
Minha solução foi esse: No HTML criei uma lista com as cores
<div class="box-cor">
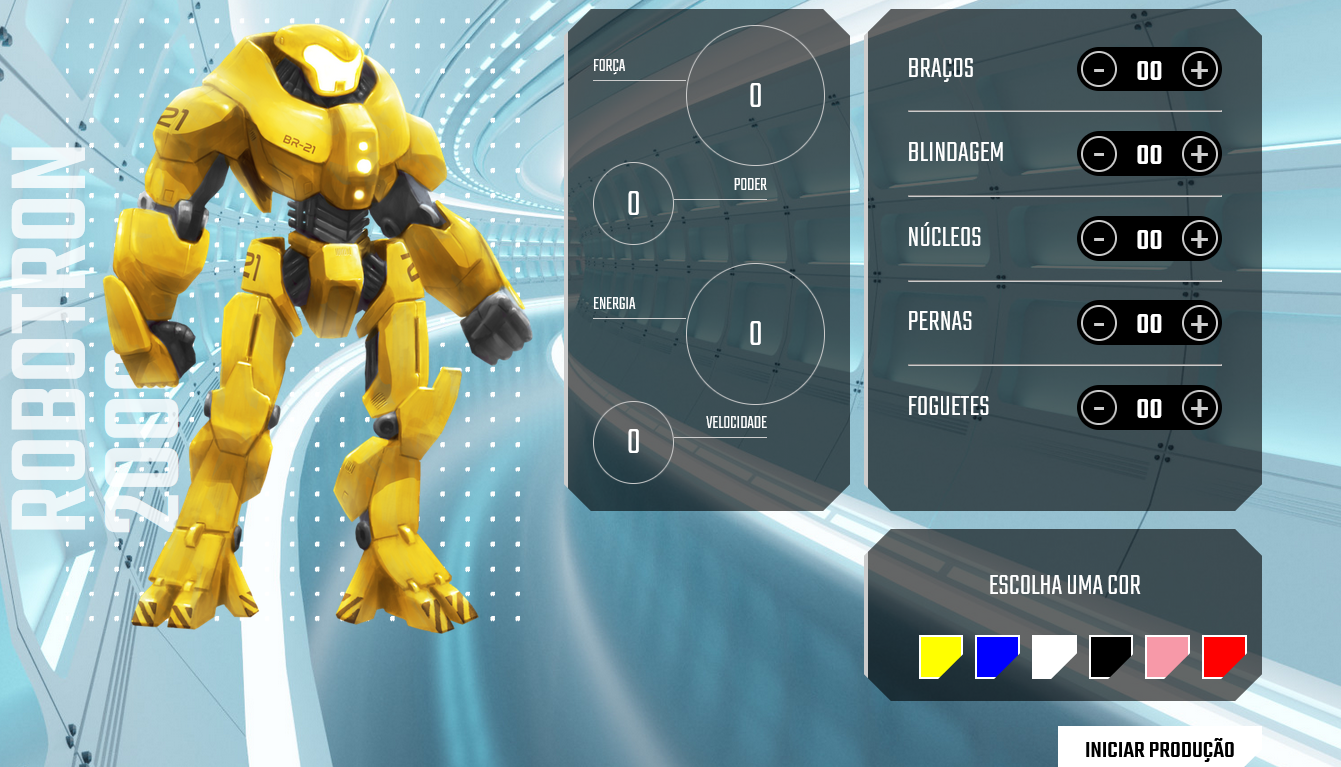
<h2 class="cor-titulo">Escolha uma cor</h2>
<ul class="cores">
<li class="cor amarelo"></li>
<li class="cor azul"></li>
<li class="cor branco"></li>
<li class="cor preto"></li>
<li class="cor rosa"></li>
<li class="cor vermelho"></li>
</ul>
</div>Estilizei em caixas de cores
.box-cor {
background: rgba(0,0,0,0.6);
clip-path: polygon(calc(100% - 30px) 0, 100% 30px, 100% calc(100% - 30px), calc(100% - 30px) 100%, 30px 100%, 0 calc(100% - 30px), 0 30px, 30px 0);
border-left: 5px solid var(--main-cinza);
padding: 10px;
margin-top: 20px;
}
.cor-titulo {
color: var(--main-branco);
text-transform: uppercase;
font-size: 2.5em;
font-weight: 200;
text-align: center;
}
.cores {
display: flex;
justify-content: space-around;
}
.cor {
width: 50px;
height: 50px;
border: 3px solid var(--main-branco);
background: var(--main-branco);
clip-path: polygon(100% 0, 100% calc(100% - 30px), calc(100% - 30px) 100%, 0 100%, 0 0);
}
.amarelo {
background-color: #ffff00;
}
.azul {
background-color: #0000ff;
}
.branco {
background-color: #ffffff;
}
.preto {
background-color: #000000;
}
.rosa {
background-color: #f799a8;
}
.vermelho {
background-color: #ff0000;
}E no JavaScript criei uma constante que pega a lista de cores e atraves da estrutura do for montei um loop onde quando o usuario clica na cor a imagem do robotron muda pra cor selecionada.
const listaDeCores = document.querySelectorAll(".cor");
for(let i = 0; i < listaDeCores.length; i++) {
const cor = listaDeCores[i];
const cores = cor.classList[1];
const robotron = document.querySelector(".robo");
cor.onclick = function() {
robotron.setAttribute(`src`,`img/${cores}/robotron.png`);
}
}Estou aberto para sugestões de melhora do código, obrigado!



