swart-eight.vercel.app/

HTML:
<section class="robotron">
<img class="robo-imagem" id="robo" src="img/robotron.png" alt="Robotron" id="robotron">
<figcaption class="titulo">ROBOTRON <br>2000</figcaption>
</section>
<section>
<div class="seletor">
<h2 style="font-size: 1.7em;">Spray</h2>
<button class="botao" id="Vermelho"></button>
<button class="botao" id="Azul"></button>
<button class="botao" id="Amarelo"></button>
<button class="botao" id="Branco"></button>
<button class="botao" id="Preto"></button>
<button class="botao" id="Rosa"></button>
</div>
</section>
CSS:
#Vermelho {
background: no-repeat center/70% url(../img/Vermelho/Robotron\ 2000\ -\ Vermelho.png);
background-color: var(--main-branco);
}
#Azul {
background: no-repeat center/70% url(../img/Azul/Robotron\ 2000\ -\ Azul.png);
background-color: var(--main-branco);
}
#Amarelo {
background: no-repeat center/70% url(../img/Amarelo/Robotron\ 2000\ -\ Amarelo.png);
background-color: var(--main-branco);
}
#Branco {
background: no-repeat center/70% url(../img/Branco/Robotron\ 2000\ -\ Branco.png);
background-color: var(--main-branco);
}
#Preto {
background: no-repeat center/70% url(../img/Preto/Robotron\ 2000\ -\ Preto.png);
background-color: var(--main-branco);
}
#Rosa {
background: no-repeat center/70% url(../img/Rosa/Robotron\ 2000\ -\ Rosa.png);
background-color: var(--main-branco);
}
JS:
const botoes = document.querySelectorAll(".botao")
botoes.forEach( (elemento) => {
elemento.addEventListener("click", (evento) => {
mudaCor(evento.target.id)
})
})
function mudaCor(cor){
document.querySelector(".robo-imagem").src="img/" + cor + "/Robotron 2000 - " + cor + ".png";
}





