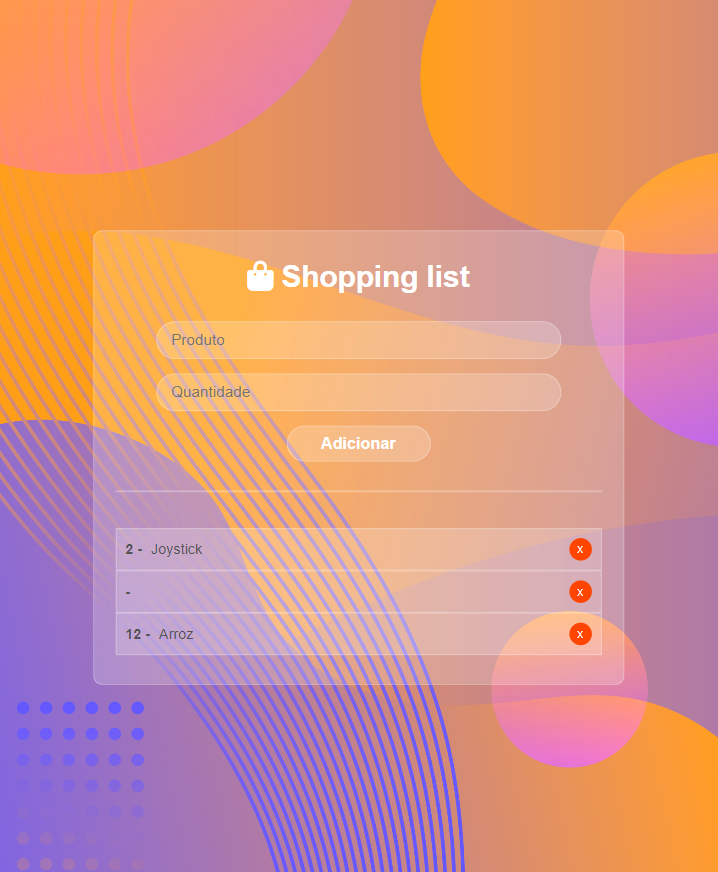
Hoje quero compartilhar com vocês um projeto incrível que desenvolvi, inspirado no curso Javascript na web. Aprendi muito sobre como armazenar dados no navegador e decidi colocar meus conhecimentos em prática criando um layout bonito e original.
Utilizei o CSS de forma criativa e seguindo a metodologia mobile first, para criar um design responsivo e funcional. Além disso, optei por seguir um paradigma funcional de desenvolvimento, tornando o código mais organizado e eficiente.
Para armazenar os dados, utilizei o local storage, uma funcionalidade que permite armazenar informações no navegador do usuário. Com isso, foi possível criar uma experiência personalizada e única para cada usuário, armazenando sua lista de compras.
 .
.




