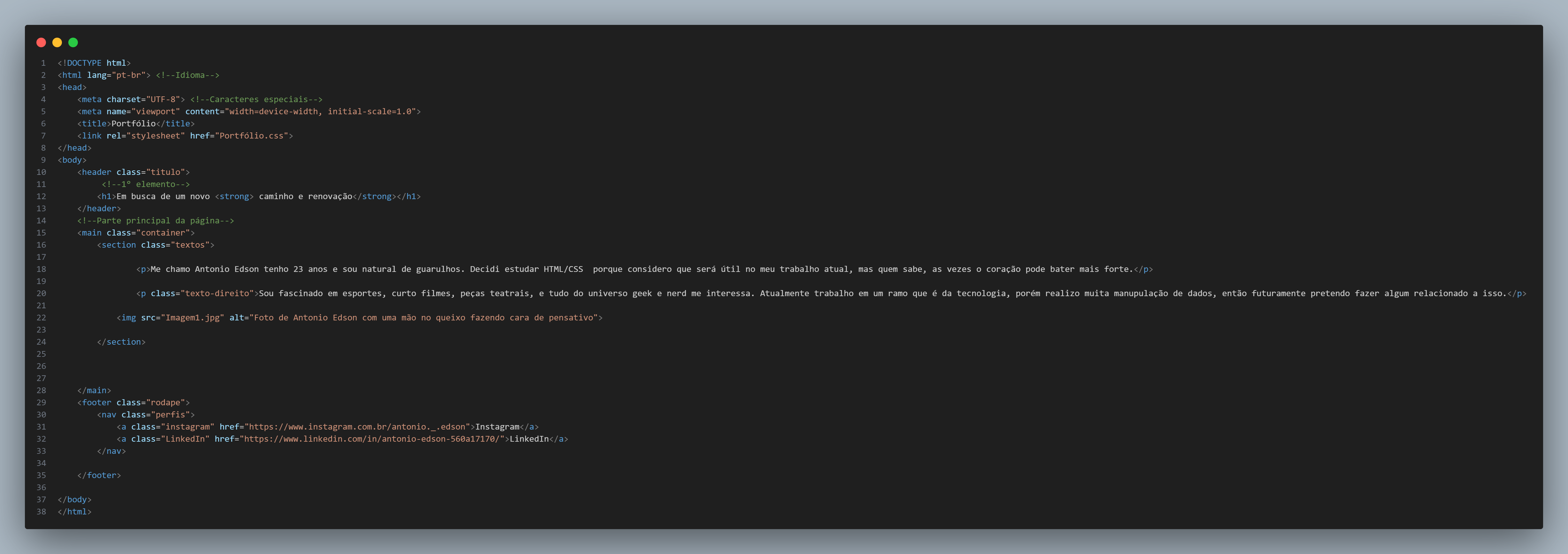
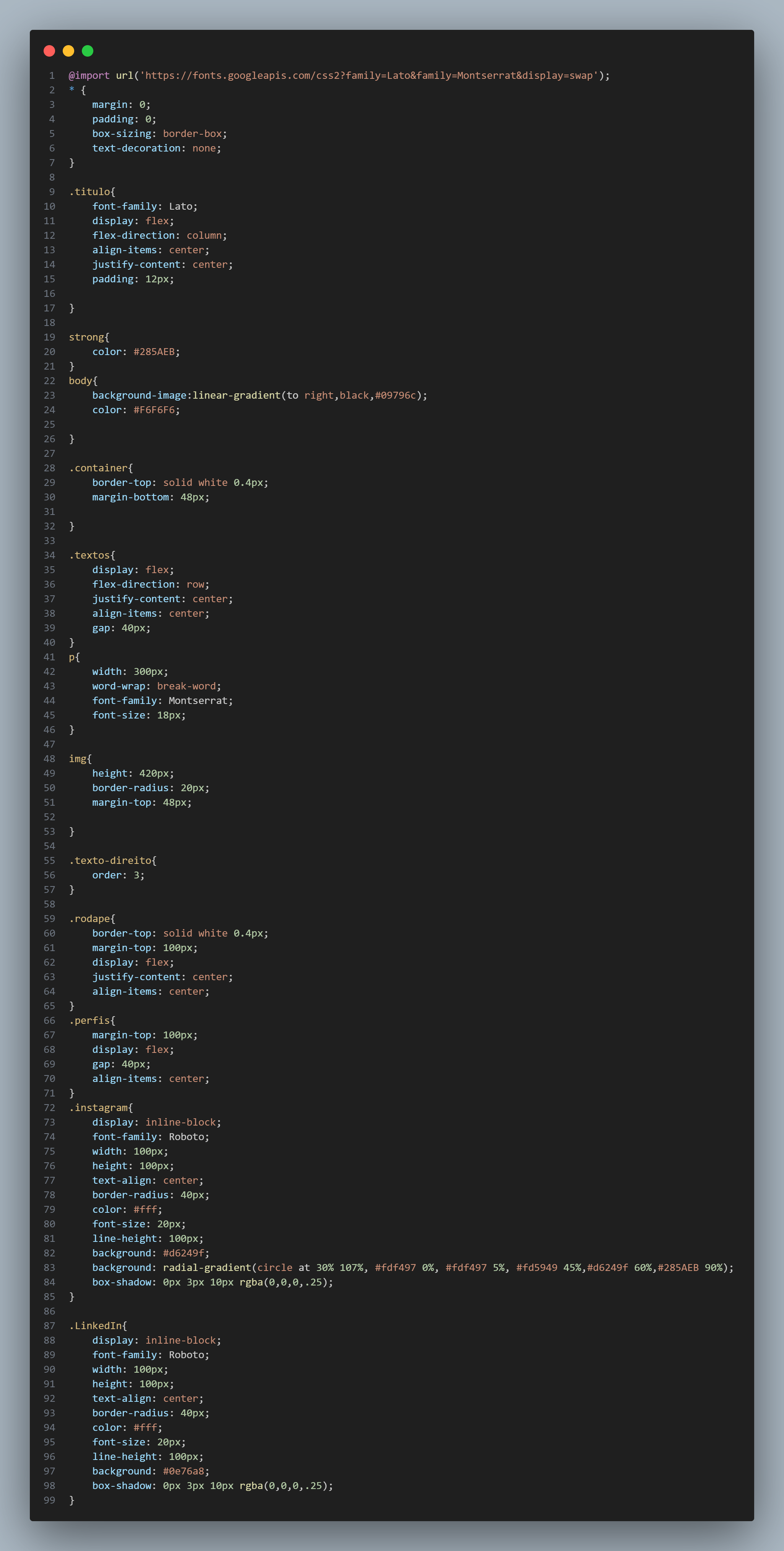
Finalmente divulgando por aqui o meu primeiro projeto em HTML/CSS e olha foi uma jornada.
Comecei pelo curso HTML e CSS: ambientes de desenvolvimento, estrutura de arquivos e tags e depois fui para o curso HTML e CSS: Classes, posicionamento e Flexbox. E através dos conhecimentos aprendidos nesses cursos é que eu fiz esse projeto bem simples. Então eu gostaria de compartilhar com vocês (:

Foi especialmente dificil quando precisei alinhar os elementos. Para ser mais preciso, quando precisei usar o align-itens. Eu queria centralizar os elementos tanto na vertical, quanto na horizontal. Para isso queria utilizar as propriedades do flexbox: Justify-content e o align-itens. Porém só o justify-content estava "funcionando". Depois de muito bater cabeça percebi através do "Inspecionar" que o conteiner não estava ocupando todo o espaço necessário. Em outras palavras, ele estava com uma altura inferior, por isso não estava conseguindo alinhar da forma que eu queria. Por utilizei: height 100vh; para contornar o problema. Porém, mais tarde eu vi que só aumentando o tamanho da imagem que eu estava utilizando já resolvia. Por isso tirei o height 100vh. Depois que o problema foi resolvido eu vi que no fórum tinham pessoas que estavam passando pelo mesmo problema. Então espero que essa minha experiência possa ajudar alguém.