Notei que o código bugaria ao utilizar o margin: 1%;, então fui verificar o arquivo styles.css que já continha algumas das estilizações apresentadas, como retirar o margin lateral da esquerda dos primeiros itens e da direita dos últimos itens. Optei por alterar o margin que está na media query de 1000px. Antes margin: 1.33% para margin: 1%, que ficaria igual ao apresentando na aula.
Alterei o código no arquivo styles.css:
@media(min-width: 1000px) {
.conteudoPrincipal-cursos-link {
margin: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(3n) {
margin-right: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(3n+1) {
margin-left: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1) {
margin-left: 0;
}
.videoSobre-sobre {
margin-left: 1.5em;
}
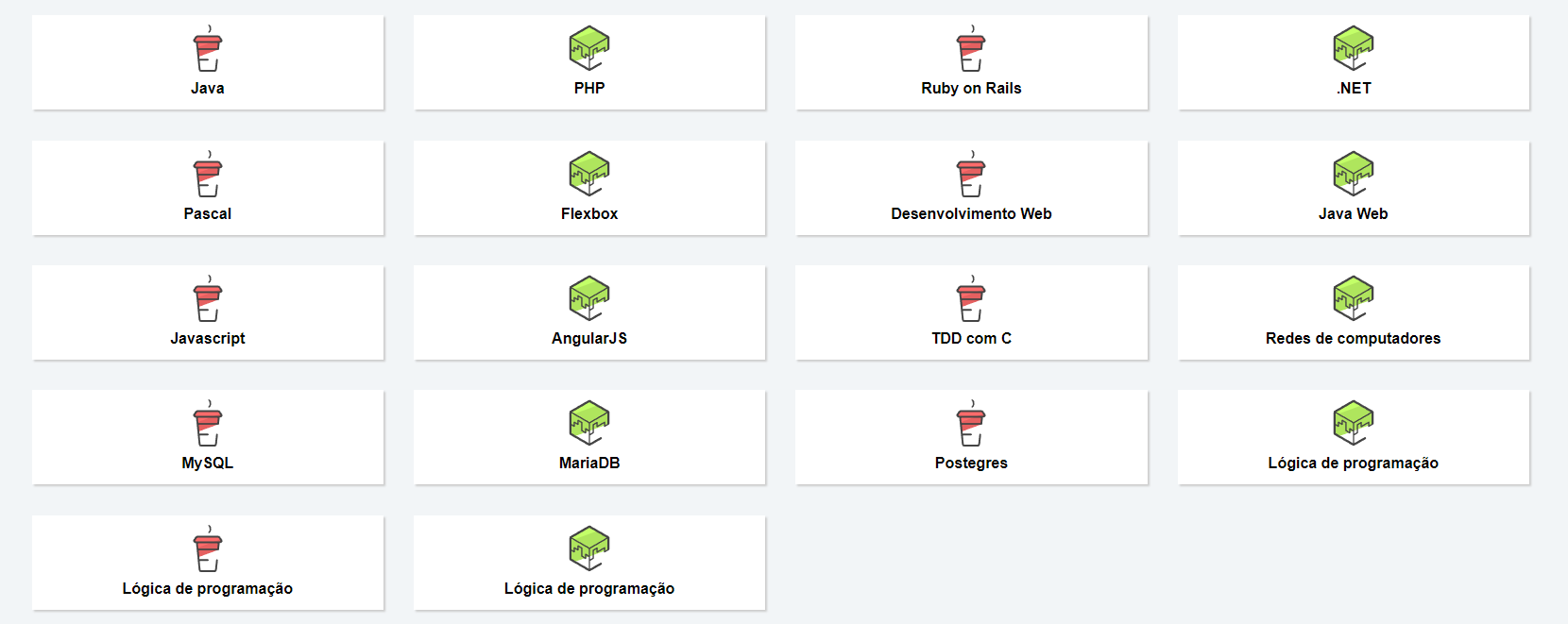
}A imagem abaixo mostra como ficou: