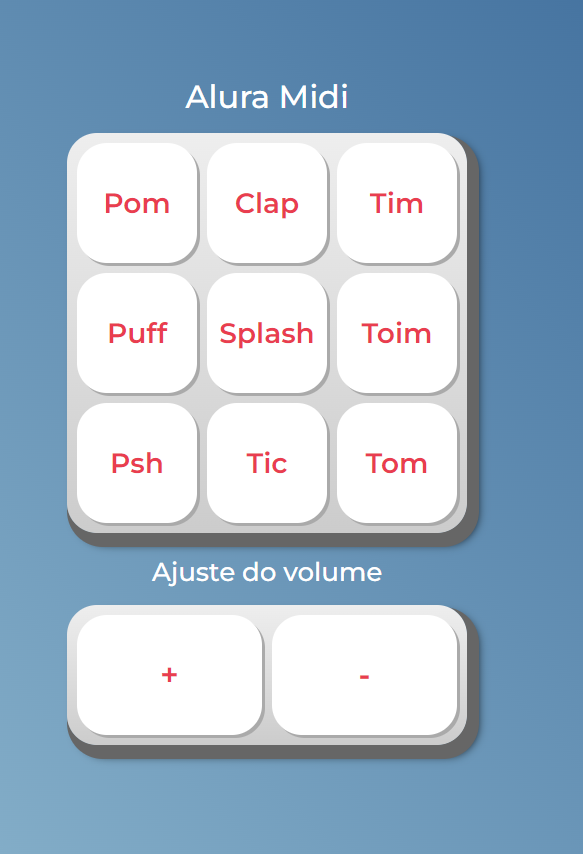
Resolvi adicionar uma section para controle de volume. Eis o código:
HTML ``
<div class="sound_adjust">
<button class="som_adjust_mais"> <div class="rotulo"> + </div></button>
<button class="som_adjust_menos"><div class="rotulo"> - </div></button>
</div> ´´
CSS
`.instrucao {
color: var(--branca);
margin-bottom: 20px;
font-size: 26px;
padding-top: 26px;
}
.sound_adjust {
background: linear-gradient(to bottom, #eeeeee 0%,#cccccc 100%);
![]() box-shadow: 6px 8px 0 6px #666, 10px 10px 10px #000;
border-radius: 30px;
display: flex;
flex-direction: row;
gap: 10px;
grid-template-columns: repeat(3, 1fr);
padding: 10px;
}
.sound_adjust button {
background-color: var(--branca);
border-radius: 30px;
box-shadow: 3px 3px 0 var(--cinza);
color: var(--vermelha);
cursor: pointer;
height: 120px;
font-size: 2rem;
font-weight: bold;
line-height: 120px;
text-align: center;
width: 185px;
}
.sound_adjust button.ativa,
.sound_adjust button:active {
background-color: var(--vermelha);
border: 4px solid var(--vermelha);
box-shadow: 3px 3px 0 var(--vermelha-escura) inset;
color: var(--branca);
outline: none;
}
.sound_adjust button.focus,
.sound_adjust button:focus {
outline: none;
box-shadow: 1px 1px 10px var(--luz);
}
.sound_adjust button.active:focus,
.sound_adjust button:active:focus {
box-shadow: 3px 3px 0 var(--vermelha-escura) inset, 1px 1px 10px var(--luz);
}`