Eu estava com um problema na media 720px pois o o texto dentro da classe .agenda__atracao estava tendo quebra de linha e com isso o o card nao estava ocupando todo o tamanho disponível. Vi que o tamanho da font e o padding dentro do style.css estava influenciando isso então eu adaptei o meu css para que o padding e o font-size tivessem outros valores:
Abaixo segue as imagens do meu resultado final:
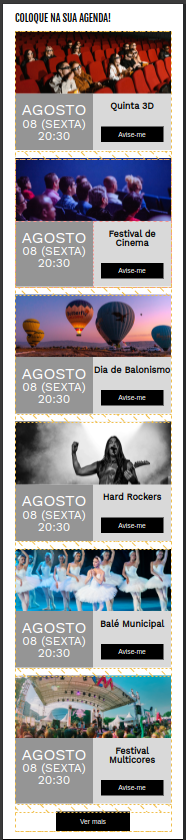
mobile:

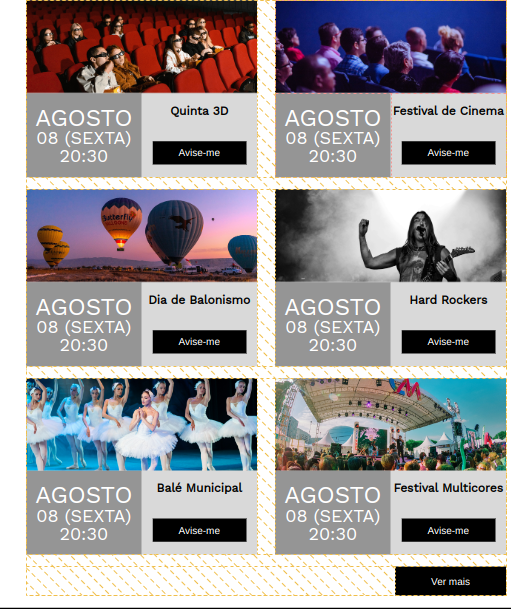
tablet 720px :

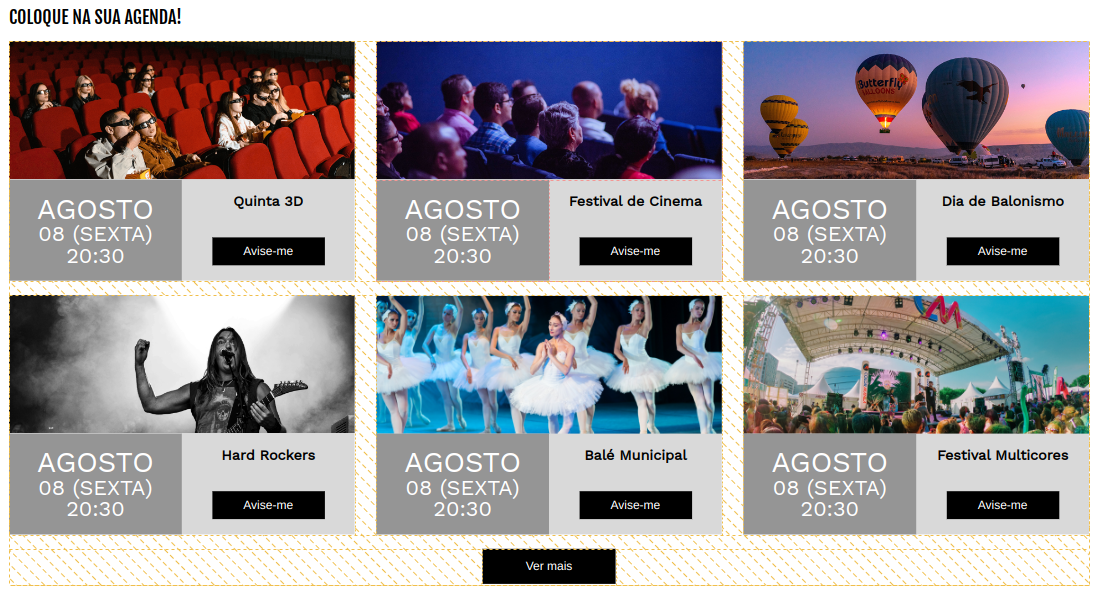
desktop 1440px:

meu código
.menu {
display: flex;
justify-content: space-evenly; /*alinha no eixo principal (default-> flex-direction: row) */
align-items: center; /*alinha transversalmente, cruzando o eixo principal (default-> flex-direction: row) */
flex-wrap: wrap;
column-gap: 33px;
}
.categorias__lista {
display: flex;
flex-direction: column;
row-gap: .5rem;
}
.destaques {
display: flex;
align-items: center;
column-gap: 10px;
}
.destaques__barra {
flex-grow: 1;
}
.eventos__lista {
display: flex;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
justify-content: center;
}
.eventos__item {
flex-grow: 1;
max-width: 400px;
}
.agenda__lista {
display: flex;
flex-direction: column;
align-items: center;
row-gap: 1rem;
}
.agenda__item {
display: flex;
flex-grow: 1;
flex-wrap: wrap;
justify-content: center;
min-height: 100%;
}
.agenda__informacoes, .agenda__atracao {
flex-grow: 1;
max-width: 50%;
padding: 1rem 0 !important;
}
.agenda__atracao h6 {
font-size: 1rem !important;
}
@media (min-width: 720px) {
.menu {
column-gap: 75px;
}
.categorias__lista {
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
}
.eventos__lista {
justify-content: flex-end;
}
.agenda__lista {
flex-direction: row;
flex-grow: 1;
flex-wrap: wrap;
column-gap: 1.5rem;
justify-content: flex-end;
height: auto;
}
}
@media (min-width: 1440px) {
.menu {
justify-content: space-between; /*@todo Verificar se não é necessário aplicar o column-gap ao inves de mudar o valor do justfy-content*/
}
.menu__item:nth-child(1) {
order: 1;
}
.menu__item:nth-child(2) {
order: 3;
}
.menu__item:nth-child(3) {
order: 4;
}
.menu__item:nth-child(4) {
order: 5;
}
.menu__item:nth-child(5) {
order: 2;
}
.agenda__lista {
justify-content: center;
}
.agenda__atracao {
white-space: nowrap;
}
}




