Estou tentando aproximar os textos que estão dentro da minha section. (os textos estão dentro de tags H)
Para isso pensei em diminuir ou simplesmente retirar o padding entre um elemento e outro. Porém os elementos filhos não absorvem essa formatação.

HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8"/>
<title>Replicando Linkedin</title>
<link rel="stylesheet" href="Styles.css">
</head>
<body>
<main>
<div class="primeirasImoressoes">
<section class="apresentacaoVisual">
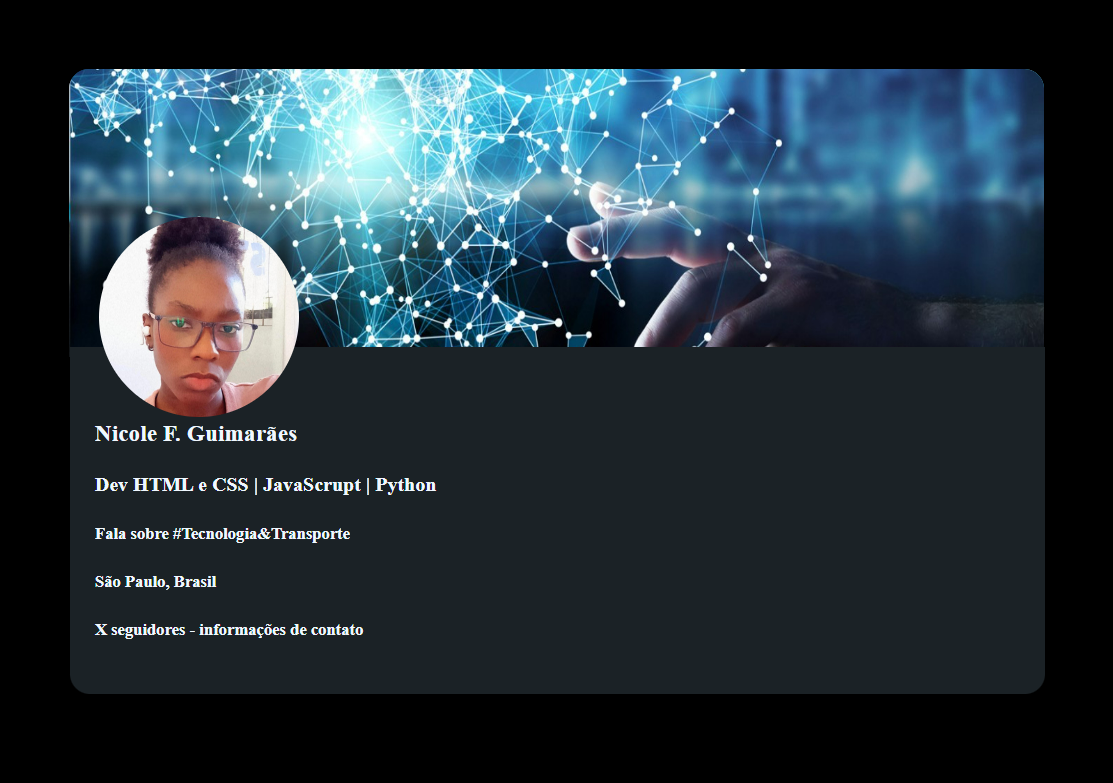
<img class="imagemCapa" src="./assets/Capa.jpg" alt="Imagem de capa">
<img class="imagemPerfil" src="./assets/Perfil.jpg" alt="Imagem de perfil Nicole">
</section>
<section class="informacoesPessoais">
<section class="informacoesPessoais__agrupadas">
<h1 class="informacoesPessoais__nomeUser">Nicole F. Guimarães</h1>
<h4 class="informacoesPessoais__competencias">Dev HTML e CSS | JavaScrupt | Python</h4>
<h5 class="informacoesPessoais__interesses">Fala sobre #Tecnologia&Transporte</h5>
<h5 class="informacoesPessoais__localizacao">São Paulo, Brasil</h5>
<h5 class="informacoesPessoais__sobreArede">X seguidores - informações de contato</h5>
</section>
</section>
</div>
</main>
</body>
</html>CSS
body{
background-color: black;
color: aliceblue;
}
.primeirasImoressoes{
gap: 0px;
}
.imagemCapa{
border-radius: 16px 16px 0px 0px;
position: absolute;
width: 780px;
height: 230px;
left: 154px;
top: 76px;
background-image: url(./assets/Capa.jpg)
}
.informacoesPessoais{
margin: 0px;
padding-top: 2.5rem;
flex-direction: column;
background-color:#1B2226;
position: relative;
width: 780px;
height: 238px;
left: 147px;
top: 290px;
border-radius: 0px 0px 16px 16px;
align-content:center;
}
.imagemPerfil{
/* z-index é uma propriede que mexe com a terceira unidade do plano caartesiano, a profundidade, (pensar em 3D) quando eu defino z-index como 1 eu estou definindo
a profundidade do elemento. Nesse caso, é o que tras a imagem pra frente dos elementos de informações pessoais*/
z-index: 1;
position: absolute;
width: 160px;
height: 160px;
left: 178px;
top: 194px;
border-radius: 860px 860px 860px 860px;
}
.informacoesPessoais__nomeUser,
.informacoesPessoais__competencias,
.informacoesPessoais__interesses,
.informacoesPessoais__localizacao,
.informacoesPessoais__sobreArede{
margin-left: 20px;
}





